
内部リンクとは、同じドメインのウェブサイト内で各ページを移動するためのリンクのことを指します。
良いコンテンツを作れば検索上位に掲載されると聞きますが、本当にそれだけで上位表示できるのでしょうか?どれだけ優れたコピーライティングを習得しても、検索エンジンにとって好ましい構造設定ができていなければ、優れたSEOは期待できません。
しかし、土台となる構造をしっかりと構築し、ユーザーにとって有益な情報を発信していくことで、ウェブサイトは上位表示しやすくなっていきます。
そこで、今回はSEOの1つである内部リンクについて紹介します。
内部リンクとは、同じドメインのウェブサイト内で各ページを移動するためのリンクのことを指します。ユーザーが内部リンクから別ページに遷移するだけではなく、検索エンジンのクローラーがコンテンツを見つける上でも活用されます。また、検索エンジンはコンテンツを見つけるだけに内部リンクを活用するのではなく、ページの評価に役立てますのでSEOでも重要です。
たとえば、このデジ研では記事コンテンツの中には、下記のような内部リンクを多数設置しています。


内部リンクの設置パターンは様々ですが、SEOに有効な内部リンクは文脈上自然なリンクが効果的です。コンテンツに関連した自然な内部リンクであれば、検索エンジンにどんなコンテンツが関連しているかの判断に役立てることができます。
では、なぜ内部リンクを設置するのがいいのでしょうか?
検索エンジンと検索ユーザーそれぞれへのメリットについて見ていきましょう。
検索エンジンのクローラーはサイトの情報を取得する際に、ページ内にあるリンクを辿ってサイト内を移動していきます。
そのため、内部リンクを設定し、検索エンジンがクロールしてあげやすいようにすることで、サイトの回遊を上げることができ、評価をされやすくすることができます。
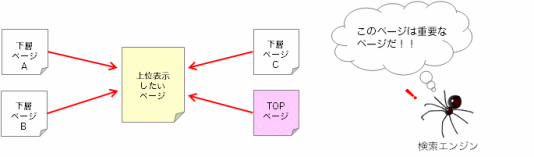
また、内部リンクを設置する際には、ただ設置するだけでなく、上位表示したいページと関連するページへリンクを設置し、クローラーへ重要なページを認識させることが必要です。
こうすることで、クロールする際に、重要なページを認識させることができ、サイトの情報構造を理解させやすくすることができます。

検索ユーザーに対してもメリットを与えることができます。
記事コンテンツを読んでいると、「もっと詳しい意味を教えて!」と思うことはないでしょうか?そんなとき、関連ページを内部リンクとして設定すれば、検索ユーザーを詳しい情報が掲載されたページへ簡単に誘導できます。
また、内部リンクを設置すれば検索ユーザーは、関連記事を省くことができ、なおかつ最小限の回数でより多くの情報を得ることができるようになります。
一言に内部リンクといっても、さまざまな種類があります。パンくずリストやグローバルナビ、サイトマップ、サイドバーなど多種多様です。ここでは、内部リンクの種類をご紹介します。

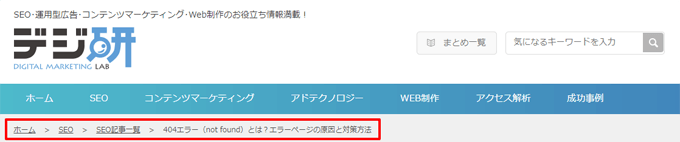
サイトを開いた時に上記のような記載を見たことがあるのではないでしょうか?
こちらはパンくずリストといい、ユーザーがそのサイトの構造上でどの位置のページにアクセスしているか視覚的に表現することが可能な設定になります。

グルーピングされた目的のページへ検索ユーザーが素早くアクセスするための内部リンクをグローバルナビといいます。
主に上記のようにリンクがサイトの全ページの上部へ設置されています。
サービス一覧・会社概要など重要なページを設置することで、コンテンツへのアクセスをショートカットできるため、ユーザービリティの向上が期待できます。

