
モバイルファーストインデックスとは、スマートフォンエージェントで取得したコンテンツでインデックスとランキングを優先するすることです。モバイルファーストインデックスに対応しないと、SEO評価の損失に繋がりますので、今回は、モバイルファーストインデックスのSEO対策やよくある質問を紹介していきたいと思います。
目次

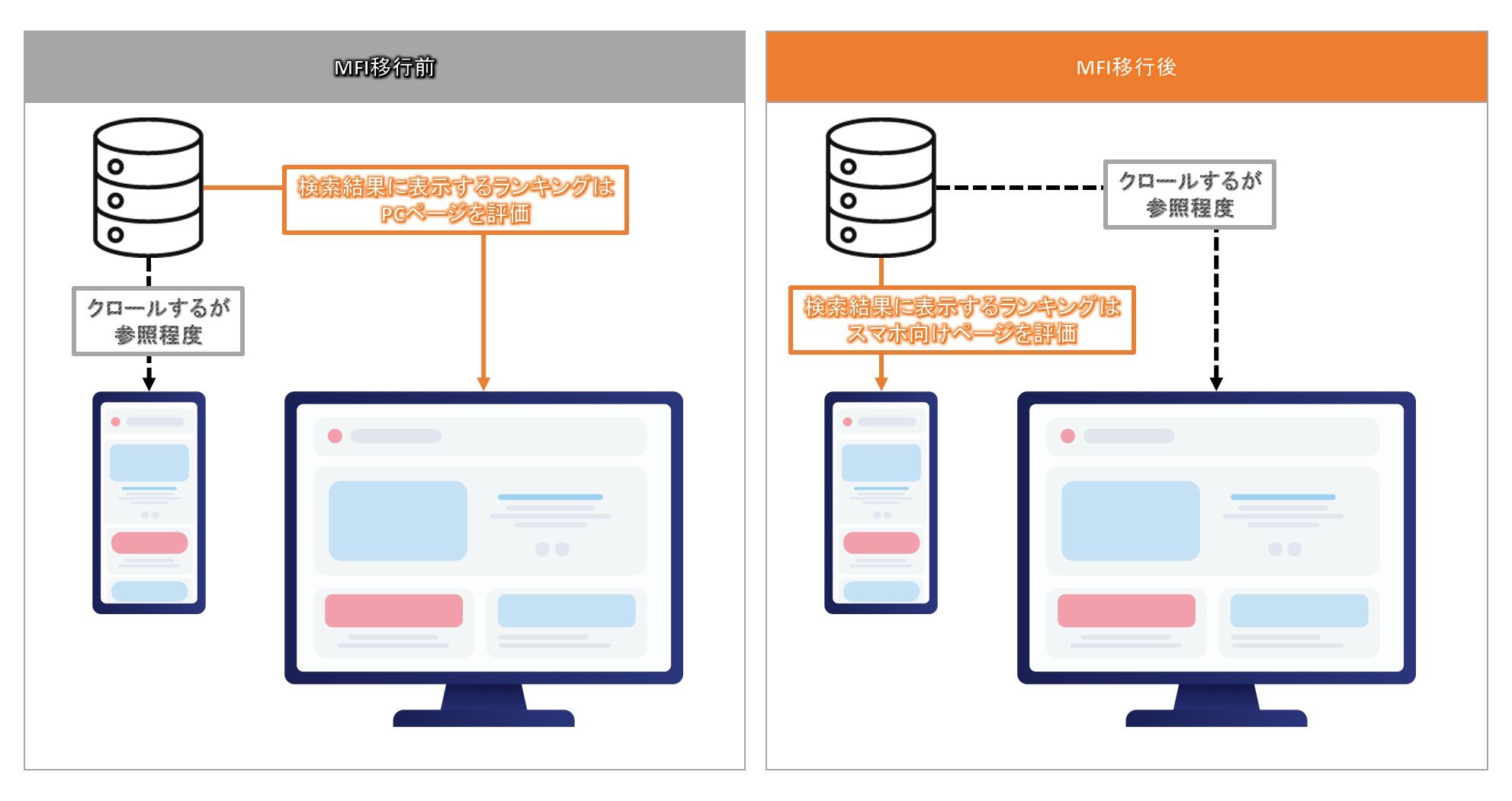
モバイルファーストインデックス(MFI)とは、スマートフォンエージェントのクロールで取得したコンテンツ(スマホ向けページ)をインデックスとランキングに優先して使うことを言います。2016年11月の実験開始から移行が始まって、現時点でほとんどのサイトがモバイルファーストインデックスに移行しています。スマートフォンで見るページがSEO評価のほとんどになるので、PCに比べてスマートフォンで見るページが不足していると、SEO評価の損失が生じます。

モバイルファーストインデックスの移行に踏み切ったのは、モバイルデバイスを利用するユーザーが増えたことが背景にあります。スマートフォンを使用するユーザーが増えてきた一方で、スマホ向けページを用意していないサイトも多いので、スマートフォンで見づらいサイトが検索結果の上位表示されることが当時はありました。せっかく検索結果に表示されたサイトを観たユーザーが、スマートフォンで見づらいサイトばかりだと、ユーザーに不便な検索結果を提供していることになります。こうしたことが無いようにモバイルファーストインデックスの移行に踏み切った背景があります。

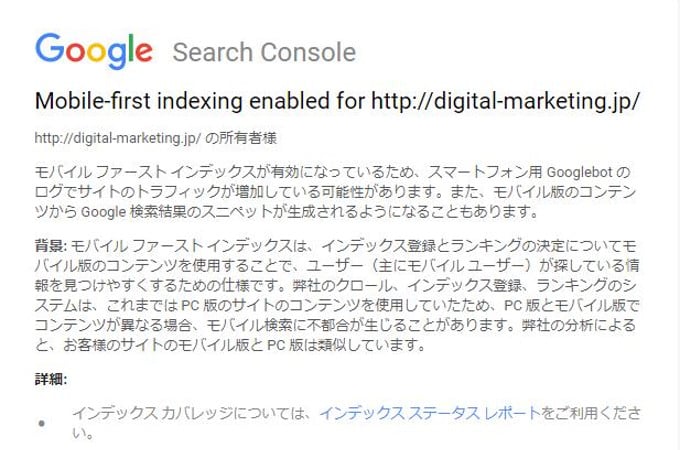
サイトがモバイルファーストインデックスに移行された場合は、Search Console上に下記にようなメッセージがきますので、こちらで確認することができます。
モバイルファーストインデックスに移行しているかは、Googleサーチコンソールでも確認することが可能です。
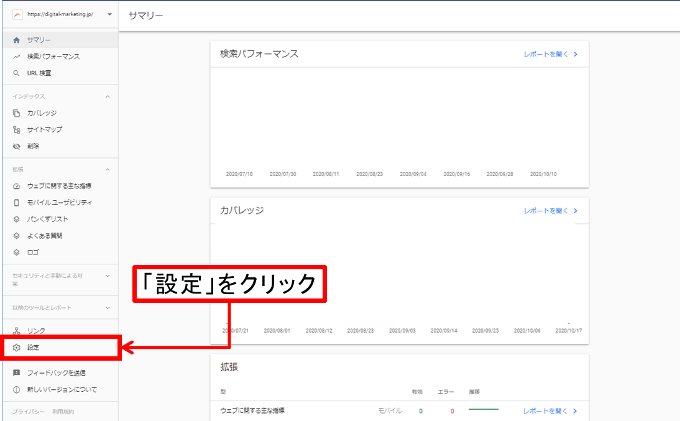
Googleサーチコンソールにログインしたら、確認したいサイトを選択します。確認したいサイトを選択したら、管理画面左サイドメニューの「設定」をクリックします。

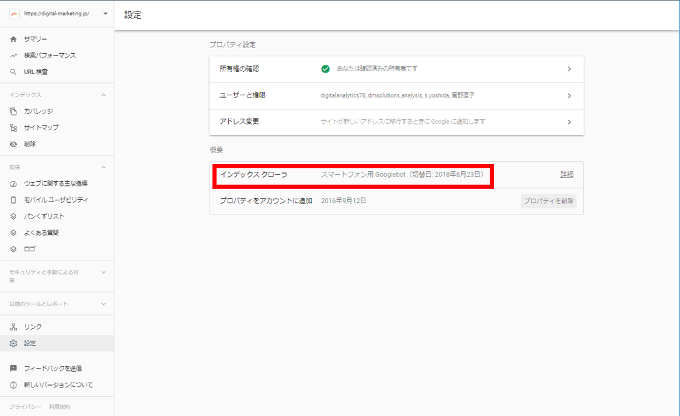
「設定」のメニューボタンを押した後に表示される画面の中に、「インデックスクローラー」があります。その中に「スマートフォン用Googlebot」の記載があればモバイルファーストインデックスに移行しています。

本画像では2018年8月23日にモバイルファーストインデックスに移行していることが分かります。
モバイルファーストインデックスの移行は、ほとんどのサイトが既に済んでおりますが、完全移行が出来たとのアナウンスはされておりません。最初に完全移行する期限は2018年3月とアナウンスがありましたが、3年後の2021年3月まで遅れるとのアナウンスでも完全移行は出来ず、完全移行の期限明示をGoogleは2021年11月からしておりません。
