
今回は、「画像」という観点から、SEO対策について考えていきます。Webサイトを作る上で、画像が重要な意味を持っていることは理解している担当者の方も多いと思います。もちろん、画像を入れるだけでもユーザーにとって分かりやすいコンテンツにすることができますが、画像を挿入する前に複数のポイントを意識することで、SEO的にもメリットを付加できます。
適切に画像を選び、Webサイト内に設置することで、ユーザーの印象を高めながら、SEO対策ができるのです。今回紹介するのはGoogleもガイドラインで公開している対策ですので、ぜひ取り入れられるところからWebサイト運営に取り入れてみてください。
まず、なぜWebサイト内に画像を設置すべきかという点を掘り下げて解説します。「はじめに」の中でも触れましたが、画像の設置には「ユーザーに対するメリット」と「検索エンジンに対するメリット」があります。それぞれの観点からメリットを解説します。

画像はテキストよりコンテンツの理解を得やすいメリットがあります。中にはすべてテキストで解説している場合、読破できずに離脱してしまうユーザーもいるでしょう。適度に画像を入れることで、ユーザーの読了率が高まるので、コンバージョンにつなげる機会を増加させる効果も期待ができます。
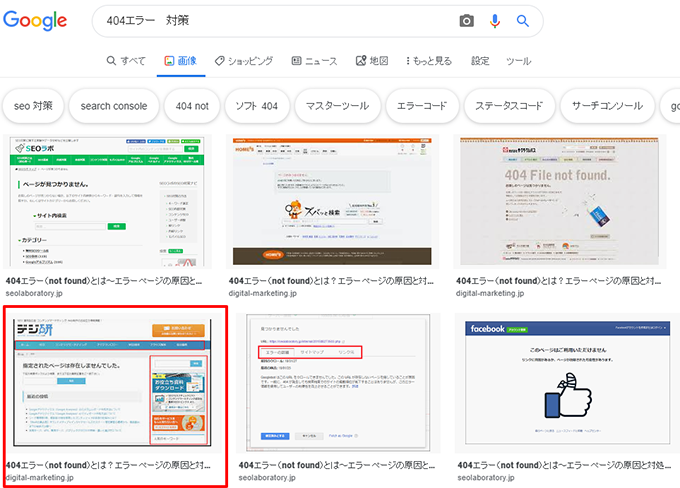
また、各記事の「アイキャッチ画像」も個別の画像・かつそのコンテンツの内容がすぐに分かるものを設定 すると、検索画面やSNSシェア画面での視認性が高まります。すると、クリック率も高くなることが期待できるので、より多くの流入が見込めます。

検索エンジンは画像の認識と理解を試みます。そのため、設置された画像が文脈に即したものでユーザーに利便性が高ければ、検索エンジンはそのコンテンツに良い評価がなされます。つまり価値のある画像設置を検索エンジンが評価することでページの価値は高まり、検索結果の上位表示化を図るSEO対策につながります。
また、Googleは検索エンジンが認識した画像を「Google画像検索」に露出します。そのため、画像を用いたコンテンツを作った結果、自サイトの画像が画像検索に表示される可能性があります。 画像検索との親和性が高い業界であれば、画像検索経由の流入増が見込めます。
ここから、SEOを意識した画像の活用法について具体的に解説していきます。抑えるべきポイントは、以下の5つです。
ここで説明する画像SEOはGoogleの公式のガイドラインをもとに解説しております。Google公式のガイドラインには動画もありますので、併せて確認してください。
Google公式のガイドラインの内容も参考にしています。
Googleのガイドラインにも、「検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成することが必要となります」と明記されています。大前提として、ページのタイトルやテキスト内容と関連する画像をピックアップする(なければ、作成する)ようにしましょう。料理についてのコンテンツを書いているのに、人気キャラクターの画像などを挿入するのは関連性がないのでNGです。関連性の低い画像を挿入しているということは、それだけユーザーにとっても理解しにくいコンテンツになっているということを指します。
テキスト内容の独自性が必要ということはSEO対策の常識ですが、それは画像に対しても言えます。フリー素材をベースに加工してオリジナル要素を追加したり、イラストレーター等のソフトを使って1から自作したりすると、競合サイトとの差別化にもなります。フリー素材を使うことも問題ではありませんが、似たような画像をどこかで見たことがあると感じたユーザーの離脱が早まる懸念もあります。SEOの観点から考えると独自の画像を表示するほうが高い評価につながるでしょう。

画像を挿入する位置は、できる限り関連するテキストの近くにしましょう。さらに、最も重要な画像(アイキャッチ画像等)はページ上部に配置するようにしてください。 どの画像が重要で意味があり、サイトコンテンツの内容を示しているのかというのが検索エンジンに伝わりやすくなり、適切な評価につながります。
ページのタイトルや見出しなどを画像で設置しているデザインのWebサイトもあります。デザインのためには必要かもしれませんが、重要なテキストであれば、画像化するのではなくHTML内に記述する方がユーザーにとっても親切です。環境の違いによりぼやけて文字が読めなくなる可能性もありますし、ブラウザの読み上げにも対応していません。また、検索エンジンにキーワードが伝わらないリスクを考えると、SEO的にも非常にもったいない状態です。
Webサイトの質を高めるために、参考サイトから画像を引用したいという場合もあります。その場合、無許可で勝手にアップロードして、自分の画像として取り扱うと著作権上の問題があります。
より良いコンテンツ作成のためには、適切な引用も大切です。画像を引用する際には、ダウンロードした画像を自社サーバーにアップロードして配置した上(※)、引用であることを示しましょう。
引用であることを示すには、下記を行う必要があります。
※引用元の画像URLを利用する「直リンク」はやめましょう。引用元のサーバー負荷が高くなって見られなくなる可能性があります。
画像を配置する際は、適切な画質とサイズになるようにしましょう。