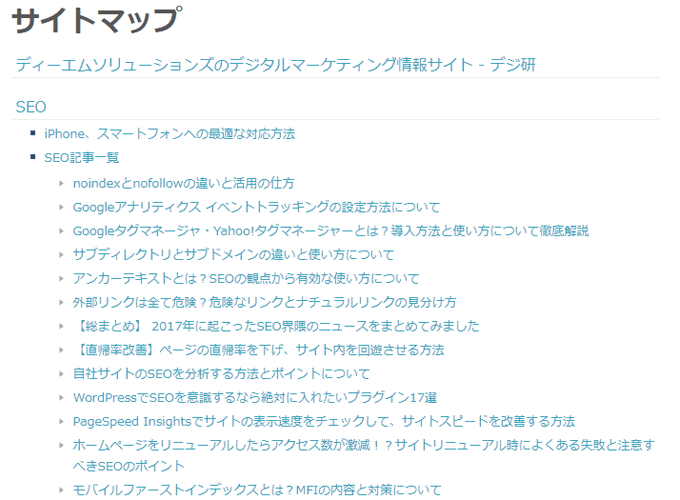
ウェブサイト内の記事コンテンツをまとめたページをサイトマップといいます。作成したページをサイトマップに一覧で並べれば、検索エンジンがクロールしやすくなるため、インデックスを促すことが期待できます。
また、自社のウェブサイトに訪れた検索ユーザーに対して、どんなコンテンツが掲載されているのか瞬時に伝えることも可能になります。

内部リンクは、上記のように各ページの横のサイドメニューにも設置できます。
たとえば、アクセス解析でアクセス数の多いページを調べ、人気記事ランキングを作成すると検索ユーザーからの注目が集まりやすくなります。
また、アクセスが少なく記事でも、CVが多い記事を、“おすすめ記事”としてピックアップをすれば、CVを増加することも可能になります。

上記で紹介したコンテンツ内で関連記事へと誘導することも効果的な手法になります。
1つのページで全ての情報を網羅しようとなると、文章が長くなってしまうため、ユーザーが知りたい情報を見つけることができずに、離脱してしまう可能性があります。
そこで、情報を分けて掲載することで、ユーザビリティを向上することができます。
また、関連記事を増やしていく際に各ページで伝えたい内容を明確化することで、検索エンジンがクロールしやすくなるため、各ページ異なるキーワードで上位表示することも可能となります。
いくつか内部リンクの種類について具体的に説明しました。ウェブサイトのSEO効果を上げるためにも、少しずつ施策として取り入れたいと思ったのではないですか?しかし、ただリンクを設置すれば、内部リンクとして完璧というわけではなく、いくつか意識すべきポイントがあります。ここでは、内部リンクを設定する際に、意識すると良い大切なポイントをご説明します。
コンテンツ部分に内部リンクを設置する場合は、関連する内容のリンクを設置してください。やってはいけない内部リンク先の選び方は、下記の通りです。
前後の文脈を考慮せず、内部リンクを設置しても検索ユーザーがリンク先にアクセスすることがないためユーザビリティを向上することができません。
具体例をあげるのであれば、SEO対策について説明しているにもかかわらず、内部リンク先として“パソコンの買い方”について書かれた記事を内部リンクしても、検索ユーザーはまったく興味をもってくれないでしょう。
他にも、アクセスを流せば儲かるからという理由で、文脈に関係なく内部リンクとして設置すると、Googleからペナルティを与えられる可能性があるため注意してください。