モバイルファーストインデックスに移行したサイトが適切な対策をできていない場合は、検索結果の順位が低くなってしまう恐れがあります。検索ランキングの評価損失を防ぐために、必要なSEO対策を講じましょう。
対策の基本概念は、PCとスマートフォンでページの差分が発生しないようにすることです。PCにあってスマートフォンにないコンテンツがある場合は、スマートフォンにないコンテンツの分だけSEO評価を損しています。
| 対策項目 | 内容 |
|---|---|
| モバイルフレンドリーなサイトを作る | モバイルファーストインデックスの移行に対応する大前提は、スマートフォン向けの最適なページをユーザーに提供することです。モバイルフレンドリーは、既に検索結果のランキング要素に組み込まれていますので、取り組みが必須なSEOです。 |
| 構造化データのマークアップ | PCとスマートフォンの両方に構造化データのマークアップが実装されているかを確認します。実装状況に差分が無いようにします。 |
| headタグ内の設定 | headタグ内に設定するtitleタグやdescriptionタグなどが、PCとスマートフォンで差分が発生していないかを確認しましょう。PCに設定されている内容はスマートフォンにも記述します。 |
| モバイルページのクロールが出来る | 用意しているモバイルページがクロール出来る状態であることが必要です。 |
| 表示速度を早くする | ページの表示速度がクロールに支障があるレベルで遅い場合は、クロールが進まない状況に陥ります。クロールが円滑にできるようにページの表示速度を早くしましょう。 |
| 内部リンクの構築 | 内部リンクの設置状況がPCとスマートフォンで違っていないか確認しましょう。ユーザーのために設置した内部リンクがスマートフォンだけにない場合は、PCに比べてコンテンツ評価が低くなるリスクになります。 |
| 広告表示に注意 | インタースティシャル広告はフルスクリーンで表示される広告のことを言います。ユーザーはフルスクリーンで表示された広告を自発的と言えない状態で閲覧を強いられるますが、それはユーザーエクスペリエンスを損ねます。 |
もし、モバイル用ページがないなら、全ページをモバイル対応した上でモバイルフレンドリーにしましょう。モバイルフレンドリーなページを提供できているかは、ランキング要素になっているのでモバイルフレンドリーはSEO対策の一環です。モバイルフレンドリーの対応状況は、Googleサーチコンソールのレポートで確認することが出来ます。
モバイルページの開発は以下を参考にしてください。
| モバイルページの開発手法 | 手法 |
|---|---|
| レスポンシブデザイン | レスポンシブデザインは、1つのURLと1つのHTMLファイルで、PCやスマートフォンに表示する画面レイアウトを可変させることが出来る開発手法です。開発後のメンテナンス面やモバイルファーストインデックスの要件が満たしやすい点からGoogleが推奨している開発手法です。 |
