
パンくずリストは、見ているページのサイト構造を教えてくれるのでユーザーを迷わせない役割も持ちます。またパンくずリストは検索エンジンがサイト構造を理解することにも効果がありますので、ユーザーのためだけでなく、SEO観点でも意味があります。
「パンくずリストは設置するべきなの?」と迷われているも効果を理解していない方のために、ユーザー観点と検索エンジン側からみたSEO観点でパンくずリストの設置を推奨する理由を説明していきます。こちらを見てパンくずリストの正しい書き方やSEO効果を理解しましょう。
目次
パンくずリスト(英:breadcrumb list)とは、今見ているページ階層と上位構造(階層)のアンカーテキストリンクを設定したリストのことです。一般的にページの上部(ヘッダー)か下部(フッター)に設置されます。パンくずリストはユーザーにとって、他の上位階層ページにすばやく移動することができるので、サイト内のナビゲーションの役割があります。また、検索エンジンのクローラーがパンくずリストを辿ることでSEO効果も見込むことができます。

当記事を運営するデジ研にもパンくずリストは当然設置しております。普段みなさんが目にしているサイトにも、こういったパンくずリストが設置されていることが多いのではないでしょうか。ユーザービリティの観点から常識的にパンくずリストを設置する意味だけでなく、パンくずリストはSEOという点においても重要な役割を担っていることをみなさんはご存知でしょうか。適切に設定することで、ユーザーにも、クローラ(検索エンジン)にも有益な情報となります。
次に、ユーザー観点から見たパンくずリストの効果とクローラー(検索エンジン)から見たSEOのパンくずリスト効果を説明していきます。
ユーザーは必ずしもサイトのトップページから来てくれるとは限りません。
ユーザーにとってのパンくずリストは、検索エンジンの検索結果などからトップページ以外のページに来たユーザーが、いま自分がサイト内のどこの階層にいるのか、そのページがどのカテゴリに属しているのかが、一目でわかる情報です。

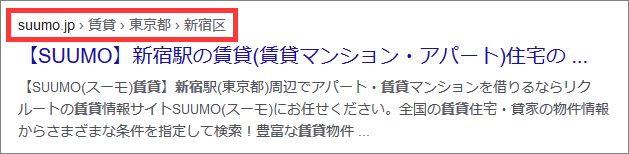
上記のように、ランディングした(検索結果などから来た)ページが「新宿区」で、そのページを見終えたあと、他のエリアの情報も知りたいと考えた場合、パンくずリストがあれば、「東京都」へすぐ移動できるというメリットがあります。つまり、サイト内の回遊率(1訪問あたりのページビュー数)をアップさせることができます。
さらに、CV数(コンバージョン数)の増加も期待できます。なぜなら、回遊率が上がることにより、CVポイントとなるページへ訪れる可能性がアップするからです。
このように、パンくずリストは、ユーザーの要望に応え、サイト内の回遊率・CV数をアップさせる重要な要素なのです。
パンくずリストを設置することで、クローラーがリンク回遊可能な内部リンクにもなるため、クローラ(検索エンジン)に対してもSEOの意味があります。SEO観点から見た場合に、以下2点の効果が考えられます。
検索エンジンはクローラを使ってWEBサイトを巡回します。巡回したコンテンツの評価によって検索エンジンの順位が決定します。つまり検索エンジンの検索結果にWEBサイトを露出したい場合、クローラーに対する効率的な巡回(WEBサイトのクロール)が必要です。
クローラの巡回効率と巡回する頻度がSEO的には重要になってきます。パンくずリストがあることで、クローラはサイト内を効率よく巡回できるようになります。巡回効率を改善させることで、クローラに正しい情報が伝わりやすくなり、ページの内容に対して正しい評価を得ることができます。正しい評価を得ることができると、ページの検索結果の順位の向上にもつながる可能性があります。
パンくずリストは内部SEOにとって、かなり重要と言えます。
パンくずリストの設置と構造化マークアップを行うことで、パンくずリストを検索結果に表示させることができます。以下は検索結果に表示されたパンくずリストの画像キャプチャです。

