
PageSpeedInsightsは、ユーザーエクスペリエンスの観点も含めた表示速度を計測することができる無料ツールです。これを活用することで、表示速度のボトルネックを特定することができて改善に役立てることができますので、ツールの測定結果と指標を理解することが必要です。
2018年1月18日、Googleのウェブマスター向け公式ブログにて、モバイル検索のランキング要素にページの読み込み速度が組み込まれるSpeed Update(スピード アップデート)を実装することが発表されました。そのため、サイトの表示速度はWeb担当者にとって、早急に解決すべき問題のひとつとなっているかと思います。
まずは、現状のサイトがどのような状態であるかを測定・分析し、適切に改善することが重要です。そこで今回は、Googleが提供する分析ツール「PageSpeed Insights」の使い方や具体的な改善方法についてご紹介します。
PageSpeed Insights(ページスピードインサイト)とは、Googleが提供するツールでWebページの読み込み速度を測定することができる分析ツールです。測定結果から速度改善の必要度合いを判断することが出来ます。
PagespeedInsightsは、サイトのURLを入力するだけで表示速度を0~100のスコアで表示し、「Good」・「Medium」・「Low」の三段階で評価されます。スコア判定は以下のようになっています。
| 判定結果 | スコア範囲 |
|---|---|
| Good | 90~100 |
| Medium | 50~89 |
| Low | 0~49 |
判定結果がGoodの場合はほとんど取り組み必要はありません。Medium判定の場合に取り組むべきかどうかは、ケースバイケースとなっており、施策難易度が高い場合や優先度が高い他施策がある場合は優先度を下げる方が良いでしょう。Low判定は、原則取り組みをした方がよいでしょう。
PageSpeed Insightsの中で特に注意してみて頂きたい指標は以下の指標です。以下の指標はGoogleが提唱するユーザーエクスペリエンスを測る指標「CoreWebVital」に基づく3指標を紹介します。
| 指標 | 定義 |
|---|---|
| Largest Contentful Paint(LCP):最大コンテンツの読み込み時間 | LCPとは、ユーザーがWebサイトにアクセスしてから、最も大きいコンテンツ(画像や動画等)が表示されるまでの時間を表す指標です。LCPが良好だといわれる読み込み時間の基準は2.5秒(2,500ms)以内とされており、それ以上かかる場合は改善に取り組む必要があります。 |
| First Input Delay(FID):インタラクティブ性 | FIDとは、Webサイトでユーザーが最初に行った操作に対する応答時間を表す指標です。FIDの目標時間は0.1秒(100ms)となっており、それ以上応答まで時間がかかる場合は改善に取り組む必要があります。 |
| Cumulative Layout Shift(CLS):視覚的な安定性 | CLS とは、Webサイトのコンテンツにおける視覚的な安定性を表す指標です。ページの表示ちゅうに予期しないレイアウトのずれを累積したスコアを0から1の範囲で評価され、0 に近いほど良好であることを示します。 |
