
皆さんは、サイトにパンくずリストを設置されていますか。パンくずリストは、かの有名な「ヘンゼルとグレーテル」が帰り道で迷わないようにパンをすこしずつちぎって残していったというエピソードに由来するこのパンくずリストは、その名の通りユーザーも検索エンジンも迷子にさせない、それはもう、必須といっていいサイトパーツでは無いでしょうか。今日は、SEOのパフォーマンスを高めるためのパンくずリストの構造化マークアップについて解説します。
目次
パンくずリストの構造化マークアップとは、サイトに設置されたパンくずリストの情報に、構造化データを(追加で)マークアップすることを言います。パンくずリストをWebサイトに設置するだけではなく、構造化データの情報をマークアップの記述で追加します。つまり、通常のパンくずリストにコードの追加記述がなされます。

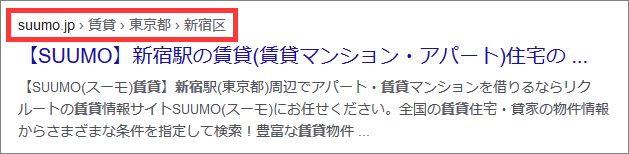
上記画像のように、パンくず構造化マークアップは、検索結果にパンくずリストを表示することができますので、検索結果の露出エリアが増えるSEO効果があります。また、パンくずリストで表現された階層構造を検索エンジンに伝える役割も持ちます。
パンくずリストと構造化マークアップについての詳細な記事は以下を合わせてご確認ください。
⇒【設置推奨】パンくずリストの正しい書き方とSEOの意味
⇒SEO効果アリ!構造化マークアップのツールを用いた書き方を解説!
では早速、パンくずリストの構造化マークアップの書き方を解説していきます。書き方は以下の手順となります。
それぞれの手順を解説していきます。
パンくずリストを<div>タグのみでコーディングしているケースや<p>タグでコーディングしているケースを見かけますが、パンくずリストは<ol>タグで記述しましょう。パンくずリストに示された階層構造の順位を示すにはulタグよりolタグが適切です。
構造化マークアップを用いない場合のパンくずリストの通常マークアップ
<ol>
<li><a href=”TOPページURL”>TOP</a></li>
<li><a href=”サービスページURL”>サービス</a></li>
<li><a href=”SEOコンサルティングページURL”>SEOコンサルティング</a></li>
</ol>
構造化マークアップを書く上で形式がいくつかありますので、ここでは構造化マークアップの種類を紹介します。
| フォーマット | 詳細 |
|---|---|
| JSON-LD (推奨) |
<head>~</head>内、または<body>~</body>内に<script>タグを記述するJavaScript記法。<script>タグを記述しますが、何かしらのスクリプトが実行されるわけではありません。ユーザーには見えず、ブラウザのレンダリングにはまったく影響しません。そのほかのソースコードと独立しているので見やすく、あとからの修正も容易です。 |
| microdata | HTMLタグ属性を使用して、構造化データとして公開するプロパティに名前を付けます。通常は、<body>~</body>内の記述に対してマークアップしますが、<head>~</head>内でも使用できます。 |
| RDFa | HTMLタグ属性を使用して、リンクされたデータをサポートするHTML5拡張機能です。Microdata同様、<body>~</body>内または<head>~</head>内で使用できます。 |
以下のパンくずリストを想定とした構造化マークアップをJSON-LD形式で記述例の紹介をします。
このような単一のパンくずリストの場合、JSON-LDを使用した構造化データマークアップは、下記のようになります。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "トップ",
"item": "https://www.example.com/"
},{
"@type": "ListItem",
"position": 2,
"name": "ランニングシューズ",
"item": "https://www.example.com/running-shoes/"
},{
"@type": "ListItem",
"position": 3,
