
「デザインを変えたい」「更新をもっと楽にしたい」などホームページをリニューアルする理由は様々だと思いますが、折角リニューアルしたからには今までよりもっと多くのユーザーに見てほしいですよね。
しかし、「デザインやユーザビリティを改善したけど、なぜかアクセスが激減した…」なんて話もよく耳にします。これは、リニューアルを行う際のSEO対策がおろそかにされていることが主な原因です。
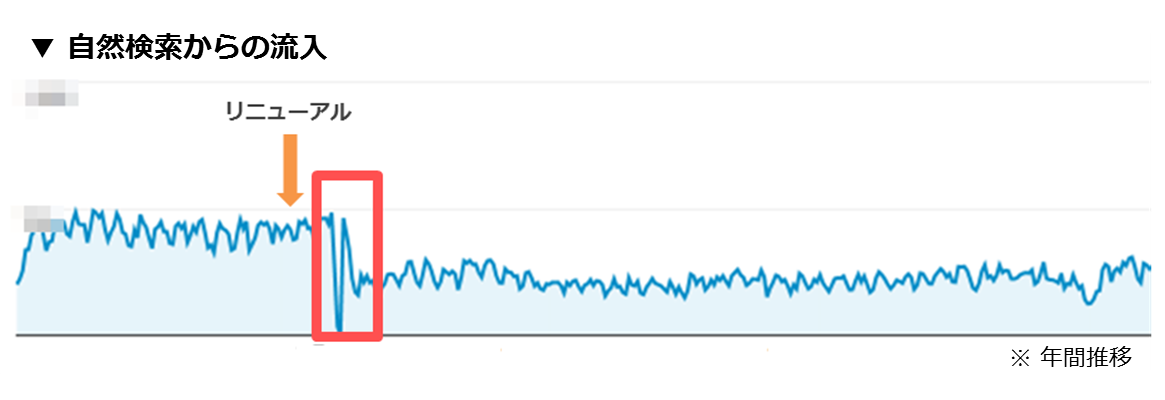
とあるECサイトでは、商品の増加に伴いサイトリニューアルを実施しましたが、SEOについて充分に考慮されていなかったことが原因で流入が半減してしまいました。

サイトリニューアル時はSEOの課題を修正するチャンスでもありますが、正しい知識を持っていなければ、逆に流入が激減することにもなりかねないのです。今回の記事では、サイトリニューアルの際にこのような結果を招かないよう、よくある失敗例とともにリニューアル時に重要となるSEO対策のポイントについてまとめました。
目次
どうしてサイトリニューアルでSEO流入やSEO経由のCVが下がってしまうのでしょうか。それは、事の発端がサイト担当者と制作担当にSEOの知見がないのに、サイトリニューアルを進行してしまうからです。もし、少しでもリニューアル時におけるSEOの注意点に知見があれば、失敗は防げるでしょう。
また、リニューアル時はSEOに配慮した内部施策が必要です。もし、既存ページで出来ているが新しいページで出来ない内部施策がある場合は、既存ページのSEO評価を下げることになります。
依頼者側からするとサイト制作のプロ(専門化)に依頼しているつもりでも、リニューアルでSEOを下げない方法に精通している人は、存外少ないものです。 |
上記のようなリニューアルで気を付けるべき作業は、厳密に定められた作業基準に沿って行う必要があります。多くは、一朝一夕でできないので当事者レベル次第でSEOのプロにリニューアルフォローを依頼します。 |
ここでは先ほど紹介したサイトリニューアルで失敗する要因の中から「作業レベル」でSEOを下げてしまう例を紹介します。ここで紹介する失敗例に注意することができれば、リニューアルで残念な結果を出す確率を下げることができるはずです。
| 失敗例 | 原因 |
|---|---|
| 検索エンジンのロボットがサイトをクロールできない | あなたのサイトが検索結果に表示されるためには、検索エンジンのロボットがページをクロールできる必要があります。検索エンジンの仕組みや検索結果に表示される流れの理解と必要作業を理解しましょう。 |
| コンテンツを減らしてしまう | リニューアルを期にサイト内のコンテンツを減らしてしまうとSEOパワーが損なわれます。従来、SEO流入されていたコンテンツやページ削除を行うと、SEOは下がります。本当にページやコンテンツを減らしてよいものか、事前把握が求められます。 |
| ドメインやURL変更時のプロセスが不適切 | ドメインやURLが変更されたときは、変更前のページから変更後のページに転送設定をかけましょう。転送設定は、変更前のページのSEO評価を変更後のページに引き継ぐために必要なプロセスです。 |
| 内部施策ができていない(主にhtmlコードの話) | htmlタグは必要なタグを適切なコーディングで行う必要があります。適切なhtmlタグは、ユーザーが見るページの見た目に影響を及ぼすことは少ないですが、検索エンジンに対してはSEOの大きな影響があります。 |
サイトリニューアル時におけるSEO対策の失敗例は様々ありますが、中でも特に多い失敗事例をご紹介します。
あなたのサイトが検索結果に表示されているのは、検索エンジンのロボットがあなたのページを見る(クロール)できることが前提条件で成り立っています。裏を返せば、クロールを拒否する設定をリニューアルでしてしまったら、検索結果に表示されなくなるのでSEO流入は下がります。