| 動的なコンテンツ配信 | PCとスマートフォンで同じURLでも、異なるhtmlファイルを動的に表示するモバイルページの開発が可能です。ユーザーが使用するデバイス端末のuser-agent情報で配信コンテンツを切り替えます。 |
| 異なるURLで作成する | 異なるURLでPCとスマートフォン用のhtmlファイルの表示を切り替えることが出来ます。動的な配信方法と同様にデバイスのuser-agent情報でPC向けとスマートフォン向けURLを切り替えます。 |
構造化データのマークアップがPCページとスマートフォンページの両方に記述されていて、PCとスマートフォンに差分が発生していないかを確認しましょう。PCとスマートフォンで異なるURLの場合は、構造化に記述されているURLの注意も必要です。構造化データマークアップはコンテンツを検索エンジンに詳細に伝えることが出来るメリットと検索結果の自サイトの表示面積を増やすことが出来ます。
headタグ内に指定するmetaタグやtitleタグやdescriptionタグなどの記述が、PCとスマートフォンで差分が発生していないかを確認しましょう。headタグには様々な記述がありますので、PCに記述されている内容がスマートフォンにも記述されていることを確認しましょう。
モバイルページのクロールが出来ない設定になっていると検索エンジンはモバイルページを評価することができません。そのため、モバイルページがクローリングできる状態になっているかを確認しましょう。robots.txtは、Googleボットのクロールを拒否することが出来ますので、誤ってスマートフォンのGoogleボットのクロールを拒否しないようにしましょう。クロール拒否はディレクトリ単位で行えますので、モバイルページのディレクトリをクロールブロックしていないかの注意が必要です。
「うちのサイトは、モバイルで見るユーザーが少ないから、モバイル版はページを省略してもいいよね」
「このページはモバイル版だと長くて読みづらいから、デスクトップ版にだけ公開しておこう」
と考え、モバイル版では一部のページを省略している方は要注意です。モバイルページのコンテンツを優先してランキングを行いますのでスマートフォンで省略したコンテンツ分の評価がされません。
モバイルページが、Googleのクロールに耐える処理ができるようにします。なぜなら、クロールに対するサーバーの反応が遅すぎたりページの読み込み容量が重すぎると、検索エンジンのクロールが処理を中止するからです。また表示速度が遅いとSEOに影響するので取り組みは重要です。表示速度のスコアや改善ポイントは、Googleが提供するPageSpeedInsightsで計測することが出来ます。
内部リンクは検索順位を上げるSEO施策になっていますので、評価されるスマートフォンのページにPCと同様の内部リンクがあることは重要です。内部リンクの設置状況がPCとスマートフォンで差分発生していないか注意しましょう。
