
構造化マークアップについては、良くご質問をいただくSEO施策のひとつです。
それなりの知識がないと実装がなかなか難しいことが、施策の敷居を上げている要因かと思われます。今回は、構造化マークアップの概要から、具体的な実装方法まで構造化マークアップを知るために必要な情報を徹底解説させていただきます。
目次
構造化マークアップとは、ページ内のコンテンツに意味づけのシグナルをマークアップすることで検索エンジンに正確な情報を伝えることを言います。文章や単語に、付加情報をマークアップすることでSEO恩恵を受けることができます。言い換えれば「セマンティックWebを実現する為に、テキスト情報をマークアップすることで意味を持たせ、コンピュータに対して効率よくデータの収集・解釈を行えるようにする」施策です。
この「セマンティックWeb」というのは、簡単にまとめると、「コンピュータがWebサイトの構造や意味をきちんと理解できるようにする取り組み」のことです。
検索エンジンのロボットは、私たちとは異なり、テキスト情報から得られる理解が異なります。例えば「これは企業名だ」「ここは営業時間だ」と一目で認識されない場合があるのです。つまり、検索エンジンはテキスト情報であることは認識が出来ても、そのテキスト情報ひとつひとつの意味を細かく認識することが難しいのが現状です。
ここで、構造化マークアップがどういうものかを見てみましょう。構造化マークアップを実装したHTMLと通常のhtmlマークアップを紹介します。
「株式会社」という文字から、それが企業名であることを私たちは想像できますが、コンピュータ(検索エンジン)はそれが理解できません。マークアップを実装したHTMLの例のように、マークアップを実装して初めてそれが企業名であることを認識することが可能となるのです。
この隙間(ギャップ)を埋める為に取られる手法のひとつが「セマンティックWebを実現する為にテキスト情報をマークアップする」構造化マークアップになります。
コンピュータ(検索エンジン)側でテキストの意味を読み取るのが苦手であれば、テキスト情報の意味を読み取りやすいようにマークアップさせることで、よりページの内容を理解させ情報の収集などを向上させるのが構造化マークアップ施策の狙いになります。
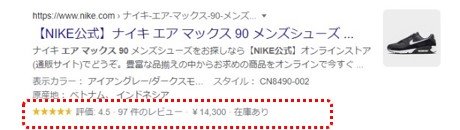
構造化マークアップをきちんと実装すると、副次的効果として検索結果の表示が変化することがあります。商品のレビューやパンくずリストを検索結果に表示することができ、ページの内容が検索ユーザーに伝わりやすくなるため、クリック率が上がります。
以下はECサイトの商品価格やレビューを用いた構造化マークアップによる検索結果の表示例です。ユーザーに有益な情報を検索結果で露出することで、Webサイトに有益なコンテンツがあることを期待したユーザーのクリックが見込めます。

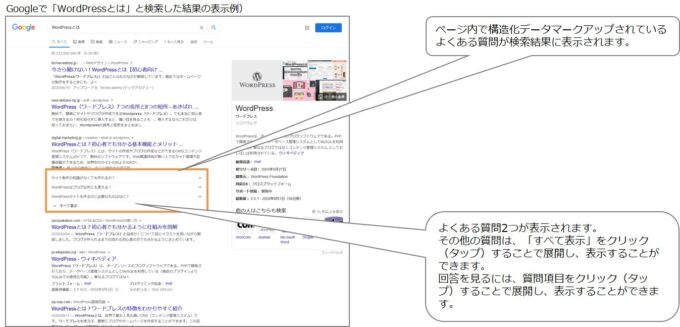
以下のように、よくある質問と回答を構造化マークアップすることで、質問と回答を検索結果に表示することも可能です。

こういった、検索結果で表示される情報(スニペット)の情報を豊か(リッチ)にすることをリッチスニペットというのですが、リッチスニペットの詳しい内容や構造化マークアップの例は、別の記事でご紹介しておりますので、そちらを御覧ください。
HTMLにマークアップを追加する構造化マークアップの書き方は、大きく分けて2種類あります。「JSON-LD形式」と「Microdata形式」でマークアップを行います。ここで紹介する構造化マークアップの形式は、Googleが推奨する「JSON-LD形式」をツールを用いて書く方法を紹介します。
今から書き方を説明する際に使用するツールは「構造化データマークアップ」ツールです。
構造化マークアップは、HTMLにマークアップを直接追加します。しかし、マークアップに記述する内容を指示するのは難しくなっておりますので、ツールによって記述内容が分かれば簡単に実装をすることができます。以下でツールを用いた記述を説明いたします。
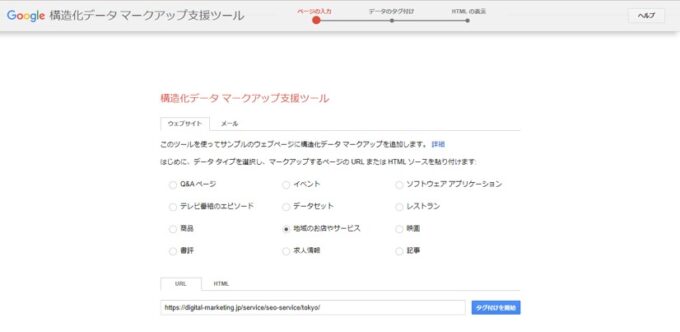
「構造化データマークアップ」を開くと以下画像のページが表示されます。これから説明の内容が分かりづらい点や公式ページの情報を知りたい場合は、併せて「「Search Consoleヘルプ 構造化データ マークアップ支援ツール」」をご確認ください。