"name": "ブランド名",
"item": "https://www.example.com/running-shoes/●●●(ブランド名)/"
},{
"@type": "ListItem",
"position": 4,
"name": "商品名",
"item": "https://www.example.com/running-shoes/●●●(ブランド名)/■■■(商品名)/"
}]
}
</script>
かつてはmicrodata、microformats、RDFaなど、仕様が乱立していましたが紆余曲折ありまして、現在はmicrodata形式か先ほど紹介したJSON-LD形式が主流になりつつあります。
下記はolタグを使用したパンくずリストのコードに構造化マークアップを適用したサンプルコードです。
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://www.example.com/"><span itemprop="name">TOP</span></a> <meta itemprop="position" content="1" /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://www.example.com/category/"><span itemprop="name">カテゴリー名</span></a> <meta itemprop="position" content="2" /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://www.example.com/category/detailxxxx"><span itemprop="name">記事ページ</span></a> <meta itemprop="position" content="3" /> </li> </ol>
一見すると複雑に見えますが、以下でマークアップは構成されています。
パンくずリストの構造化データを設置したら、構造化データに問題がないかどうかを確認します。
Googleの提供している「リッチリザルトテストツール」を使用することで確かめることができます。間違った記述があった場合は、エラーや警告が表示されます。
このツールは、パンくずリスト以外の構造化データも確認することができるので、他の構造化データを設置した際にも活用してみてください。
より詳細な理解が必要だと感じる方は、構造化マークアップの定義を理解するとよいでしょう。先ほどの記述例から、パターンを理解すれば実装に支障はないと思いますが、定義を理解することで具体的な指示出しや間違った箇所を察知することに役立ちます。
パンくずリストに構造化データを設定するには、少なくとも2つのListItemを設定し、BreadcrumbListを定義する必要があります。
パンくずリスト内のすべての情報をBreadcrumbList内に記述します。
| プロパティ | 設定 | 説明 |
|---|---|---|
| itemListElement | 必須 | 決まった順番で記述されたパンくずリスト。 各パンくずリストを「ListItem」で設定します。 <script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "トップ",
"item": "https://www.example.com/"
},{
"@type": "ListItem",
"position": 2,
"name": "ランニングシューズ",
"item": "https://www.example.com/running-shoes/"
},{
"@type": "ListItem",
"position": 3,
"name": "ブランド名",
"item": "https://www.example.com/running-shoes/●●●(ブランド名)/"
},{
"@type": "ListItem",
"position": 4,
"name": "商品名",
"item": "https://www.example.com/running-shoes/●●●(ブランド名)/■■■(商品名)/"