まずはサイト全体でクロールがされているか、Googleサーチコンソールを使ってクローリングの確認をしましょう。以下はGoogleサーチコンソールで確認ができるクロールの統計値です。

サイト全体のクロール状況が把握できたら、次はページ単位でクロールの確認を行います。ページ単位でクロール可否を確認するには、GoogleサーチコンソールのURL検査ツールが役に立ちます。

もしURL検査ツールでエラー判定が出た場合は、Googleサーチコンソールエラーの対処法を確認したうえで原因と対策を講じる必要があります。また、何を設定したら検索エンジンのクロールをブロックするのかを理解することも大事でしょう。
リニューアル時によくみられるクロールの問題は、検索結果に表示されないように設定したテスト環境の設定が本番環境に引き継がれてしまうケースです。リニューアルの手順をしっかり決めるようにすることが大事です。

「メンテナンスの負担軽減」や「古いページ」であることを理由に、リニューアルのタイミングでコンテンツを減らそうと検討されているクライアントには、可能な限りコンテンツを残すことを推奨しています。なぜなら、コンテンツが減った分だけSEO評価が低くなるからです。
リニューアルでコンテンツを減らす前に、減らすことを検討している対象ページの流入数をGoogleアナリティクスやGoogleサーチコンソールで調査しましょう。流入だけでなく、ページ経由で発生したCV数も確認します。なぜなら流入数は少なくとも高確率で問い合わせに至るページも存在するからです。
リニューアルによってURLやドメイン変更(引っ越し)が発生する場合は、検索エンジンに新しいページの存在を知らせるために旧ページからのリダイレクト設定を行いましょう。適切なリダイレクト設定は、リニューアル前のSEO評価を新しいページに引き継ぐことを可能にします。
リダイレクトの手法はいくつか存在しますが、SEOで推奨するリダイレクト方法は301リダイレクトです。他に、meta refreshなどの方法がありますが、301リダイレクトを推奨します。
リダイレクト処理を行わない場合は、以下のような機会損失を発生させることに繋がります。
| ユーザビリティの損失 | 検索エンジンの評価の損失 |
|---|---|
|
|
リニューアルによってSEO流入を下げないためには、適切なhtmlタグのコーディングが必要です。こうした施策をSEO観点で内部対策といいます。内部対策は、コンテンツの価値を正しく検索エンジンに伝えるhtmlの作法と言えます。
| 内部施策項目 | リニューアル時の注意点 |
|---|---|
| titleタグ | titleタグは検索結果に表示され、ターゲットキーワードが含まれているかどうかで自然検索順位が大きく変わります。リニューアル時は適切な文字数やキーワードにを含めて、SEOに最適なtitleタグを設定するようにしましょう。 |
| ディレクトリ構造(URL構造) | SEOに一番適した構造はTOPページから第一階層、第二回層、それ以降…までピラミッド型になっていることです。
|
| サイト内リンク | サイト内のリンクはコンテンツを構成する1つであり、ユーザーに有益なサイト内リンクはSEO評価でプラスとなります。リニューアル前後で内部リンクを減らしてしまった場合は、SEOで流入が下がっていないか注意が必要です。一方で、内部リンクを設置することで検索順位を上げることも可能です。ページ設計時は配慮するようにしましょう。 |
| hタグ(見出し) | ページには適切なhタグ(見出し)タグをつけましょう。コンテンツの論理階層に応じてh1からh6までの設定します。見出しタグには、ユーザー検索する(悩みをもった意図の)キーワードを含めることで、見出しが検索結果に表示されることがあります。h1タグからh2からh6まで、SEOを意識したhタグをつけるようにしましょう。 |
| 画像のalt属性 | alt属性は<img>タグ内に記述する属性です。このaltはalternativeの略称で代替という意味を持ち、画像の中身をテキストで代替する意味を持ちます。代替テキストがあることで検索エンジンは画像の中身を理解してコンテンツ評価がなされるので、alt属性の記述はSEO効果があります。 |