まずは、構造化マークアップの項目を選択します。今回は所在地情報のマークアップを行う為に「地域のお店やサービス」を選択しています。選択した後は、マークアップを実装する対象ページのURLを入力します。
項目の選択とURLを入力したら、URL入力箇所の右にある「タグ付けを開始」ボタンを押しましょう。ボタンをクリックすると、指定したURLの読み込みでも画面が表示されますので、ページ内のテキスト部分から構造化マークアップを選択することができます。

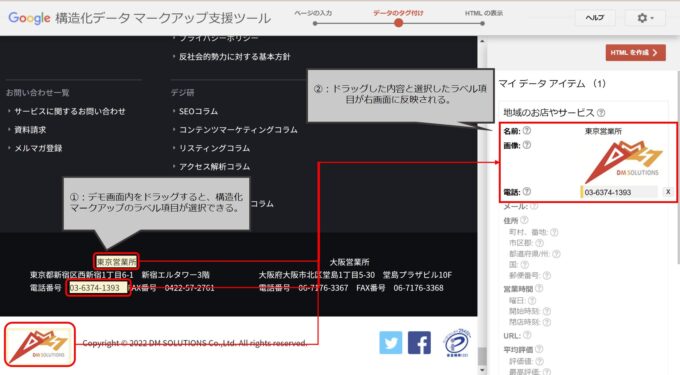
「タグ付けを開始」をクリックした後は、左側に対象ページのデモ画面が表示され、右側にマークアップ項目が表示されます。表示された左のデモ画面と右側のマークアップ項目を見比べて、マークアップしたい情報を選択しましょう。マークアップされた箇所は上記画像のように表示されます。

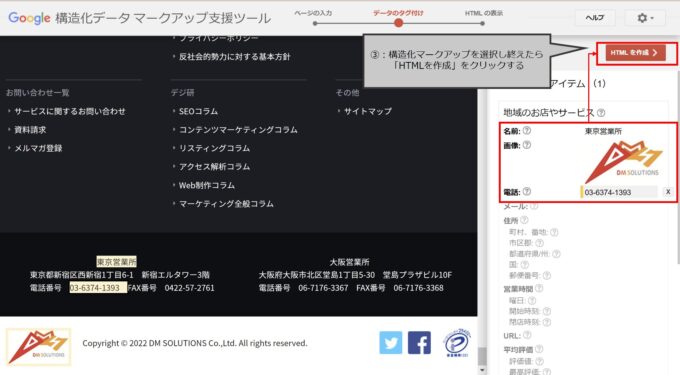
マークアップの項目をすべて選択したら、「HTMLの作成」ボタンを押してください。また、うまく選択が出来なかったとしても、後でソースコードを修正することは可能ですのでご安心ください。

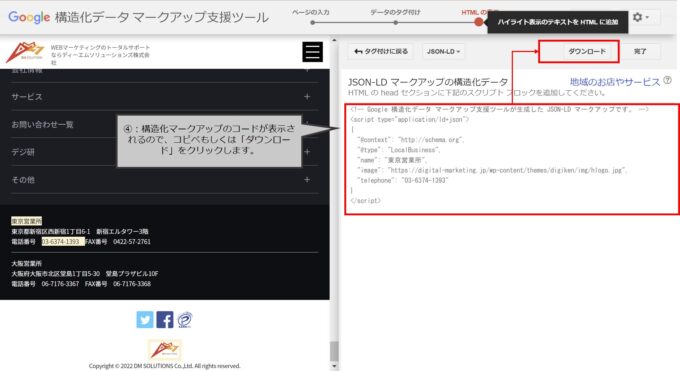
ページの読み込みが完了すると、ソースコードが表示されます。構造化データマークアップで選択した箇所が、ソースコードに構造化された内容が反映されているのが上記画像で分かると思います。
あとはソースコードのコピペ、もしくは「ダウンロード」ボタンを押せば、マークアップしたファイルを手に入れることが可能になります。
構造化マークアップに必要なソースコードを手に入れたら、サイトの修正を行いましょう。サイト修正時のテストは、「リッチリザルト テスト」で行うことが可能です。
構造化マークアップは、コードの文法に誤りがないことやガイドラインに沿った記述でないとエラーが検知されます。そのためリッチリザルトテストツールでエラーがない状態を確認するようにしましょう。