上記のように検索結果にパンくずリストを表示することによって、コンテンツの階層構造がわかりやすく、ユーザー自身が探しているページかを判断することができ、クリック率向上につながります。
サイトのコンテンツが多いほど、クリック率向上の恩恵は受けられるため、パンくずリストの活用が推奨されます。検索結果で自身のサイトの取り扱いコンテンツをアピールし、流入数増加を目指すために、この後に説明するパンくずリストの設定方法を確認しましょう。
パンくずリストの構造化マークアップの書き方は、以下の記事を参考にしてください。
パンくずリストは、アンカーテキストで作成しページ内に設置するだけでは、検索結果に表示するには不十分です。
検索結果にパンくずリストを表示するためには、ソースの記述に構造化データのマークアップ記述を加える必要があります。構造化データは、コンテンツの情報をわかりやすく検索エンジン(クローラー)に伝えることが可能です。つまりパンくずリストの構造化を行うことで、検索エンジン(クローラー)にパンくずリストの存在を伝えます。
検索結果で、通販ページの商品などが表示された際に価格や、★での評価が表示されているものを見かけたことはありませんか? あれは構造化データを用いて作られた「リッチスニペット」というものです。
リッチスニペットについてはこちらの記事を参考にしてください。
パンくずリストは、サイト内の階層構造にしたがって設定するものです。それにはまず、サイトの内部構造をきちんと把握しなければいけません。サイトの内部構造が把握できれば、階層構造の整理にもつながり、ユーザーにもわかりやすいサイト構造となるでしょう。
パンくずリストは通常、下記のように階層を表す形になります。
例えば、不動産売買のサイトで査定したい物件を検索できるページのディレクトリを設定する場合は下記のようになります。
それぞれを実際に落とし込んでみると下記のようになります。
| 都道府県 (大カテゴリ) |
市区町村 (中カテゴリ) |
各市区町村詳細 (小カテゴリ) |
物件詳細ページ (コンテンツ) |
|---|---|---|---|
| 東京都 | 新宿区 | 大久保 | 「●●●マンション大久保」物件詳細ページ |
| 千葉県 | 浦安市 | 舞浜 | 「JR京葉線 舞浜駅 築38年の一戸建て」物件詳細ページ |
| 神奈川県 | 横浜市 | 鶴見区 | 「■■■シティハイツ」物件詳細ページ |
このように設定することで都道府県からだけではなく、市区町村の詳細からも探すことができるのです。
サイト内のページ数が多ければ多いほど、あとから階層構造を変更したり、整理することは難しくなってしまいます。
サイトを制作・運用する際には、あらかじめきちんとサイトのディレクトリ構造やカテゴリ設定のプランを練り、それにしたがってページを作成していきましょう。
階層構造の整理・見直しが完了したら、パンくずリストの設定スタートです!
不自然にキーワードを含めるとGoogleから「キーワードの乱用」として、手動による対策を受ける可能性があります。
また、パンくずリスト自体も長くなり、1行に収まらずに改行され見にくくなり、ユーザビリティを損ないます。
パンくずリストは、無理にキーワードを含めずにユーザビリティを意識した自然な内容となるよう設定することが大切です。
1つのページへたどり着くルートは、必ずしも1つとは限りません。
その場合、パンくずリストを複数設置することになるのですが、SEOに影響が出るかどうかが気になりますよね。
例えば、ECサイトを運営している際に下記のように設定したい場合もあるのではないでしょうか?
このように設置することで、ユーザーは「ランニングシューズ」「ブランド名」「売れ筋ランキング」からも再度商品を探すことができるようになるため、ユーザビリティの向上につながります。
では、Googleの見解はどうなのでしょうか?
