
alt属性とは、HTMLのimgタグに記載する属性のことを言います。alt属性には、imgタグで表示された画像を表現するテキスト情報を記載します。alt属性に書かれたテキストは、目の見えない方や検索エンジンの画像理解に役立つので、ユーザビリティとSEO向上に貢献します。
alt属性の存在は知っていても、正しい記述方法や、SEOとの関係性まではご存知ではない方も多いのではないでしょうか。
今回は、alt属性について、基礎知識からSEOとの関係性、正しい記述方法までご紹介させていただきます。
目次
alt属性とはhtmlやxhtmlに使われるhtmlの属性を意味します。alt属性は画像の中身を示唆する代替テキストとして設定されます。障害者の方が利用するWebページのスクリーンリーダーに読み上げられることで画像を理解を促すことができたり、検索エンジンのクローラー向けに画像の中身を理解させる意味合いがあります。そのためalt属性を設定することでSEOやアクセシビリティに効果が見込めます。
alt属性に関しては、W3C(ウェブで利用される技術の標準化をすすめる国際的な非営利団体)にて以下のように定義されています。
When using the img element, specify a short text alternative with the alt attribute. Note. The value of this attribute is referred to as “alt text”.
When an image contains words that are important to understanding the content, the alt text should include those words. This will allow the alt text to play the same function on the page as the image. Note that it does not necessarily describe the visual characteristics of the image itself but must convey the same meaning as the image.
引用元:W3C Using alt attributes on img elements
英語のままではわかりづらいですよね。日本語で概要をまとめると…
画像をサイトに掲載する場合は、簡単な代替テキスト(その画像が何を表しているのか)をalt属性に指定すること、また注意点としては画像の視覚的な特徴までは必要ないが画像と同じ内容を設定する(関係ない内容は設定しない)とされています。
「alt属性は、SEOとしての効果はあるのか…?」とWEBマーケティングのご担当者様で気になる方もいるのではないでしょうか?先にお伝えさせて頂くと、alt属性に対して施策を実施した事で順位が急激に上昇したりする事はありません。
しかし、「検索エンジンに対して分かりやすいサイト」にする為には避けては通れない施策です。なぜalt属性に対して施策を実施すると「検索エンジンに対して分かりやすいサイト」になっていくのでしょうか?これには決定的な理由があります。
そもそも検索エンジンは画像の内容を把握する事が出来ません。私たちは画像を見て(その画像が意味をなさない画像でない限りは)ほとんどその内容を理解する事が出来ますが、検索エンジンは画像を見て内容を読み取る事が出来ません。
そこでalt属性を設定する事で、画像が何を表しているかを検索エンジンが理解するが可能となります。
結果、「検索エンジンに対して分かりやすいサイト」になっていくのです。
Googleが公開している「検索エンジン最適化スターターガイド」にはalt属性について以下のように記載されています。
画像はサイトを構成する単純な要素と考えているかもしれませんが、最大限に活用しましょう。
すべての画像には個別のファイル名とalt属性を持たせることができるので、この点を有効に利用すると良いでしょう。
alt属性は何らかの理由によって画像が表示されないときに、代わりのテキストを示してくれるものですこのような属性を使うのは、ユーザーが画像を表示しないウェブブラウザ を利用していたり、もしくはスクリーンリーダー のような別の手段でサイトを閲覧していたりする場合に、alt属性の代替テキスト(altテキスト)があれば画像に関する情報を提供できるからです。alt属性を使うもう1つの理由は、画像からリンクを張る場合に、画像のaltテキストがリンクに対するアンカーテキストのように扱われるからです。
引用元:Google検索エンジン最適化スターターガイド