| URLの正規化 | 見た目が同じでも、URLの表記が「www.」や「/index.html」の有無それぞれでページを見ることが出来る場合は、それぞれのページに評価が分散されてしまっている可能性があります。重複したページは評価が分散しないようにURLの正規化を行いましょう。 |
| パンくずリスト設置 | パンくずリストは、ディレクトリ構造を検索エンジンに正確に伝える役割やパンくずの内部リンクからクロールがされるので、SEO対策として実装したい内部施策の1つになっています。対策キーワードをパンくずに含めて階層を意識するようにSEOを意識したパンくずリストを設置しましょう。設置したパンくずに構造化データをマークアップすることで検索結果の表示を拡張することもできます。 |
| 表示速度 | 表示速度は検索順位のランキング要素になっていますので、表示速度が遅いとSEOに影響します。また表示速度が遅すぎる場合は、クロールの頻度や数が少なくなりますので、リニューアル後の表示速度監査は必須と言えます。ページ単体で計測する場合はPageSpeedInsightsの計測方法がおすすめです。 |
| ページエクスペリエンス | 表示速度と関連しますが、ページに訪れたユーザーが閲覧するのに最適な環境をできているかの意味でページエクスペリエンスは自然検索の順位でランキング要素となっています。ページエクスペリエンスの指標には「LCP,FID,CLS」の3指標で構成されるCoreWebVitalが存在します。既にスタンダードになっていますが、サイト全体のSSL対応も必須です。 |
| その他 | チェックするべき内部施策項目はまだたくさんあります。記事「SEO内部施策の重要項目16選」で他の項目を確認しましょう。実装状況を診断したい場合は、当社の内部施策診断をご利用ください。サイトのリニューアルで減少した要因と改善策をご提案します。 |
費用が多くかかるのでサイトリニューアルの多くは、数年に1回程度しか発生しないものと認識しています。そして、サイトリニューアルは、売上や問合せ向上に期待が寄せらることが多いと感じています。しかし、今回紹介したSEO効果を下げる要因となるリニューアル手順をしてしまうと、売り上げや問い合わせを逆に減らしてしまうことになり兼ねません。
正しい手順でリニューアルを行えば、SEO成果を飛躍させることが出来きます。最後に当社のサイトリニューアル支援でSEO成果を向上した事例を紹介します。
| 成果 | 施策内容 | リンク |
|---|---|---|
| サイト構造・UI改善でセッション3倍 (株式会社アールワークス様事例) |
|
事例を見る |
| SEOを考慮したサイト制作で問い合わせ数5倍へ (長田広告株式会社様事例) |
|
事例を見る |
これまでご紹介した項目はどれもサイトリニューアルを進行しながら考えて実装するべきではありません。SEO対策の実装はサイトの構造から内部のシステムにも大きく関わる内容になるため、リニューアルの企画段階から考慮することをおすすめします。
はじめにもお話ししましたが、どんなに良いサイトでもユーザーが見てくれなければ意味がありません。皆さまのサイトがきちんとユーザーの目に留まるよう、正しいSEO対策の参考になれば幸いです。
また、当社ではサイト制作時やリニューアル時のSEO対策についてもご支援しておりますので、心配なことがあればぜひお気軽にご相談くださいね。
404エラー(Not Found)は、ユーザーの表示したいURLをリクエストした時に、サーバから返されるステータスコード(信号)を意味します…
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
アンカーテキストとは、HTMLファイルに記述するアンカータグ(<a>~</a>)で囲まれたテキストのことで、リンクテ…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