}]
}
</script>
|
各パンくずリスト内のタイトルやURLなどの詳細情報をListItem内に記述します。
| プロパティ | 設定 | 説明 |
|---|---|---|
| item | 必須 | 各パンくリストに設定されているページのURLを記述します。 URLの設定例を下記に記述します。 "item": "https://www.example.com/" または、 "item": {
"@id": "https://www.example.com/",
"name": "●●●"
}
パンくずリストの末尾(自ページ)に、itemプロパティは必須ではありません。最後のListItemにitemプロパティが設定されていない場合、Googleはそのページ(自ページ)のURLをitemプロパティの代わりに使用します。
|
| name | 必須 | パンくずリストのタイトルを記述します。 実際にブラウザに表示されているパンくずリストと同じタイトルを記述します。 itemプロパティ内で、nameプロパティを設定している場合は、ListItem内でのnameプロパティは必須ではありません。 ●ListItem内でのnameプロパティの設定 {
"@type": "ListItem",
"position": 2,
"name": "ランニングシューズ",
"item": "https://www.example.com/running-shoes/"
}
●itemプロパティ内でのnameプロパティの設定 {
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://www.example.com/running-shoes/",
"name": "ランニングシューズ"
}
}
|
| position | 必須 | パンくずリスト内のそのパンくずの位置を記述します。positionが1の場合、パンくずリスト内の最初のパンくずということになります。 |
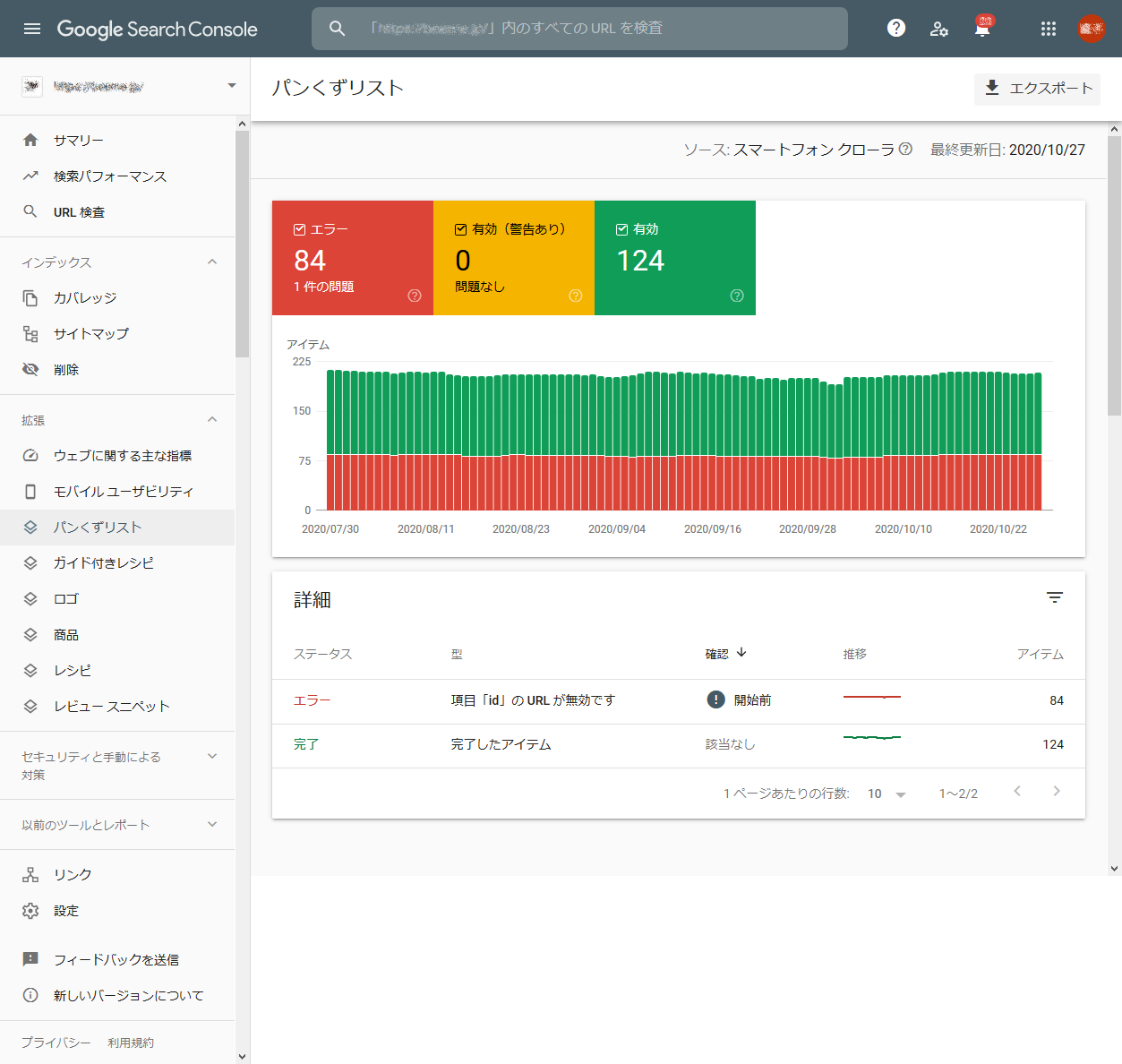
Google Search Consoleにサイトを登録していなくてもGoogle検索結果に表示されますが、登録するとGoogleにサイトがどのように見られているかがわかり、問題点があれば改善できるようになります。

構造化データの実装で、エラーが発生した場合は、以下の項目を確認してください。
●リッチリザルトテストツールで、構造化データにエラーがある場合は、「構造化データエラーの一覧」を確認して、修正をしてください。
●構造化データが検出されない、もしくは構造化データの合計数がSearch Console上から減少している場合。
パンくずリストの構造化マークアップは、SEOのパフォーマンスを高める役割がありますので、実装をおすすめします。もし、実装に不安がある方や実装の指示が欲しい!という方は、当社の「SEOコンサルティングサービス」をご検討ください。当社ではWebサイトに備わっているべき内部施策から、SEOの集客増支援を展開しております。
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
SEOという言葉をご存知でしょうか。SEOとは、Search Engine Optimizationの略で、Yahoo! JAPANやGoo…
Webサイトへの集客は、どんな企業にとっても重要なものです。 リスティング広告・ディスプレイ広告・コンテンツマーケティングなど手法は多々あり…
Webサイトやメディアのコンテンツを制作し、Google(検索エンジン)に表示されるようにするには、Googleからクローリングしてもらう必…
SEO対策やサイト・ブログ運用をしていると「インデックス」というワードをよく耳にする方が多いのではないでしょうか?インデックスは、これからも…
新年あけましておめでとうございます! あっという間に2021年が終わり、2022年になりました。 日々進化していくWebマーケティング業界で…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