alt属性に関して重要なところをまとめると、Googleは以下のメリットがあると伝えています。
特にSEOの観点から重要なのは「画像からリンクを張る場合、altテキストがリンクに対するアンカーテキストと同様に扱われる。」の項目です。
テキストよりも画像の方がよりリッチな表示が出来るのでウェブページのサイドメニューに関してバナーのような構成にされているサイトは多く見られます。ただ、そのバナーとしてリンクを含んだ画像に対してalt属性が設定されていない場合、検索エンジンはそのリンク先がどのようなページかすぐに理解する事が出来ません。画像でリンクを設定している場合は、alt属性に関してもしっかりと設定を行う事をお忘れなく。
画像をリンクとして利用する場合は、altテキストを提供するとGoogleにリンク先のページ内容が理解されやすくなります。
テキストリンクのアンカーテキストを書いているような感覚でaltテキストを書いてください。
引用元:Google検索エンジン最適化スターターガイド
ただ、まだ小手先のSEO施策がまかり通っていた時には、このalt属性に(画像とは何ら関係がなくても)上位表示を行いたいキーワードを設定するSEO施策が存在しました。昨今では、そのような施策はまったく効果がないばかりか、同じような施策を実施した際は最悪検索エンジンからスパム行為を行っているとの評価を落としかねませんので、注意してください。
最適化できるその他の多くの要素と同様、(ASCII文字コードにおける)ファイル名とalt属性は、簡潔かつ説明的なものが理想的です。
- 簡潔で、内容をきちんと説明しているファイル名とaltテキストを付けよう
- 可能であれば“image1.jpg”、“pic.gif”、“1.jpg”のような一般的なファイル名は使わない
- 極端に長いファイル名を付けない
- alt属性にキーワードを詰め込んだり、文章をすべてコピー&ペーストしたりしない
本記事のコンテンツはalt属性にフォーカスしておりますが、画像にはalt属性以外のSEOポイントがあります。alt属性の最適化と共に画像でSEO効果を高めたい場合は、以下の記事も参考にしてください。
titleとalt属性についても違いについて気になる方もいるのではないでしょうか?
こちらも結論からお伝えすると「alt属性は画像の代替テキストであり、title属性は画像に対する助言的説明を行うもの」です。alt属性に関しては既にご説明させて頂いた通り、画像を端的に説明した内容を記載しますが、title属性は補足説明を行う事が設定により可能となります。title属性を設定された画像はマウスオンすると吹き出しが表示されます。その吹き出しに補足の説明を設定するのが本来の使用方法となります。
ただし、alt属性は画像(img要素)以外には設定できませんが、title属性に関してはすべての要素に対して設定する事が可能です。
SEO施策に関しては、多くが少ない工数で最大限の成果を上げる事を求められますので、title属性ではなくalt属性に絞って施策する事をお勧めします。title属性はすべての要素に対して設定する事が出来てしまいますので…。
W3Cのサイトでは、alt属性に関しては必須との明記がされています。
Several non-textual elements (IMG, AREA, APPLET, and INPUT) require authors to specify alternate text to serve as content when the element cannot be rendered normally. Specifying alternate text assists users without graphic display terminals, users whose browsers don’t support forms, visually impaired users, those who use speech synthesizers, those who have configured their graphical user agents not to display images, etc.
The alt attribute must be specified for the IMG and AREA elements. It is optional for the INPUT and APPLET elements.
引用元:W3C Objects, Images, and Applets
では、実際にどのように記述すべきなのか例を交えて見ていきましょう。
例えば、皆さんはこの画像にalt属性を記述する際にどのように記載しますか?

