
この記事をご覧いただいている方の中には、自然検索からの流入を増やすために、いろいろな施策を実践された方も多いと思います。そんな方々は「URLの正規化」という言葉を耳にされた方もいらっしゃるでしょう。
今回はSEOの内部施策の基本である「URLの正規化」についてご説明します。
検索エンジンはURLの表記としての「www.」の有り無し、「/index.html」などの有り無しが異なるだけで、コンテンツが同一の別ページと認識してしまうため、それらが原因でそのコンテンツの評価が分散してしまったり、最悪の場合ミラーコンテンツと解釈されペナルティを受けてしまたりするケースがあります。
URLの正規化とは、そのように解釈されるのを防止するために、検索エンジンに評価してもらいたいURLを統一する作業です。

これらのURLが複数表示されると、Googleさんに勘違いされてしまうかも…。
上述したとおり、同じコンテンツなのに複数のURLで表示すると、検索エンジンにミラーコンテンツとして勘違いされてしまったり、コンテンツに対する評価が分散してしまったりするかもしれません。Googleの「検索エンジン最適化 スターターガイド 」にも以下のように記載されています。
ある1つのコンテンツに対して、張られるリンクのURLがユーザーによって異なると、そのコンテンツに対する評価がURLごとに分かれてしまう恐れがあります。これを防ぐために、サイト内でページをリンクするときには、常に特定のURLを使用するようにしましょう。
引用元:検索エンジン最適化 スターターガイド
魅力的なコンテンツを作ったり、常に最新の情報に更新したり、一生懸命自分や自社のサイトを良くするための努力が、正規化されていないだけで評価を下げてしまうのはもったいないですよね?
更にGoogleさんからも推奨されているとなれば、やはりSEOとして対応すべき施策なのです。
どのような場合に正規化が必要になるのでしょうか。ここからは、正規化が必要なよくある例をご紹介します。
サイト内の導線を確認するためにリンク別にパラメータを付与したり、広告ごとの効果測定のためだったり、同じページ(コンテンツ)にパラメータを付与して識別するケースは多いと思いますが、これはミラーコンテンツに該当してしまう可能性があります。
サイト全体のトップページやディレクトリのトップ(インデックス)ページのURL末尾に「index.****」の有り無しや、URL末尾の「/」(スラッシュ)の有り無しも該当します。
統一する際は、なにか理由がなければ「無し」を選びましょう。URLが短くなりシャープな印象になりますし、サイトの仕様が変わって拡張子が変更になっても問題なく使用できます。
ドメインの「www.」の有り無しも対処法はindex.htmlなどとほとんど同じです。
統一する場合、「www.」有りと無し、基本的に有利不利はありません。これは自社サイトのブランディングにもよりますが、基本的にサイト立ち上げ時であれば「www.」有りに統一するのをお勧めします。
「URLにはwww.が付くもの」という認識を持った方も少なくないため、プレスリリースなどを発行した際に勝手に「www.」を付けられてしまうケースがあるからです。既存のサイトですでにある程度のリンクを獲得している場合や印刷物を発行している場合は、そちらのURLに寄せるといいでしょう。
この場合も2・3と同様です。
「S」の有り無しについては、Googleは「S」有りを推奨していますし、できるのであれば「S」有りにした方が良いです。ただし、気をつけなければいけない点もたくさんありますので、自社サイトの状況をきちんと見極めたうえで決めましょう。
レスポンシブデザインであれば、同じURLでデバイスごとに表示が最適化されますが、ドメインで分けたり、「/sp/」などのディレクトリを挟んでスマートフォンのページを用意されるケースがあると思いますが、スマートフォンように見せ方を変えただけで、内容は同じコンテンツのため、この場合もURLの正規化が必要です。
上記とは違うケースでも、異なるURLで同じ(もしくは内容が似通った)コンテンツが表示される場合は、正規化をする必要があります。また、上記の例はケースによって正規化の方法が異なりますので、ご注意ください!
では、どのように正規化すれば良いのでしょうか。
最初のステップとして統一する(検索エンジンに評価してほしい)URLを決定します。
統一するURLはどのようなURLでも構いませんが、「index.htmlなどの有無」については、サイトの仕様が変わって拡張子が変更されたとしても問題なく使用できる、という理由で「無し」をおすすめします。統一するURLが決まれば、それ以外のURLが表示される場合に正規化の対応をします。
今回、正規化が必要なサイトのドメインをexample.com、統一するURLはhttps://www.example.com/ にすると仮定して、正規化の方法についてご紹介します。
1つめの方法は、「301リダイレクト」を用いた正規化です。https://www.example.com/以外のURLが表示された場合に、「301リダイレクト」で https://www.example.com/ に転送するという方法です。