PageSpeed Insightsの使い方は非常に簡単で、測定を行いたいURLを入力バーに入れた後に表示速度の測定結果がでる扱いやすいツールです。まずPageSpeed Insightsへアクセスし、枠内に測定したいWebサイトのURLを入力して「分析」をクリックします。

すると、スマートフォンとデスクトップの環境による表示速度結果が表示され、以下の5つの観点(項目)で分析結果を出してくれます。
それでは、各分析項目の見方をご説明します。
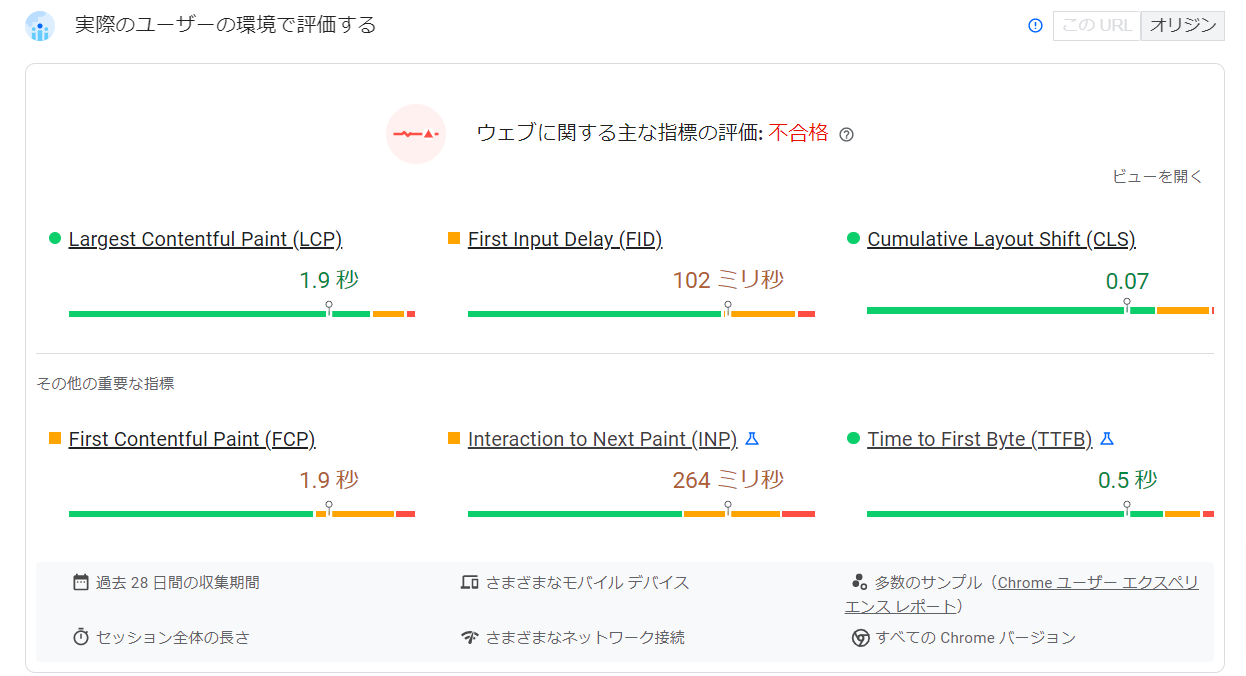
フィールドデータでは、GoogleがChromeをもとに世界中のユーザーから実際に収集したデータで表示スピードの評価が行われています。
これらはスコアの点数によって、緑:Good、橙:Medium、赤:Lowと色分けされています。
以下は、実際のユーザーの環境で評価した場合の計測結果です。

この結果では、FID・ECP・INPの改善が必要ですが、それ以外は良好であると判定されています。
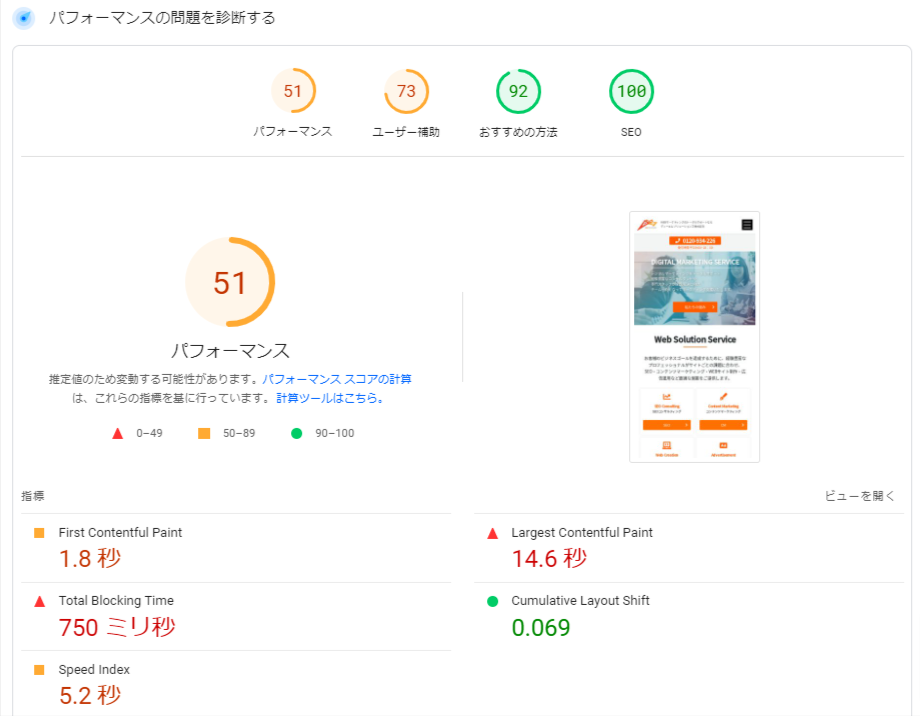
ラボデータでは、特定の環境下を想定して分析し、0~100のスコアで評価された結果が表示されています。

この結果によるパフォーマンススコアは51。CLSのみ良好ですが、それ以外は改善が必要であると判定されています。
この項目では、表示速度を上げるための改善点を表示してくれます。橙は改善を行った方が良いもの、赤は最優先で改善すべきものです。改善することでどのくらい時間を短縮できるか表示されているので、対応が必要かどうかの判断もしやすいでしょう。

診断では、Web開発における改善点の分析結果が表示されます。それぞれの項目をクリックすると改善案も記載してくれているので、何を優先的に改善すべきかが分かります。

この項目では合格と判断された項目が表示されています。改善の必要がない項目を確認することが可能です。

数多くの表示速度診断結果から、PageSpeed Insightsで良く表示される改善項目と改善方法を紹介します。全サイトに当てはまるわけではありませんので各項目に対する改善方法は、参考にとどめて頂き、改善項目を見定めて頂くようお願いいたします。
| 改善項目 | 取組内容 |
|---|---|
| 最初のサーバー応答時間を速くする | 「最初のサーバー応答時間を速くしてください」と診断結果が出た場合は、サーバの反応速度を早める必要があります。サーバー応答時間が遅い場合は、サイト全体の表示速度に影響します。 |
| レンダリングを妨げるリソースの除外 | (主にファーストビューの画面内に)コンテンツが表示される時間を遅くしているファイルを削除(もしくは読み込み遅延する) |
| 画像を最適化する | 必要最低限の縦横サイズと容量にした画像を使い、デバイス毎に最適化された画像を使います。最適な画像をユーザーに提供することでページの表示速度を上げることができます。 |
| 使用していないJavaScript/CSSを削減する | JavaScriptやCSSファイルは、必要なページだけ読み込ませるべきです。ページに必要なファイルが読み込まれているか確認しましょう。 |
| JavaScript/CSS/htmlを圧縮する | コード量を少なくすることで、転送容量を抑えることができます。 |
| サードパーティーのファイルを読み込まない | 過去に埋め込んだサードパーティーのファイルが、必要ないのに埋め込んだままにしていないかメンテナンスをしましょう。 |
