
目次
FAQの構造化マークアップとは、ページ内で紹介されている質問と回答がセットになったFAQを構造化データでマークアップを行うことを言います。正しく構造化データのマークアップを行うことで、ページ内のよくある質問をGoogleの検索結果に表示することができます。検索結果に表示されることで、視認エリアを増やし、クリック率を高める効果が期待出来ます。
FAQ構造化マークアップはSEOに効果が期待できます。ここでは以下のSEO効果を紹介します。
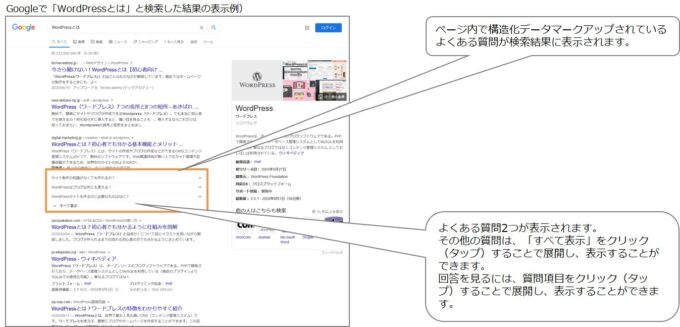
FAQ構造化マークアップによってリッチリザルトが表示されると検索結果の露出エリアが増えます。他サイトが表示されていない場合は、特に目立つでしょう。以下の画像はFAQ構造化マークアップが表示された場合の検索結果例です。

FAQのリッチリザルトが表示されたサイトとそうでないサイトを見比べてみると、検索結果の視認エリアが違うことが一目瞭然です。
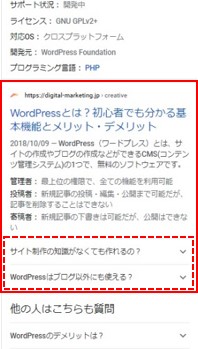
FAQ構造化マークアップの効果は、スマホの検索結果で特にインパクトが大きいと言えます。スマホでFAQのリッチリザルトが表示されると、検索結果画面の半分近くを自社サイトのホームページが占めることができます。

コンテンツ内によくある質問と回答があることは、ユーザーが検索したKWに秘められた疑問を解消する役割を果たします。つまり、よくある質問と回答は、ユーザーに有益なコンテンツを提供していることになります。それは、検索エンジンがコンテンツを評価して、検索順位を上げる効果に期待が出来ると言えます。
もし、よくある質問がコンテンツの中にない場合は、よくある質問の追記によってSEOの検索順位を上げる施策として取り組んでみるとよいでしょう。
次に、FAQ構造化のマークアップの効果を理解出来たら、実装するまでの書き方を見ていきましょう。
それではFAQ構造化マークアップの書き方を説明します。手順は以下のステップです。
それぞれを解説します。
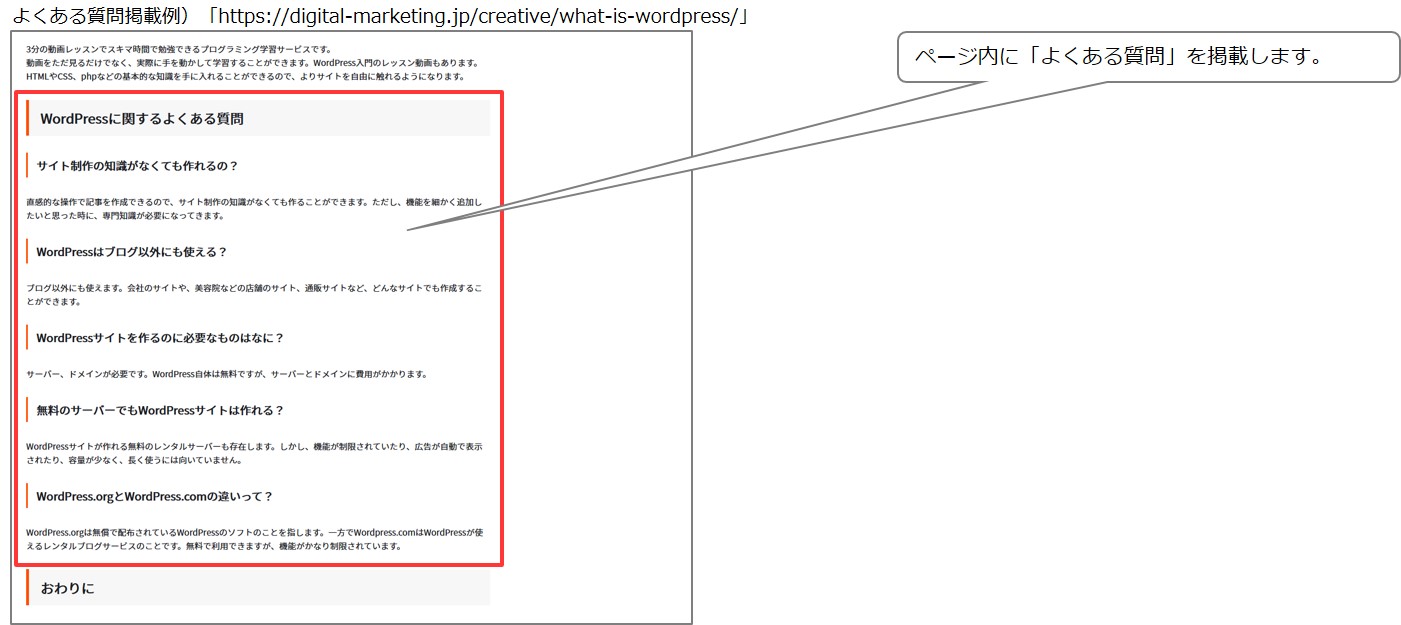
まずはよくある質問をコンテンツの中に記載しましょう。既によくある質問と回答がセットで存在している場合は、次の手順に移行します。