まずダメな例を見ていきましょう。
「””」内にテキストが何も設定されていない状態です。こちらですとそもそも設定していないので、ダメな例となります。
こちらは設定しているため適切な例になります。
こちらは最も適切な記載例です。ただ「猫」記述するだけでなく、猫はどのような状態なのか、猫の種類は何かを簡潔に記載しています。
最後に悪い例をもう1つ見ていきましょう。
上記はターゲットキーワードと思われるキーワードを大量に盛り込んでいる例になります。上記にも記載しましたが、こちらは「意図的に長くしすぎると、検索エンジンからスパム行為と見なされる危険性」のある記述になります。そのため、このような記述はしないように注意しましょう。
例を交えて記述方法について解説をしましたが、記述する際に気をつけていただきたい点がいくつかあります。そこでよく質問をいただく内容について注意点として解説しますので、ご参考にしてください。
「○○文字から○○文字以内に設定する」という文字数の制限は特にありません。しかし、先程Google検索エンジン最適化スターターガイドから引用したように、文字数は「簡潔かつ説明的な内容が理想的」です。そのため、画像に記載のある全ての文字をコピー&ペーストしたり、文字数を増やすために長文にするのではなく、画像の内容で伝えるべきことを簡潔に記述しましょう。
なお、もしも意図的に長くしすぎると最悪な場合、検索エンジンからスパム行為とみなされる可能性があるので、注意しましょう。
ターゲットキーワードは、盛り込む必要はありません。先程、「小手先のSEO施策がまかり通っていた時には、このalt属性に(画像とは何ら関係がなくても)上位表示を行いたいキーワードを設定するSEO施策が存在した」と説明をしましたが、現在ではこのような施策は効果がありませんので、画像と関係ないターゲットキーワードを盛り込む必要はありません。
ロゴやイメージ画像、そして説明を補足するためのキャプチャ画像などテキスト内容に関係し、説明が必要である画像には設定する必要があります。
しかし、プレースホルダーや背景に使うような画像にはalt属性を設定しなくても問題ないです。そのような画像に関しては「alt=””」いったように値を設定せずダブルコーテーションで囲ったものを設定してください。こちらの理由は、alt属性の役割は、画像の内容を補足するためのテキストですが、プレースホルダーや背景は検索エンジンの評価の対象とするコンテンツとしては重要ではないためです。
また、後ほど説明するのですが、alt属性は「目が不自由な視覚障害を持ったユーザー」のために設定する意図もあります。そのため、なんでもかんでも設定するのではなく、文字情報に置き換えて検索エンジンに伝え、ユーザーにしてもらう必要がある画像に設定をしましょう。
先程と同じようにalt属性を設定するべきページは「文字情報に置き換えて検索エンジンに伝えるべきページ」です。そのため、全ての画像に設定するのではなく、画像できているページの中でも、重要な画像に設定をするようにしましょう。
こちらについては問題ございません。全ページに企業ロゴの掲載する必要がある、または、コラムのフッター部分に同じCTAを設置したいなどあると思いますが、設定していただいても問題ございません。
先程少し触れましたが、こちらについて解説したいと思います。
視覚障害者の方は、スクリーンリーダーでページのソースを読み上げた情報でページの内容を理解をします。その際に、画像のimgタグに指定されたalt情報があることで、画像の中身を理解することができるようになります。そのためアクセシビリティにもaltは影響します。
Webサイトを利用するユーザーは健常者だけではありません。
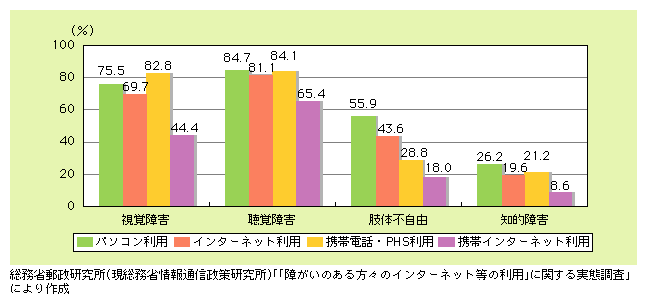
目が不自由な視覚障害を持ったユーザーもWebサイトを利用します。下記の総務省が公開しているデータでは何らかの視覚障害を持ったユーザーの約70%以上がインターネットを利用しているのが分かります。
このデータは10年以上の前のデータですので、昨今のスマートフォンの普及によって実際はより多くの割合で視覚障害の方がWebサイトを訪問している事が予想されます。
特定のウェブサイトから欲しい情報を取得する作業のプロセスを、全盲の視覚障害者と健常者とで比較すると、全盲の利用者の方が、ウェブサイトやページにおける構造の把握や確認のための作業が非常に多いことがわかる。
平成13年度末に行われた郵政研究所(現総務省情報通信政策研究所)の調査によると、パソコン、携帯電話・PHSといった情報通信機器やインターネットの利用は、障害を持つ人々にも着実に普及しつつある。携帯インターネットの発展により聴覚障害者の携帯電話・PHS利用が進展し、また、読み上げソフト等の活用により視覚障害者のパソコン利用も進展していると考えられる

引用元:平成15年版情報通信白書
一般的に視覚障害を持ったユーザーは「スクリーンリーダー」を使用してWebサイトを閲覧しています。スクリーンリーダーとは、コンピューターの画面読み上げソフトでマウスに代わって掲載されている情報を音声で読み上げる事を可能にするソフトです。目が不自由な方はこのようにして、1つ1つのページを聴覚などによって理解されています。
ここまででもうピンと思いついた方はいるのではないでしょうか?
