
自然検索からの流入が増えない…。狙ったキーワードの検索順位が上がらない…。
そんな悩みをかかえている、Web担当者の皆さま。<head>内タグの最適化はできていますか?
せっかく手間を掛けて作ったコンテンツも、内容が検索エンジンに伝わらないと評価されません。
ではどうすれば、検索エンジンに対して内容を伝えれば良いのでしょうか。
答えは、SEOの内部施策を行うこと。正確に検索エンジンにコンテンツを伝えるためには、この内部施策が非常に重要です。今回は、SEO内部施策の基礎である<head>内タグの最適化についてご説明します。
目次
まず、<head>タグとはどんな役割を果たすタグなのでしょうか。
<HTML>~</HTML>はその文書がHTML文書であることを宣言するタグであり、 文書の最初と最後に記述します。 <HTML>~</HTML>の間には、文書のタイトル等のヘッダ情報を記述します。 そして<BODY>~</BODY>の間には、実際にブラウザに表示される文書の本体を記述します。
引用元:HTMLクイックリファレンス
形式的に説明されると難しい…と感じるかと思いますが、HTMLの文書に必要な要素です。
Webサイトを構成するHTML文書は、<html>、<head>、<body>の3種類のタグから成り立っており、それぞれで全体の構成を定義しています。その中でも<head>はHTML文章のタイトルはヘッダ情報を記載します。検索エンジン向けの情報を記述する場所でもありますので、<head>タグの最適化は非常に重要なのです。
ここからは、各種タグのご紹介とあわせて、最適化のポイントをご説明します。
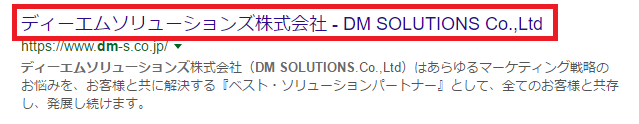
名前のとおり、タイトルをつけるためのタグです。このタグに設定した内容が検索エンジンの検索結果画面に説明文(スニペット)として表示されます。また、ブラウザでページを開いた際にタグの内容が表示されたり、ブックマークした際にも記述内容が引用されるケースもあります。

Googleでの表示イメージです。一番目立つところに表示されますね!
ただし、検索するキーワードによっては検索エンジン側の調整により、タグの記述とは異なる表示がされるケースがありますので、注意してください。

これはFirefoxの例ですが、ブラウザによってはこのようにタブに表示され、マウスオンで全文表示できます。そんな<title>の最適化のポイントは以下のとおりです。
<title>タグは検索エンジンがページの内容を理解しようとする際に重要視するポイントです。Googleの「検索エンジンスターターガイド」でも、適切なページタイトルをつけるように解説されています。
文字数については、「70文字では収まらない!」と思う方もいらっしゃると思いますが、検索エンジンの検索結果に表示される文字数が限られているため、長くなりすぎると途中で切れてしまい、内容が伝わらない可能性もあります。
どうしても文字数がオーバーする場合、後半部分が省略されてしまうので、訴求ポイントはできるだけ前半部分に記述することをおすすめします。(キーワードを意識しすぎて伝わりづらくならないようにしましょう!)
また、検索結果の画面に表示されるページの数はひとつではありませんので、記述する内容はクリック率にも影響します。できるだけ検索したユーザーにとって魅力的になると好ましいですね。
最後に「サイト内の各ページで個別の内容になるように設定すること」ですが、サイト内で同じタイトルのページがあると、内容まで重複しているように認識されてしまう可能性があります。評価を下げてしまうことを避けるために、出来る限り個別の内容を設定してください。
<meta name=”description”>は、HTML文書(ページ)の概要を記述するタグです。
<title>と同じく、検索結果の画面に説明文(スニペット)として表示されます。

上記画像はGoogleでの表示イメージです。検索したキーワードが文中に含まれていると太字(ボールド)になります。タグの記述内容が省略されたり、ページ内のテキストを引用されたり、検索エンジン側の調整により表示が異なるケースがありますので、注意してください。
<meta name=”description”>の最適化のポイントは以下のとおりです。
<meta name=”description”>に狙いたいキーワードを盛り込むと、検索結果画面に表示される説明文(スニペット)が太字で表示されるため、クリック率に影響が出ます。太字の前後に訴求したいポイントを記述すると目立たせることができますね!
文字数については<title>と似た理由ですが、ポイントは下限を設定しているところです。
文字数が少なくなりすぎると、説明文が1行になってしまい、他の検索結果よりも専有面積が狭くなってしまいます。