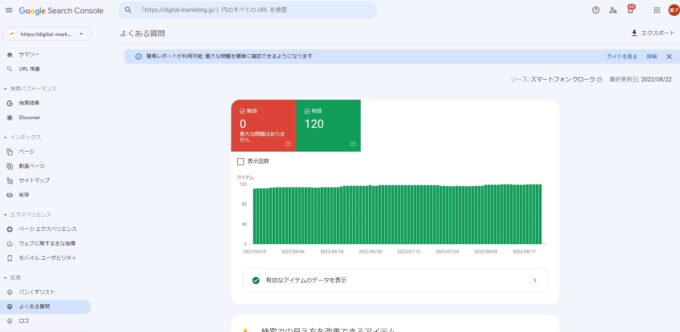
構造化マークアップの監視はGoogleサーチコンソールで行うことが可能です。構造化マークアップが正常な状態かエラーになっているかの確認ができます。エラーが確認できたURLは構造化マークアップを修正するようにしましょう。
2015年9月11日、GoogleのJohn Mueller氏は構造化マークアップの有無が今後ランキング要素になる可能性について示唆しました。過去にたびたび「構造化マークアップの有無は順位に影響しない」と発言してきたGoogleの、一つの方針転換が伺い取れます。
長期的に見れば、ウェブサイト上に施された適切なマークアップを(ランキング要素に)利用するのは道理に合っているだろう。
だが、“マークアップしておけば順位が跳ね上がる”などというものにはならないと思う。「技術的にしっかりしているサイト」と「良いコンテンツのあるサイト」は区別しようとするからだ。
「技術的に良いサイト」だからといって「技術的にはしっかりしていないコンテンツ」よりも関連性が高いとはいえない。
引用元:Google オフィスアワー 2015年9月11日
上記に関しては様々な見方があるとは思いますが、個人的には構造化マークアップを実装しているサイトが、構造化マークアップを実装していないサイトより評価されるのはあり得ると思います。
というのも、検索エンジンに対してWebサイト・各ページの内容を分かりやすく伝えることで狙ったキーワードの順位を上昇させることがSEO施策だとしたら、構造化マークアップはなくてはならない技術です。
スマートフォンが普及し、位置情報から検索結果を変えるようなアルゴリズムがありますが、もし検索エンジンがあなたのウェブサイトの所在地を正しく認識出来ない・もしくは読み取れなかった際は大きな機会損失を生み出すことでしょう。
そのようなことがないためにも「検索ユーザーだけでなく検索エンジンに対してもウェブサイトの内容を分かりやすく伝える」技術である、構造化マークアップは非常に重要な施策といえるのではないでしょうか。
構造化マークアップは、失敗しても順位が急落するなどの影響はほとんどありませんので、まずはこの記事に書いてある2種類のうちどちらかを試しに実施してみてください。また、わからないことがあれば、ぜひお気軽にご相談いただければ幸いです。
構造化マークアップを実装することで検索エンジンにサイト理解を促進させる意味合いと、検索結果に目立つようなリッチスニペットが表示されることがあるという点があります。
直接的なSEO効果はありませんが、構造化マークアップを実装することで検索エンジンの理解やクリック率の向上、ユーザビリティの向上を図ることができるため重要な施策です。
マイナスの評価を受けるわけではありません。検索エンジンのサイト理解を促進する意味合いがあるので、できるだけ実装する方が良い認識をお持ちください。
HTMLの知識がなければ、エンジニアに協力を仰ぐ必要があります。Wordpressの中には専門知識がなくても実装が可能なプラグインによってマークアップすることも可能です。
Googleから無償で提供されている「構造化マークアップテストツール」で確認することができます。また、ページに反映をした後はGoogleサーチコンソールでも確認することができます。
Googleは、構造化マークアップに記載されたURLのクロールを試みます。クロール頻度を高めたいページに効果的と言えるでしょう。
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
みなさんがSEOに取り組みだしたのはいつ頃からでしょうか? 私がSEOに出会ったのは2006年頃にインターネット広告事業の立ち上げをさせてい…
SEOを考える上で検索エンジンのことを知ることは非常に重要なポイントです。 なぜなら、SEO(Search Engine Optimizat…
「デザインを変えたい」「更新をもっと楽にしたい」などホームページをリニューアルする理由は様々だと思いますが、折角リニューアルしたからには今ま…
アンカーテキストとは、HTMLファイルに記述するアンカータグ(<a>~</a>)で囲まれたテキストのことで、リンクテ…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