alt属性は画像の代替メッセージです。仮にalt属性に何も設定されていない場合、画像の内容がスクリーンリーダーでは読み上げる事が出来ません。しかし、もしalt属性が設定されている場合はその内容もスクリーンリーダーによって読み上げる事が可能となります。
画像情報に対しても適切なテキストをalt属性によって設定しておくことで、検索エンジンだけでなく視覚障害をもったユーザーに対しても適切な情報を提供する事が可能になります。
またalt属性の話からは脱生してしまいますが、視覚障害を持った方に対して配慮するのであれば、入力フォームなどに多用されているチェックボックスやラジオボタン、テキスト入力欄に対してもlabel要素を用いてください。
テキストのラベルとフォーム・コントロールを関連付けると視覚障害を持ったユーザーがスクリーンリーダーで入力フォームを読み込んだ際に迷う事がなく入力を行う事が可能になります。また、その際はタブで一つ一つ正しく遷移できるようにするなどといった基本的なフォームの構築もお忘れなく。
HTML及びXHTML仕様書では、暗示的なラベルと明示的なラベルの両方を認めている。
しかし、支援技術の一部は、暗示的なラベル(たとえば、<label>First name <input type=”text” name=”firstname”></label>)を正確に処理できない。【訳注:なお、暗示的なラベルとは、ラベルとフォーム・コントロールを単にlabel要素で囲んだだけのものである。一方、明示的なラベルとは、label要素のfor属性に、フォーム・コントロールのid属性値と同じ値を指定することで、両者を明確に関連付けたものである。】
引用元:W3C label要素を用いて、テキストのラベルとフォーム・コントロールを関連付ける
このように、サイト制作時にはつい製作者の目線にて作成しがちではありますがもう少し敷居を広げてWebを利用するすべてのユーザーにとって使いやすい・分かりやすいサイト作りはどのようにしたら実現出来るのか、少しだけでも構いませんので考慮しながら制作して頂けると本当の意味で使い勝手が良いWebサイトに近づく事が可能になるのではないでしょうか。
「画像検索の結果に自社サイトの画像が表示されているけど、どれくらい流入あるんだろう…」と気になる方もいらっしゃるのではないでしょうか?そんな方のために最後にSearch Console上で画像の流入を確認する方法についてご紹介します。
まずは、Search Consoleを開いてください。もしもSearch Consoleを登録していない方がいらっしゃいましたら、下記記事をご参考のうえ、まずは設定してください。
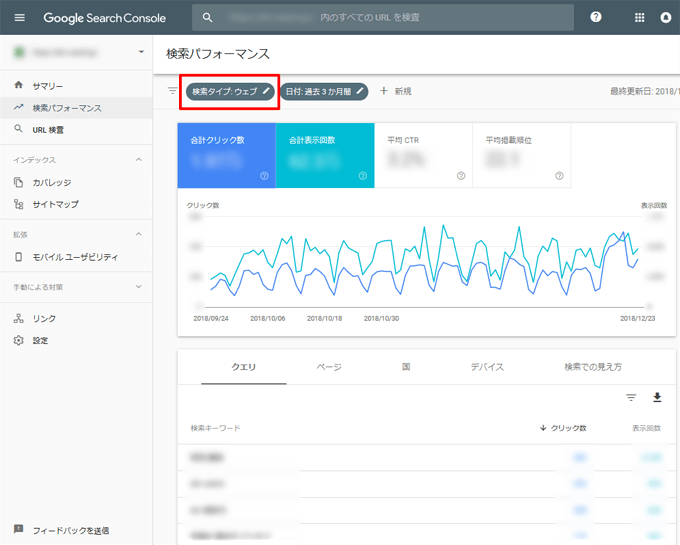
Search Consoleを開いたら、検索パフォーマンスをクリックして下記画面を開いてください。

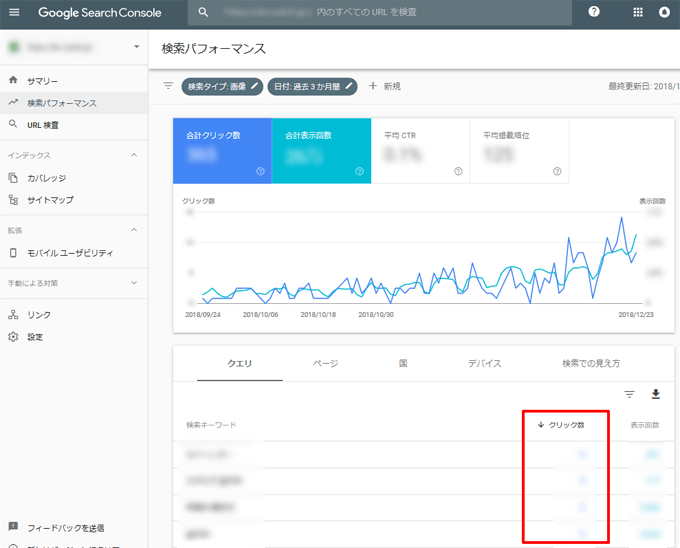
そちらの画面の左上の「検索タイプ : ウェブ」というのがあると思いますのでそちらをクリックし、「画像」を選択してください。