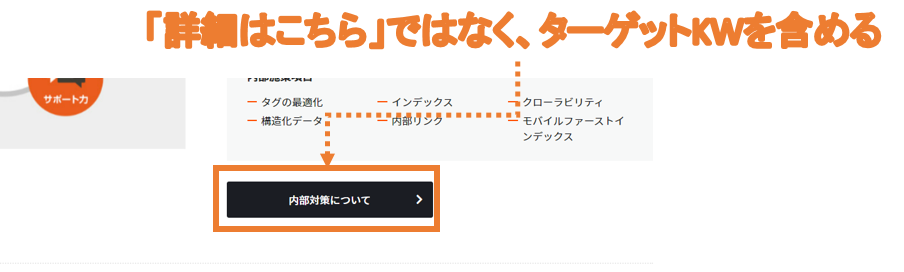
内部リンクを設置する場合は、アンカーテキストに内部リンク先と関係のあるキーワードをしっかりと盛り込みましょう。キーワードを含めた文章にすることで、内部リンク先のページにどのようなコンテンツが掲載されているのかをクローラーに伝えられます。
そのため、「目的のページは、コチラ!」「ここからアクセス!」などの内部リンクの設定方法ではなく、リンク先と関連のあるキーワードを考えて設定しましょう。
内部リンクは、どのページに設置しても同じ効果を発揮するわけではありません。リンクの多いトップページとリンクの少ない末端ページの内部リンクでは、圧倒的にトップページからのリンクが高い効果を発揮します。
不動産の物件検索サイトや自動車販売・買取サイト、求人検索サイトで、チェックボックス式の検索サイトを使用したことがあるでしょうか?自動車販売・買取サイトで、軽自動車を探す場合、“軽自動車のチェックボックス”にチェックを入れることで条件検索を行います。
しかし、チェックボックス式の情報検索では、アンカーテキストを介さないため、クローラーに情報を引き渡せなくなります。この問題を解決するには、クローラーが対象ページを見つけられるようにアンカーテキストリンクで経路を用意してあげる必要があります。
また、スマートフォンの利用率が増加する中で、チェックボックス式の仕組みをウェブサイトに採用することは、ユーザビリティを下げる原因ともなります。なぜなら、スマートフォンのような小さなデバイスでは、ボックスにチェックを入れづらいからです。そんな問題を解決するためには、バナータイプの内部リンクが有効です。

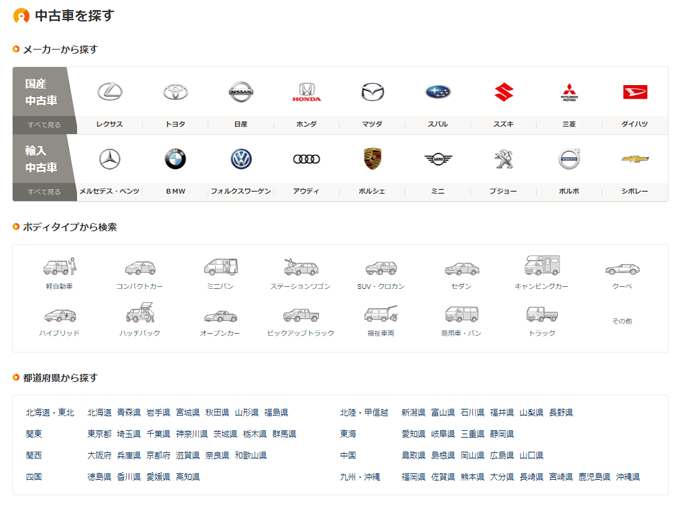
引用元:カーセンサー
上記は、カーセンサーに使用されているメニューの内部リンクです。ボディタイプ・都道府県のリンクを見てください。ボディタイプは、バナータイプにすることで、タップしやすくなっています。さらに、各項目にリンクが貼られているため、クローラーが目的とするページを簡単に見つけられるようになっています。
一方で、都道府県のリンクは、チェックボックス式を採用せず、テキストリンクにすることでクローラーにとって好ましい構造設計となっています。
このように検索エンジンと検索ユーザーの両方にメリットがあるように設置する必要があります。