| Webフォントの取り扱いに注意する | Webフォントは容量が重くて表示速度を遅くする要因に繋がります。Webフォントは多用しすぎず、Webフォントを読み込み中でもテキストが読めるようにしましょう。 |
サーバ応答時間はサイト全体の表示速度に影響しますので、表示速度のパフォーマンスで重要な指標です。特に最初1バイトを取得する指標となるTTFB(Time to first Byte:最初の1バイトを受け取るまでの時間)は、0.2秒以内を目標とするとよいでしょう。
ボトルネックはサイトごとに異なりますが、サーバーのメモリ不足やCPUの消費状況を確認した上で改善を図ります。アプリケーションのロジックやデータベースの処理まで幅広く調査が必要です。サーバのスペックアップ向上、もしくはアプリケーションのチューニングを行ってください。
wordpressの場合は、プラグインやphpのバージョンに起因する場合もありますので、バージョンアップやプラグインの精査でサーバー応答時間が改善する場合もあります。
| 最適化項目 | 対応方法 |
|---|---|
| サーバメモリを増やす | サーバのメモリ不足になっている状態は、メモリを増やすことでサーバ応答時間を早くすることができるかもしれません。使用状況を確認するところから始めましょう。レンタルサーバで共用している場合は、管理画面上に余裕があっても一緒にレンタルしている人の影響を受けている場合もありますので注意が必要です。 |
| アプリケーションのパフォーマンスを向上させる | アプリケーションのロジックやデータベースのクエリ操作に、パフォーマンスを向上させる余地を探しましょう。コード単位のチューニングが必要なため、どこがパフォーマンスを遅くしているのか「調査(計測)⇒チューニング⇒計測」のサイクルで進行する必要があります。 |
レンダリングを妨げる(止める)リソースとなりやすいのが、jsファイルやcssファイルです。これらのファイル読み込みと実行完了までにかかる時間が多いことで、レンダリングを妨げることに繋がります。特にファーストビューの表示に妨げとなっているファイルは対応が必要です。
対応方法は、可能であればレンダリングを妨げるファイル削除を検討しますが、難しい場合はファイルの非同期(async)や読み込み遅延(defer)、ソースの記述を後ろにする方法で対応しましょう。
| 最適化項目 | 対応方法 |
|---|---|
| レンダリングを妨げるJs/cssを除外する | 過剰にレンダリングを妨げるjsやcssファイルは(可能なら)除外しましょう。除外することが難しい場合は、ソースの後ろに記述すると速度の遅さを緩和できる場合があります。 |
| 非同期通信と読み込み遅延で制御する | レンダリングを妨げるファイルを削除できない場合は、非同期通信(async)と読み込み遅延(defer)を読み込み時に指定することを検討しましょう。 |
画像は有益なコンテンツといえますが、枚数が多かったり容量が重いと表示速度の観点で、ユーザーに不便さを提供することになりますので、ユーザーに最低限必要な画像を用います。以下の対応方法を推奨します。
| 最適化項目 | 対応方法 |
|---|---|
| 画像を圧縮する | Webページに読み込まれる画像の画質表現には、限界がありますので不必要な高画質画像は表示速度を遅くする負担にしかなりません。Webページに最低限が必要な画像を使うように、画像を圧縮しましょう。WordPressはプラグインで圧縮することも可能ですが、ブラウザで圧縮操作を行うのは「TinyPng」があります。 |