ユーザーエクスペリエンスを損う広告は、モバイルページのSEO評価に影響しますので順位低下リスクを孕んでします。特にインタースティシャル広告をモバイルページに広告表示するときはガイドライン(Better Ads Standards)を遵守してください。モバイルファーストインデックスでモバイルページの評価を損うリスクをなくすには、インタースティシャルのようなユーザーエクスペリエンスを低下させる広告を表示しないことです。
2019年7月以降に新しく公開されたサイトは、最初からモバイルファーストインデックスになっています。
いいえ、みます。モバイルファーストインデックスはスマホコンテンツを優先してインデックス及びランキング要素に使います。PCページをクロールしないというわけではありません。
どちらも使います。ウェブサイトにモバイル URL とデスクトップ URL が別々にある場合、Google はモバイル ユーザーにはモバイル URL を、デスクトップ ユーザーにはデスクトップ URL を表示します。
モバイルユーザビリティとモバイルファーストインデックスは別物です。モバイルユーザビリティに不合格でもモバイルファーストインデックスに移行していることはあります。逆も同様です。
モバイルファーストインデックスが始まって、モバイルフレンドリーなページを提供することが重要になった昨今は、ページエクスペリエンスも重要性が増してきています。ページエクスペリエンスを測るには、ページの表示速度やCoreWebVitalの指標に基づいて改善するとよいでしょう。
モバイルファーストインデックスの完全移行は、まだ完了しておりませんが大部分のサイトが移行しておりますので、対策は必須と認識頂く方が良いと思います。今回紹介したモバイルファースト対策を以下にまとめておりますので、まだ取組していない場合は検討しましょう。
サイト運営する上で、注意しなければいけないのがGoogleペナルティです。 Webサイトの流入が急に減った…そんな時、実はGoogleからペ…
みなさんがSEOに取り組みだしたのはいつ頃からでしょうか? 私がSEOに出会ったのは2006年頃にインターネット広告事業の立ち上げをさせてい…
SEOを考える上で検索エンジンのことを知ることは非常に重要なポイントです。 なぜなら、SEO(Search Engine Optimizat…
これからWebマーケティングに取り組もうとしている方の中には何が有効な施策なのかが分からない方も多いのではないのでしょうか?ここではSEO対…
Googleは、“Core Web Vitals(コアウェブバイタル)”と呼ばれる新たな指標を検索ランキング要因として追加しました。Core…
キュレーションサイトとは、人為的に情報を選択、収集、整理することで新しい価値を提供するサイトを指します。特定テーマやジャンルに沿った内容とな…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