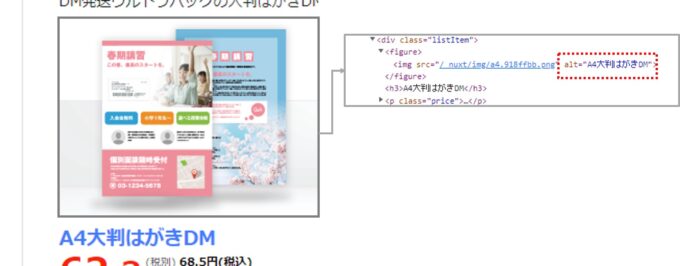
ウェブサイト内にバナーで内部リンクを設置する場合は、アクセス先の情報を盛り込んだalt属性を設定しましょう。alt属性は、目の見えない方が利用するソースリーダーで読み上げたときや検索エンジンに対して、画像内容を補足する意味を持ちます。
Googleのクローラーは、テキスト情報でないと、ウェブサイトに使用される画像の意図を読み解くことができません。そのため、どれだけわかりやすく美しいバナーを作成しても、クローラーには、その意図が伝わりません。そこで、alt属性を設定することで、どんな内容のバナーなのかクローラーに対して、明確に伝えることができます。
しかし、特に意味のないバナーであれば、alt属性は、空白でも構いません。絶対にテキスト情報を入力しなければいけないというわけではないため、使用時のルールをしっかり確認しましょう。
内部リンクのURL表記は揺らぎが無いように、統一するようにしてください。

末尾の「index」有無、末尾の「/(スラッシュ)」有無、「www.」有り無しなどは、URL表記を統一する意識を持ちましょう。サイト規模が大きいほど、重要な施策になります。
内部リンクを設置することで、クローラーの巡回を促し、リンクが集まっているページの重要性を伝えることができます。適切なリンク設置はSEO効果が見込まれます。
内部リンク設置にデメリットはありませんが、本記事で紹介する効果的な設置方法を推奨します。表示しているページのコンテンツと文脈上が関係しない内部リンクは効果的と言えません。
どちらも重要な施策です。そのためどちらを優先すべきかは、サイト状況によって異なります。
ただし、内部リンクが不適切で検索結果に表示されてない場合は外部リンクを貼ってもらうことができないので、内部リンクをまず設置するとよいでしょう。
適切なリンク先でないと、順位が落ちてしまう可能性はあります。
リンク先のURLやコンテンツ内容と関連のないリンクが設置されている効果は見込めないので注意しましょう。
不適切な内部リンクはSEO評価を損失してしまう可能性があります。
もし内部リンクの設置でお困りの際はSEOに強い制作会社へ相談しましょう。当社のSEOコンサルティングサービスでは、内部リンクの他にも様々なSEO対策のご提案を行っていますので、是非一度お気軽にご相談ください。
今回は、内部リンクに関するSEOの重要な構造設定と最適化について説明しましたが、どうすればクローラーと検索ユーザーが閲覧しやすいウェブサイトを構築できるのかイメージできましたでしょうか。
最初は、1つの記事コンテンツを書き上げるのに、かなり時間がかかるため、内部リンクの設定まで作業の余裕がないかもしれません。しかし、SEO対策を実施するうえで内部リンクを設置する行為は、外部リンクを増やす行為よりも非常に簡単でその日から試せるSEO対策なので、ぜひ今日から実践していきましょう。
また、SEOには内部リンク以外にも重要な項目が多くありますので、下記を参考にSEOの実装をしてください。
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
SEOという言葉をご存知でしょうか。SEOとは、Search Engine Optimizationの略で、Yahoo! JAPANやGoo…
Webサイトへの集客は、どんな企業にとっても重要なものです。 リスティング広告・ディスプレイ広告・コンテンツマーケティングなど手法は多々あり…
Webサイトやメディアのコンテンツを制作し、Google(検索エンジン)に表示されるようにするには、Googleからクローリングしてもらう必…
SEO対策やサイト・ブログ運用をしていると「インデックス」というワードをよく耳にする方が多いのではないでしょうか?インデックスは、これからも…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