適切な画質とサイズに気を付けることで、表示速度の最適化につながります。
ユーザーの利便性を高めるための画像ですから、画質が低すぎてぼやけてしまうのはもってのほかです。高画質の画像の方が良い印象になり、画像検索のように一覧で表示された場合にも目を引きます。目立つということは、検索からの流入の可能性が高まります。
また、HTMLの指定に不足があると、「ウインドウから画像がはみ出てしまって、端っこが切れてしまった」ということにもなりかねません。複数のブラウザやデバイスで表示を確認し、環境によらずきれいに表示されるかどうかを確認しましょう。
高画質の画像はファイルサイズが大きくなりすぎる可能性があります。あまり画像サイズが大きくなると、読み込みに時間がかかります。通信容量を削減するため、読み込み時間がかかる(ファイルサイズが大きい)サイトは敬遠するユーザーもいます。そうでなくても、表示に時間がかかればほかのサイトに移動する可能性があります。
表示スピードは検索エンジンの評価にも影響があるので、読み込み速度を確認し、問題があるならファイルサイズを調整しましょう。画質はあまり落とさずに、ファイルサイズを圧縮できるようなサービスもあるので、上手に活用してください。
ページ表示速度の確認方法などは、以下のページでも詳しく説明しています。合わせて確認してください。
altタグを適切に設定しましょう。altタグとは、その画像が表示されないときに代替テキストとして表示する内容を指定するためのタグです。ユーザーにとっても画像の理解を助けることになりますが、検索エンジンに画像の内容を伝えるためにも重要な役割を果たしています。
SEOの観点から言うと、alt属性の重要性はあまり高くないかもしれません。ここにキーワードを記入したからといって、劇的に検索順位が向上するわけではないからです。しかし、ユーザーや検索エンジンに分かりやすいWebサイトを作るためには必須の項目です。
また、Googleの検索エンジンスターターガイドには下記のような記載があります。
alt属性を使うもう1つの理由は、画像からリンクを張る場合に、画像のaltテキストがリンクに対するアンカーテキストのように扱われるからです。
引用:Google検索エンジン最適化スターターガイド
画像からリンクを貼る場合、alt属性の積極的な活用が有効です。例えば、メニューに画像を使っているような場合は、テキストリンクのアンカーテキストのイメージで、altテキストを忘れずに設定しましょう。より詳細なalt属性について知りたい方は以下の記事も参照してください。
Google公式のガイドラインでは、altテキストの設定例として具体的な内容を提示しています。
以下に引用します。
- 悪い例(代替テキストがない): <img src=”puppy.jpg”/>
- 悪い例(キーワードの乱用): <img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
- 良い例: <img src=”puppy.jpg” alt=”puppy”/>
- 最も良い例: <img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>
altテキストの未設定やキーワードの羅列がNGなのは当たり前ですが、「できる限り画像の内容が具体的にイメージできるようにする」というのが大切だと分かります。「子犬」という説明では不足していて、「物をとってくる遊びをしているダルメシアンの子犬」という段階まで具体化するとより良いです。
実際にaltテキストを考える際には、具体性を意識して設定してください。
画像をリッチリザルトとして検索結果に表示するためには構造化データが必要です。特に「商品」「動画」「レシピ」に関するコンテンツを扱っている場合は、画像を含めた構造化データが可能かどうかを検討するとよいでしょう。リッチリザルトに画像を表示されることで、視認性がアップし、クリックを誘発効果に期待ができます。
アップロードする画像にも、個別の分かりやすいタイトルを設定しましょう。検索エンジンが画像の内容を理解する際、ファイル名やキャプション名も利用しているからです。
ガイドラインにも、以下のように記載されています。
ファイル名も画像のテーマを判断する材料として使用されます。たとえば、my-new-black-kitten.jpg のほうが IMG00023.JPG よりもテーマを判断するために役立ちます。
自分で撮影した画像を使う場合、IMG012345.jpgのようにデフォルトの画像名を設定している方も多いのではと思います。しかし、ひと手間かけて分かりやすいファイル名にしてあげましょう。検索エンジンにとっても親切ですし、自分にとってもアップロード後のファイルの管理に役立つはずです。
検索エンジンに画像の内容や重要性を認識させるため、サイトマップに画像の情報を追加しましょう。通常、XMLサイトマップを作成してサーバーにアップロードし、ウェブマスターツールに登録するという作業を行います。
そのXMLサイトマップに、重要な画像の内容も追加しましょう。
GoogleのSearch Consoleヘルプにも記載されている具体的な記述方法は以下のとおりです。
2つの画像があるページのサイトマップの例です。