3行が1行になると、こんなにも差がでます。
表示できる文字数は<title>よりも多いですが、できるだけわかりやすく訴求ポイントを記述しましょう。
また、<title>と一緒に表示されますので、お互いの内容を工夫して記述すると、より魅力的に見せることができます。
<meta name=”keywords”>はHTML文書(ページ)のキーワードを指定するタグです。
Googleは公式に<meta name=”keywords”>をページの評価基準には使用していない、と発表しています。
参考:Google does not use the keywords meta tag in web ranking
同様に、Bingなどの検索エンジンでもサポートはしていませんが、記述の内容によってはマイナスの評価をする可能性があることを発表しています。
参考:Bing blogs Blame The Meta Keyword Tag
一見、設定の必要がなさそうな<meta name=”keywords”>ですが、Google Adwordsの動的検索広告を利用する場合は、<meta name=”keywords”>の内容が出稿内容を決定するために利用されていますので、設定しておきましょう。
設定する際は、上述したとおりマイナスの評価を受けないために、タグの中に記述するキーワードのが数は2~5つ以内で設定するようにしてください。
<link rel=”canonical”>と<link rel=”alternate”>も<head>内に記述するタグです。
<link rel=”canonical”>は、検索エンジンに対し、そのページを指定先のURLのコピーとして扱うべきだということと、検索エンジンが適用するリンクとコンテンツの指標はすべてこのURLに還元すべきだということを伝えるためのタグです。
一方、<link rel=”alternate”>は、デスクトップPCユーザー用のページとモバイルユーザー用のページの双方が用意されている場合、PCユーザー用サイトに「Mobile Link Discovery」と呼ばれるlinkタグを設置することにより検索エンジンにモバイルユーザー用ページの存在を通知できます。
主にURLの正規化のために使用するタグですが、サイトの構成によって使い方が異なるために、注意が必要です。それぞれのタグの使い方は当サイト「デジ研」でも解説していますので、ご参考ください。
OGPは「Open Graph Protocol」の略称で、HTMLの内容をSNS上などでそのページのURLや画像、サイトの種別などを正確に伝えるために必要な情報です。
OGPタグを設定するとFacebookやGoogle+などのSNSでシェアされた際に表示されるタイトルや説明文、サイトのURLや画像などさまざまな内容をリッチに見せることが可能です。SEOとは直接的に関係がありませんが、SNS上での拡散も大きな集客効果があります。SNS運用している方は、ぜひ参考にしてみてください。

OGPを設定すると、コンテンツの訴求ポイントである画像など、SNS上での見せ方が大きく変わります!
DOCTYPE宣言とは、HTMLソースがどのバージョンを利用して、どのDTD(文書型定義)に従って記述されているかを文頭で宣言することです。
ブラウザで実際にページを開いたときに表示されるものではありませんが、検索結果画面で発生することのある文字化けを未然に防いだり、サイトのテーマを明確化したり、あるいは検索結果画面の説明文(スニペット)をコントロールするなど、SEOにおいては非常に重要な箇所です。
XHTMLでは、XML宣言をするように強く求められていますが、冒頭の一文を挿入することでレイアウトが崩れてしまうことがあります。また、XML宣言を追加してもGoogleからの評価がよくなるということはありません。どうしてもきっちりとコードを記述したい、という方はXML宣言文を追加してください。
なお、文字コードにUTF-8を使用すればXML宣言を省略することが可能です。IE6・7への対応が楽になります。
※ 文字コードをutf-8に指定する場合は一行目のXML宣言は不要
headタグ内で今回紹介した有効なメタデータを記述すると、Googleなどの検索エンジンがページのHTMLマークアップを処理できるようになります。ところがheadタグ内に非推奨の要素を記述すると、Googleのクローラーは記述された非推奨の要素以降を読み込まなくなる可能性があります。
まずはheadタグ内で有効な要素を把握しましょう。
headタグ内で有効な要素
上記の要素以外を入れてしまうと、Googleのクローラーが記述された要素以降を読み込まなくなる可能性があります。
headタグ内に不要な要素の中でも特に注意が必要な要素は以下です。
特に注意が必要な要素
headタグ内に避けるべき要素が実際に記述されるミスは、あまり発生しませんが、独自のCMS開発やSEO要件を調整できない制作会社に依頼している場合は注意すべきポイントと言えるでしょう。
もし本記事で紹介したheadタグの使用が適切にできているか不安になった場合は、内部施策が出来ているかの診断をするとよいでしょう。検索エンジンのクローラーに支障がないかの視点に基づいたチェック項目を診断したい場合は、専門のSEO会社に依頼するのが早いでしょう。当社はSEO歴16年以上に亘ってSEOサービスを行ってきましたので、内部施策の診断を網羅的に行うことが可能です。
いかがでしたか?
<head>内のタグの最適化は、SEOの内部施策における基本ですが、設定次第では、集客状況が改善する可能性もあります。細かいポイントに気をつけて、ぜひ実践してみてください。
SEO対策を行う際に、キーワードの選定は非常に重要な項目です。 Webマーケティングは、顧客となりうるターゲットユーザーを明確に定義するとこ…
SEOやコンテンツマーケティングなどのWebマーケティングをする際、コンテンツの設計においてキーワードの選定は非常に重要です。 たとえば、ウ…
Webマーケティングにおいて、いかにしてSEO流入(自然検索流入)を増やすかということは、常に担当者が頭を悩ませるところです。広告経由・SN…
SEO対策というと多くの場合、クローリングされやすいサイト構造の設計などを行う「内部施策」と検索エンジンにヒットするクエリを増やす「コンテン…
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



