
XMLサイトマップは、検索エンジンのボットに対して巡回を促すURLを伝えることが出来るサイトマップファイル(xml形式)のことを言います。検索エンジンは無限にサイトをクロールしてくれる訳ではありませんので、規模が大きいサイトほどXMLサイトマップの役割は重要です。
みなさんのサイトは、XMLサイトマップ(sitemap.xml)をきちんと設定していますか?
XMLサイトマップの設置が、ランキングに直接的に影響する訳ではないですが、検索エンジンが効率的にサイト内をクロールできるよう促すことができます。
こちらの記事ではXMLサイトマップの役割や必要性のほか、記述方法まで徹底的に網羅してご紹介します。
「XMLサイトマップとは?」と分からない方や「設定したけどこれであってる?」と言う心配な方は是非この記事を確認してもらえればと思います。
目次
xmlサイトマップとは、検索エンジンにクロールして欲しいURLを伝えるためにURLリストをXMLファイルとして作成したものです。クロールして欲しいURLの補足情報として、更新頻度や更新日時、重要度を加えることができます。検索エンジンのクロールは、無限に行ってくれるわけではありませんので、SEOで評価を受けたいページを効率的にクロールできるように、XMLサイトマップ(sitemap.xml)を設置します。XMLサイトマップは、ユーザーが閲覧するサイトマップとは異なりますので違いを理解しておく必要があります。
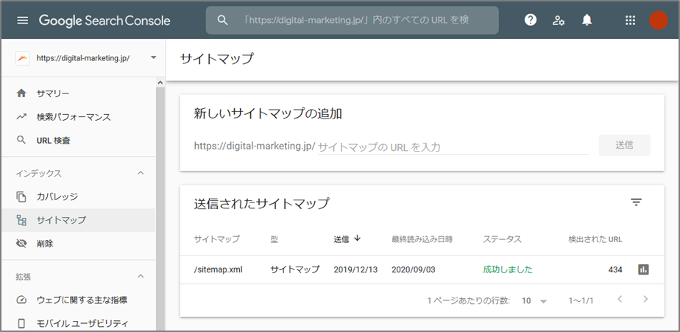
「うちのサイトにはあるのかないのかわからないなあ・・・」という場合、下記のようなURLをブラウザに直接入力し、設置されているか確認してみましょう。
※「https://www.example.com/」部分にあなたのサイトのURLを入力してください。
※「sitemap.xml」は、一般的に多く使用されているファイル名です。サイトによっては違う場合もありますので、ご了承ください。
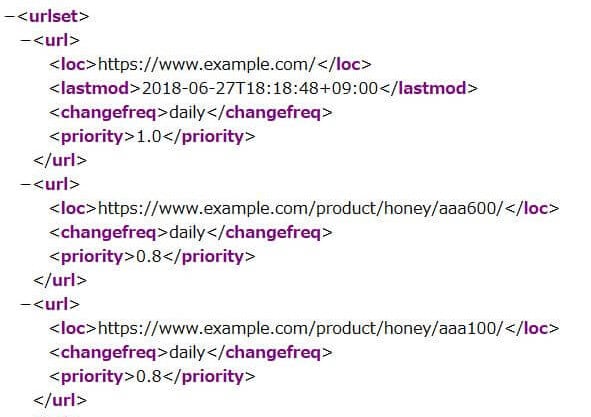
下記のような機械的な文字がズラズラと表示された場合、設置されています。「404エラー」などと表示された場合は、設置されていない可能性があります。
サイトマップのブラウザで表示された例

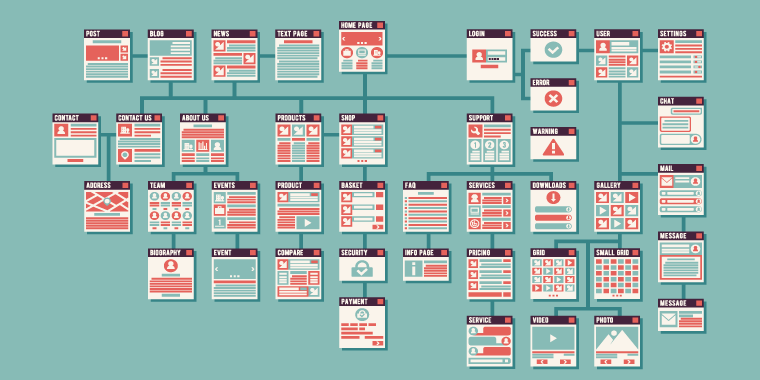
サイトマップとは、検索エンジンにサイト内のページや画像、動画、ニュースなどの情報、各ページの関係を伝えるためのファイルです。
Googleなどの検索エンジンがサイトをクロールしにきたときに、そのサイトの構成やページ、画像、動画、ニュースなどの情報を効率的に知らせることができます。
設置したからといって上位表示に直結するわけではありませんが、クローリングが効率的になるということは、結果的にSEO上好ましい状態に近づくということになるでしょう。