| 画像をリサイズする | 不必要に大きいサイズの画像は、適切なサイズにリサイズしましょう。画像の容量を低くすることが出来ます。 |
| 画像の読み込みは縦横(width,height)を指定する | 画像の読み込みタグ<img>の中には、読み込みサイズを指定するheight(縦)とwidth(横)を使いましょう。 |
| デバイスに最適な画像切替 | PCとスマートフォンで閲覧環境が異なる場合は、画像の表示切替を行うようにしましょう。PCに比べてスマートフォンに必要な画像サイズは小さいので、PC用サイズの画像とスマートフォン用の画像を用意します。レスポンシブサイトであれば、srcsetを用いて適切な画像表示を切り分けることが可能です。 |
ページに関係(必要)ないJavaScriptやCSSファイルを読み込ませるのはやめましょう。ページに関係ないリソースを読み込ませるのは、ユーザーの負荷にしかなりません。サイトのどのページにもJsファイルが読み込まれるものの、ファイル読み込みを必要とするのが一部のページであれば、jsファイルを読み込むのは対象ページだけでよいはずです。
ページに必要なファイルだけが読み込まれているか注意しましょう。また使わなくなったサードパーティーツールのjsファイル読み込みが続いているケースがよくあります。定期的な監視が必要です。
| 最適化項目 | 対応方法 |
|---|---|
| 必要なファイルだけを読み込む | 表示速度を遅くしやすいjsやcssファイルは、ページに必要なファイルだけを読み込むようにしましょう。例えば、物件一覧ページの装飾に使うcssファイルは、物件詳細ページで読み込みは不要です。 |
JavaScriptやCSS、htmlのコード量を少なくすることで、読み込み量が少なくなるため表示速度を速くすることができます。大きいインパクトではありませんが、少ない工数でできるなら取り組むとよいでしょう。
| 最適化項目 | 対応方法 |
|---|---|
| コード量を少なくする | 空白や改行、コメントなども含めてコード量を少なくします。この対応のインパクトが小さいかもしれませんので、費用対効果を勘案する必要があります。 |
サードパーティーのファイル読み込みは表示速度に悪影響を及ぼしていないか注意しましょう。サードパーティーの読み込みは、サードパーティーのサーバ環境に依存することになりますので、読み込みに時間がかかってしまう事態を招くかもしれません。自社サーバの応答時間が早くてサードパーティーのファイルを自社サーバに格納することできれば、その方が表示速度を上げることが出来るかもしれません。
| 最適化項目 | 対応方法 |
|---|---|
| サードパーティーのファイルをメンテナンスする | ページの読み込みに存在するファイルが本当に必要かどうかをメンテナンスしましょう。広告配信の成果計測に埋め込んだサードパーティーのタグをそのままにしているケースはよく散見されます。 |
Webフォントは、しばしば表示速度を遅くさせてしまう要因になりがちです。そのため、Webフォントを使っている場合はPagespeedinsightsで改善するべき診断項目に挙げられていないか注意が必要です。必要以上に多くのWebフォント使用は避けた方が良いことと、使用が避けられない場合はレンダリングを妨げないように「font-display」を使ってWebフォント読み込みが完了する前に文字が表示されるようにしましょう。