そうすると、画面上に画像検索からのクリック数を確認することができます。
検画像検索からの流入が多い場合には、そのキーワードに関する記事を作成したり、今後のコンテンツ作成の参考値になるかもしれませんので、参考にしてみてください。
alt属性は英語表記でも問題ありません。しかし、コンテンツを読む人の大半が日本人ユーザーであれば日本語表記の方が適しているでしょう。
alt属性の設定で大きな影響が出るわけではありませんが、alt属性をすることでSEO評価はプラスになります。検索エンジンに画像から読み取ることができない情報を与えることができますので、結果コンテンツの理解が深まります。alt属性はSEO施策で重要です。alt属性の設定に困ったら当社のSEOコンサルティングサービスへご相談ください。
グラフや図の画像も内容を説明するために情報を短くまとめてalt属性を設定しましょう。
alt属性はページのソースを確認することができます。
<img src=”○○○” alt=”●●”/>と記述されている「alt=”●●”」の部分がalt属性です。
以前は「検索エンジンをいかに騙すか」といった内容のSEO施策が多く見られました。先ほどご紹介したalt属性に対してキーワードを詰め込むような施策もその一つです。ただ、検索エンジンの能力が向上し小手先のSEO施策では効果が出なくなった現在では「いかに検索エンジンに対して分かりやすく、検索ユーザーにとっても使いやすいサイトか」が求められています。
検索エンジンがページの内容を十分に把握すれば、そのページが上位に表示される可能性は十分にあります。そのきっかけになる施策の1つがalt属性として考えれば、ひとつひとつの画像に対して設定するのは少し面倒ではありますが設定する価値はあるのではないでしょうか。
またalt属性への設定が対検索エンジンというだけでなく、健常者も視覚障害を持った者に対しても有効な施策であるという事は上記に記載された内容で既にお分かりになって頂いたと思います。
Googleが目指す「誰にとっても使いやすいWebサイト」を実現するためにも、ここでは順位の上昇という事だけでなくユーザービリティの向上といった側面からも<img>要素における<alt>属性値への設定を行って頂けると宜しいかと思います。
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
みなさんがSEOに取り組みだしたのはいつ頃からでしょうか? 私がSEOに出会ったのは2006年頃にインターネット広告事業の立ち上げをさせてい…
SEOを考える上で検索エンジンのことを知ることは非常に重要なポイントです。 なぜなら、SEO(Search Engine Optimizat…
「デザインを変えたい」「更新をもっと楽にしたい」などホームページをリニューアルする理由は様々だと思いますが、折角リニューアルしたからには今ま…
アンカーテキストとは、HTMLファイルに記述するアンカータグ(<a>~</a>)で囲まれたテキストのことで、リンクテ…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