FAQ構造化マークアップは、コンテンツに実際に記述された質問と回答でなければなりません。そのため、FAQ構造化マークアップには、コンテンツ内によくある質問と回答を記載します。
自サイトに掲載しているよくある質問を構造化データでマークアップすることで、Google検索結果に表示されるようになります。FAQ構造化マークアップは、JSON-LD形式とMicrodata形式の2つがあります。それぞれメリット・デメリットが生じますが、ここではGoogleが推奨している JSON-LD形式の実装例をご案内します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "(質問1)", //質問の全文を記述します
"acceptedAnswer": {
"@type": "Answer",
"text": "(質問1の回答)" //質問に対する回答の全文を記述します
}
},
{
"@type": "Question",
"name": "(質問2)",
"acceptedAnswer": {
"@type": "Answer",
"text": "(質問2回答)"
}
}
]
}
</script>
構造化マークアップは上記をベースに書くとよいでしょう。ただし、構造化マークアップを書いた後にエラーが発生した場合は、JavaScriptの知識が必要な場合があります。実装するときはコーダーと連携するとよいでしょう。
上記に書かれた構造化マークアップの意味の理解は以下を参考にしてください。
| プロパティ | 設定 | 詳細 |
|---|---|---|
| mainEntity | 必須 | mainEntity内のQuestionタイプに質問と回答を配列で記述します。 |
| name | 必須 | 質問の全文を記述します。 例) サイト制作の知識がなくても作れるの? ※ 全角80文字程度なら全文表示されるようです。長すぎる質問文は、途中で省略されてしまう可能性があります。 |
| acceptedAnswer | 必須 | 質問の回答を記述します。 |
よくある質問の構造化データを設置したら、構造化データに問題がないかどうかを確認します。Googleの提供している「リッチリザルトテストツール」を使用することで確かめることができます。間違った記述があった場合は、エラーや警告が表示されます。
既に公開したURLであれば、URLを入力すれば検査が可能です。本番公開前に確認したい場合は、本番公開前に準備されたhtmlコードをコピペすることでテストが可能です。
FAQ構造化マークアップは、ガイドラインが存在します。ここではガイドラインの中からよく間違えるポイントを取り上げたいと思います。
リッチリザルトに表示させてSEO効果を得るためには、以下の公式ガイドラインを一読することをおすすめします。
公式ガイドライン:
⇒構造化データに関する一般的なガイドライン | Google 検索セントラル | Google Developers
⇒Webmaster Guidelines | ヘルプ | Google Developers
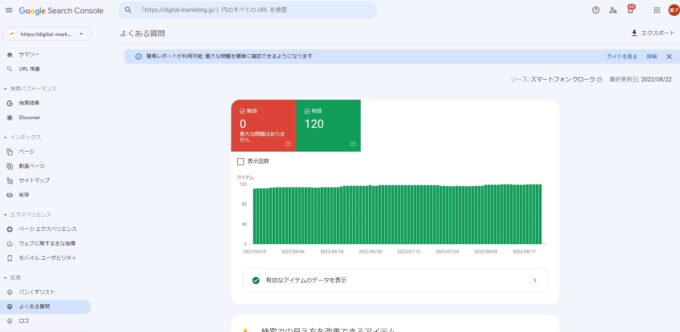
FAQ構造化マークアップのモニタリングは、Googleサーチコンソールで確認することができます。Googleサーチコンソールの管理画面に表示される「よくある質問」をクリックすることでレポートが表示されます。FAQ構造化マークアップの実装が正しくGoogleの検索エンジンに伝わっているかの確認とモニタリングが可能です。

FAQ構造化マークアップは必ずしも表示されるわけはありませんが、検索クエリに相応しい質問と回答がマークアップされているかを見直してみましょう。
リッチリザルトテストツールやGoogleサーチコンソールでエラー箇所を特定して改善しましょう。構造化マークアップはJavaScriptと同様な構文エラーが発生しやすいです。カンマ(,)の過不足など構文に問題がないか確認してみてください。
質問と回答がユーザに有益であれば、コンテンツが評価されて順位が上がる可能性はあります。
FAQ構造化マークアップは、SEOパフォーマンスの最大化に必要な施策と言えますので是非積極的に取り組みましょう。構造化マークアップには、JavaScriptの理解も求められますのでコーダーと連携して進めることをおすすめします。よくある質問に掲載するべき内容や実装方法の相談から全体的なSEO戦略設計は、当社の「SEOコンサルティングサービス」をご確認ください。
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事は、The Moz Blogに掲載された以下の記事を日本語訳したものです。 原文:「The New Link Building Su…
Googleは、自分たちの使命を「世界中の情報を整理し、世界中の人がアクセスできて使えるようにすること」とし、ユーザーが求めている情報を検索…
302リダイレクトは、サイトのメンテナンスなど一時的な転送に使われる処理です。永久的な転送を意味する301リダイレクトとは分けて使われるべき…
昨今、スマートフォンの普及率が高まり、人々の生活においてインターネットで情報を得るという行動が当たり前になりつつあります。 ウェブサイトは、…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