| 最適化項目 | 対応方法 |
|---|---|
| Webフォントを多用しない | Webフォントは、レンダリングに多くの時間をかけることが多いので、あまり多くのWebフォントを多用すると表示速度が遅くなる傾向です。特定の場所だけにWebフォントを使っている場合は、サブセット化を検討しましょう。 |
| Webフォントの読み込み中でもテキストが読めるようにする | Webフォントの読み込みに時間がかかってしまい、テキストが読めない状況は避けるべきです。そんな状況を避けたいときは、cssで「font-display」を使いましょう。 |
どうしてPageSpeedInsightsで計測したら改善しなければならないのかは、Webサイトにおいて速度改善における重要性を理解しましょう。重要だと言える理由は、大きく分けて3つあります。
Googleは公式ブログにて、サイトの表示速度を検索ランキングの要素に組み込むことを発表しています。これは、表示速度によってサイトの評価が大きく左右されるというわけではなく、サイトを評価する判断材料のひとつにするという内容でした。
つまり、ランキング要因となるような表示速度が極端に遅いサイトは、SEOにも少なからず影響を与えるということです。
ページ表示速度が速いに越したことはありませんし、表示速度はユーザー体験への影響が大きいため、すべてのWebサイトにおいて速度改善を行うことはSEOの観点からも重要な施策のひとつといえるでしょう。
サイトの表示速度は、売上にも影響しているというデータが発表されています。EC最大手Amazonのデータによると、サイト表示が0.1秒遅くなると、売り上げが1%減少。1秒高速化すると10%の売上が向上するという公表が出ています。また、Googleも、ページの反応が0.5秒遅くなるとアクセス数が20%低下するという同様の調査結果が出されています。
参考:2008年 Google調査、2006年 Amazon調査、2008年 米Aberdeen Group 調査
Webサイトがなかなか表示されないとユーザーの待ち時間が長くなり、イライラしたり、ユーザーエクスペリエンスの低下につながります。ユーザーにとって使いやすく、快適にサイトを閲覧してもらうために、サイトの表示速度は重要な施策のひとつです。
サイトの表示速度が速ければ、SEO効果・売上の向上・ユーザーエクスペリエンスの向上といった、あらゆる方面でメリットを得られます。逆に言うと、表示速度が遅いまま改善を行わなければ、大きなデメリットとなるでしょう。表示速度が速くて困ることはありませんので、ご自身のサイトの表示速度が遅いと感じる方は、この記事をもとに、ご自身で改善を試みてください。
それでもわからないこと、できないことがあれば、ぜひ当社へお気軽にお問い合せいただければと思います。
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
アンカーテキストとは、HTMLファイルに記述するアンカータグ(<a>~</a>)で囲まれたテキストのことで、リンクテ…
Webサイトへの流入を拡大するにあたり、Googleなど検索エンジンからのSEO流入(自然検索流入)に力を入れることは、大きく事業貢献をもた…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