これで、表示だけではなく、インデックスされるURLもコントロールできます!
「301リダイレクト」は前述した「検索エンジン最適化 スターターガイド」でも推奨されている方法です。
同一のコンテンツが複数のURLによってアクセスされていることに気付いた場合は、好ましくないURLから好ましいURLに301リダイレクトの設定をすると良いでしょう。
引用元:検索エンジン最適化 スターターガイド
「301リダイレクト」を用いた正規化のポイントは以下のとおりです。
具体的な設定の方法は以下の通りです。
下記はmod_Rewriteが使用できるApache形式のサーバーで「.htaccess」を使用してURLをhttp://www.example.com/に正規化する場合の一般的な記述例(「www.」有り用のディレクトリと「www.」無し用のディレクトリが同一のケース)
※「301リダイレクト」を用いたURLの正規化の方法は、ご利用中のサーバー環境やその使用状況、「.htaccess」を用いたリダイレクトの可否などにより異なります。また、設定そのものが困難な場合もあります。
ご利用中のサーバー環境やその使用状況、「.htaccess」を用いたリダイレクトの可否などにより「301リダイレクト」が使用できないケースがあります。また、設定そのものが困難な場合もあります。「301リダイレクト」による正規化がどうしてもうまくいかない場合は、次にご紹介する<link rel=”canonical”>タグを使用した正規化を行いましょう。
「301リダイレクト」が使用できない場合は、<link rel=”canonical”>タグや<link rel=”alternate”>タグを使用して正規化をします。
その他にも、パラメータが付与されているケース、スマートフォンのページがPCページのURLと異なるケースなどは、リダイレクトによる転送ができませんので、これらのタグを使用して正規化しましょう。

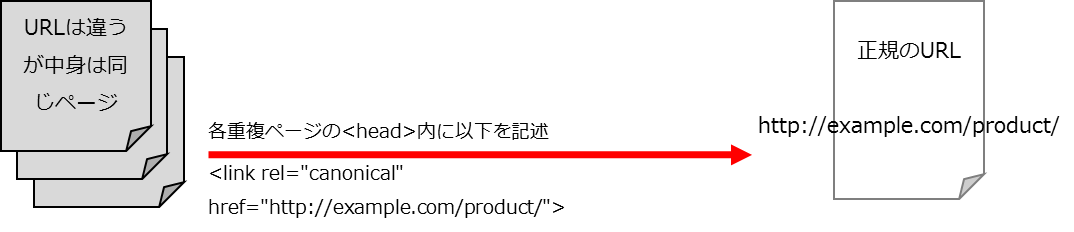
<link rel=”canonical”>タグとはGoogleなどの検索エンジンに対し、そのページを指定先のURLのコピーとして扱うべきだということと、検索エンジンが適用するリンクとコンテンツの指標はすべてこのURLに還元すべきだということを伝えるための タグです。HTMLソースの<head>~</head>内に記述して使用します。
パラメータが付与されるケースなどは、元となるコンテンツにパラメータのないURLをcanonicalタグで記述しましょう。
canonicalタグの使い方の詳細は以下です。
まず、基本的にURLの正規化を行う際には301リダイレクトの使用を前提とすべきです。その上で、<link rel=”canonical”>タグの一般的な使用シーンは以下の通りです。
3点目のようにURLの正規化に用いる場合はサイト内全ページに設置しましょう。
ただし、それぞれのhref属性に固有のURLを記述すること。間違っても全てのページにTOPページのURLを指定しないように注意!
また、Googleによると<link rel=”canonical”>は出来る限りソース上部(<head>直後等)に記述した方が確実である、とのことでした。
スマートフォンのページがPCページのURLと異なるケースは、<link rel=”canonical”>タグとあわせて<link rel=”alternate”>タグを使用します。スマートフォンとPCのページそれぞれの構成によってタグの使い方が異なるケースがあります。正規化する際には注意が必要です。
スマートフォンページの正規化については、下記図解を参考にしてみてください。

PCページのalternateには、別URLとなっているスマートフォンのURLを指定します。スマートフォンのcanonical指定先にはPCページのURLを指定します。
モバイルファーストインデックスになったことにより、alternateとcanonicalを逆にする必要はあるか?と質問を頂きますが、あえて設定をし直す必要はありません。
検索エンジンはURLごとにページを評価するため、URLが異なると別ページとみなされます。URLの正規化を行うことで検索エンジンからの評価が分散したり、同じ内容のミラーコンテンツと認識されてしまうのを防ぎます。
URL正規化は内容が同じまたはほとんど同じであるページに対して行う必要があります。類似していても文章や中身が異なる場合は正規化する必要はありません。コンテンツの中身が同じであるかを確認しましょう。
一覧ページの場合、構成は似ていますが中身が違うため重複コンテンツとはみなされませんので、URL正規化を行わなくても問題ありません。
重複コンテンツがあるかを調査するには、Google検索を行ったり「sujiko.jp」という無料ツールを活用することで確認できます。
URLの正規化は重要なSEO施策である一方、誤った方法だとSEO評価を損失します。そのためSEOサービスを提供する会社に相談するのが良いでしょう。宜しければ当社のSEOコンサルティングサービスをご確認ください。
いかがでしたか?URLの正規化はSEOの内部施策における基本ですが、検索エンジンからの評価を下げないために、非常に重要な施策の1つです。
また、「301リダイレクト」や<link rel=”canonical”>タグは、使い方や設定によって検索エンジンを勘違いさせてしまうこともあります。記事の中でご紹介した関連ページもあわせて実施してください。
また、今回ご紹介した<link rel=”canonical”>タグ以外でもSEOにおける重要なポイントはまだまだあります。その他のポイントについては下記記事で紹介していますので、こちらを参考にしてください。
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事は、The Moz Blogに掲載された以下の記事を日本語訳したものです。 原文:「The New Link Building Su…
Webサイトやメディアのコンテンツを制作し、Google(検索エンジン)に表示されるようにするには、Googleからクローリングしてもらう必…
SEO対策やサイト・ブログ運用をしていると「インデックス」というワードをよく耳にする方が多いのではないでしょうか?インデックスは、これからも…
新年あけましておめでとうございます! あっという間に2021年が終わり、2022年になりました。 日々進化していくWebマーケティング業界で…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