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=”http://www.google.com/schemas/sitemap-image/1.1″>
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
上記の記述方法を使うと、ページごとに最大1,000件の画像リストを作成できます。
画像を指定するサイトマップには<image:loc>のタグが必須ですが、画像の説明をさらに説明するために詳細な属性を活用することもできます。
| <image:caption> | 画像の短いキャプションや説明です。 |
|---|---|
| <image:geo_location> | 画像の地理情報。都市名、州名、国名を記載します。 |
| <image:title> | 画像のタイトルです。 |
| <image:license> | 画像のライセンス先へつながるURLです。画像サイトマップには、他のドメインのURLも含められます。 |
必要に応じて組み合わせ、サイトマップを最適化しましょう。
画像サイトマップを作成したい場合は、以下の記事を参考にしてください。画像サイトマップの作成方法を解説しております。
⇒XMLサイトマップ(sitemap.xml)とは?正しい記述方法を徹底解説
GoogleはページのHTML解析に伴い、画像を認識してインデックスを行います。ただし、CSSに記載された画像をインデックスしません。インデックスしたい画像はcssに記載をせず、タグのHTMLタグに記載するようにしましょう。
Googleがサポートしている画像形式は、サポートされている画像形式はBMP,GIF,JPEG,PNG,WebP,SVGです。この形式の中から、画像を作成してコンテンツに設置するようにしましょう。またインライン画像も使用できます。
多くの人が画像SEOによって集客を見込みたいと思っていると思いますが、中には画像を検索結果に掲載したくないケースもあるとおもいます。その場合はGoogleに画像削除を指示する必要があります。
検索結果から画像を削除する方法は以下になります。
それぞれの方法について以下で解説いたします。
Googleの画像検索から早く(緊急)削除する必要がある場合は、「URL削除ツール」で指示することで数時間程度で削除することができます。
ただしURL削除ツールは約6か月間の一時的なルールなので、URL削除ツールをした後は、サーバーから画像を削除して404のステータスコードを返す必要があります。
Googleのみならず他の検索エンジンに対してサイト内の画像を検索結果に載せたくない場合は、robots.txtで制御することが可能です。以下はrobots.txtの記載例となります。
robots.txtを柔軟に使うことで指定したディレクトリ配下の画像を検索結果に掲載しない指示も可能です。
robots.txtの指示によって画像を検索結果から削除することができますが、指示は慎重に行うとよいでしょう。削除を指示した画像のトラフィックが失われるかもしれないからです。思わぬ形でトラフィックが失われることがないよう、事前に調査を綿密にした上で施策実施をお願いいたします。
Googleは画像もコンテンツの一部とみなしており、内容と関連性を持った画像を挿入することでより高品質なコンテンツとしてSEO対策に有効です。
特に問題ありません。コンテンツに関連するオリジナル画像の方が競合と差別化を図ることができるのでより高い評価を得やすいといえます。
画像検索をした際に高画質な画像はユーザーの目を惹きます。ただし高画質に重きを置きすぎると、画像の容量が重くてページの表示速度が落ちるケースに注意が必要です。
ユーザーに有益な画像ならば多い方が良いでしょう。ただしテキストと画像のバランスは注意が必要です。ほぼ画像だけで構成されているページは好ましくありません。画像とテキストの両方を充実させたコンテンツにすると良いです。
適切な文脈に画像を設置した上でaltをつけるようにしましょう。サイトマップで画像を送信することも可能です。
画像を効果的に活用することは、ユーザーの利便性を高める上でも、SEO対策を有利にすすめる上でも必須です。
SEOを意識した画像活用を行おうと思ったとき、その前提に「ユーザーにとって分かりやすいか」という観点を持っていれば、迷わずに設定ができるはずです。そして、ユーザーに使いやすいサイトにすればするほど、検索エンジンからの評価も高まり、好循環が発生します。
今回は、Googleの公式の見解に基づきながら画像の効果的な活用方法について解説しました。Webサイトに画像を使うのは当たり前になっているので、ここでご紹介した内容を理解し、上手に取り入れてください。
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
「WEBサイトの流入が増えない」「狙っているキーワードでの検索順位がなかなか上がらない」といったSEOに関する悩みを抱えているが、「原因が何…
日々進化し続けるGoogleのアルゴリズムに対し、最適化を図るSEO(Search Engine Optimization)もこれまでにいく…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