結論から述べると、パンくずリストを複数設置していることで、サイトの評価を下げてしまうのではないか、というようなことを心配する必要はありません。
Googleの公式では、パンくずリストが複数存在した場合「1つ目を優先して採用する」と発表しています。つまり、1つ目にサイト構造を意識したパンくずリストを設置し、その他に設置するパンくずリストは、ユーザビリティを意識したパンくずリストを設置することが有効となるのです。
(回答)商品ページなどへの経路が複数ある場合は、複数のパンくずリストを設置することができます。その場合、メインの経路を1つ目のパンくずリストに設定してください。クローラは、パンくずリストが複数見つかった場合、現状では、1つ目を採用しています。
(回答)不用意にパンくずリストにキーワードを含めるとGoogleから「キーワードの乱用」として、手動による対策を受ける可能性があります。また、長すぎるパンくずリストは、1行に収まらずに改行されてしまい見にくくなり、ユーザビリティを損ないます。クローラにも階層構造が正しく伝わらなくなる可能性もあります。パンくずリストは、無理にキーワードを含めずにユーザビリティを意識した自然な内容となるよう設定してください。
(回答)ユーザビリティ(サイトの使いやすさ)が良くなります。サイト内のナビゲーションの役割があり、すばやく上位階層に移動することができ、回遊率が増します。また、いま自分がサイト内のどこの階層にいるのか、そのページがどのカテゴリに属しているのかが、一目でわかります。
クローラが効率よくサイト内をクロールすることができます。パンくずリストがあることで、クローラはパンくずリストのリンクをたどって、サイト内を効率よくクロールできるようになります。
パンくずリストは、ユーザーにも検索エンジンにもメリットがあります。デメリットはありませんので、ぜひ、設置してください。
(回答)ページ内にパンくずリストが設置できない場合、パンくずリストの構造化データの設定もお控えください。ページ内のコンテンツと構造化データが一致しないと、Googleのガイドライン違反となり、サイトは手動による対策を受ける可能性があります。手動による対策を受けると、一部のページまたはサイトすべてがGoogleの検索結果に表示されなくなります。
(回答)Googleが推奨するJSON-LD形式で、構造化データを実装してください。ただし、構造化データを実装したからといって、検索結果に必ず表示されるとは限りません。「リッチリザルトテストツール」で構文にエラーが無いか、Googleが公開している「構造化データに関する一般的なガイドライン」をご確認いただき、実装するようお願いいたします。また、data-vocabulary.orgの構造化データに関して、Googleのサポートは、2021年1月29日に廃止すると公式ブログ(英語版)でアナウンスされています。廃止後は、検索結果にパンくずリスト形式で表示されなくなるでしょう。data-vocabulary.orgで実装している場合は、廃止されるまでにGoogleが推奨するJSON-LD形式での構造化データに変更してください。
今回はパンくずリストがSEOにおよぼす影響についてと設置方法についてお伝えいたしました。
パンくずリストはページを移動する際に便利なだけではなく、使い方によってはユーザーにも検索エンジンにも大きな影響があります。メリットこそあれ、デメリットはありませんので、これを利用しない手はないですね。
ページへの流入は、検索結果でどれだけユーザーにアピールできるかに関わってきますので、パンくずリストを構造化データマークアップで設置することにより、流入を増やせるかもしれません。
また、パンくずリストを設置するには、サイトの内部構造をきちんと把握しなければいけないので、階層構造の整理にもつながりますし、整理することで内部リンクを上手く集中させることができれば、Googleからの評価も上がるかもしれません。
正しくマークアップしたパンくずリストを使って、ユーザーにも検索エンジンにも最適なサイトを目指しましょう!
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
みなさんがSEOに取り組みだしたのはいつ頃からでしょうか? 私がSEOに出会ったのは2006年頃にインターネット広告事業の立ち上げをさせてい…
SEOを考える上で検索エンジンのことを知ることは非常に重要なポイントです。 なぜなら、SEO(Search Engine Optimizat…
「デザインを変えたい」「更新をもっと楽にしたい」などホームページをリニューアルする理由は様々だと思いますが、折角リニューアルしたからには今ま…
アンカーテキストとは、HTMLファイルに記述するアンカータグ(<a>~</a>)で囲まれたテキストのことで、リンクテ…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