検索エンジンは、サイト内の構成がきちんとできていて、サイト内の各ページが適切にリンクされていれば、サイト内のほとんどのページを検出することができます。こういった場合には、サイトマップは設置しなくても検索結果に表示してもらえるので問題ないと感じる方もいるでしょう。
ただし、大規模なサイト、複雑なサイト、専門性の高いファイルが設置されているサイトなどは、効率的にクロールしてもらうために、サイトマップを設置したほうが良いでしょう。
サイトマップを設置したからといって、必ずしもすべてのページがクロールされてインデックスに登録されるとは限りません。それでもほとんどの場合、サイトマップによって検索エンジンに有益な情報を与えることができ、デメリットになることはありません。
XMLサイトマップはそのサイトでも設置することを推奨していますが、工数に制限がある場合下記を目安に設置を検討するのが良いでしょう。
更新頻度が高く、大規模なサイトはクロールをコントロールする必要があります。また新しいサイトを公開したばかりの場合は、検索結果に表示するまでの時間を早める期待も持てます。
それでは、サイトマップの適切な記述方法をご紹介します。
参考元:
━ サイトマップの基本フォーマット
━ サイトマップの記述ルール
━ XMLタグ定義
利用可能なXMLタグを以下に説明します。
| 属性(タグ) | 設定 | 説明 |
|---|---|---|
| <urlset> | 必須 | ファイル内の他のタグを囲み、プロトコル標準を参照するタグです。 |
| <url> | 必須 | 各ページの情報を<<url>>タグ内に記述します。 |
| <loc> | 必須 | 各ページのURLをhttpsなどのプロトコルから記述します。 2,048文字以下で設定する必要があります。 |
| <lastmod> | オプション | 各ページの最終更新日を記述します。 W3C Datetime形式で記述します。 完全な日付:YYYY-MM-DD(例:2020-10-01) 完全な日付+時間、分、秒、タイムゾーン:YYYY-MM-DDThh:mm:ssTZD(例:2020-10-01T19:20:30+09:00) 時刻を含んで記述することもできます。 |
| <changefreq> | オプション | 各ページの更新頻度を記述します。 検索エンジンではこの値を参考情報として使用します。実際のクロール頻度は検索エンジンが判断するので、設定した値とは異なることがあります。 設定可能な値: ※Googleでは無視されます。 |
| <priority> | オプション | 各ページの優先度を記述します。 サイト内の他ページと比較した場合の相対的な優先度を「0.0」から「1.0」までの値を設定することができます。設定しない場合の優先度は「0.5」です。 ※Googleでは無視されます。 |
xmlns属性でネームスペース(名前空間)を設定します。ネームスペースとは、XMLファイル内で使用できるタグや属性を設定し、そのタグや属性にどんな内容が設定されているのかをクローラに伝えます。ネームスペースは、メディアタイプ別に設定が異なります。ネームスペースには、「URL」「動画」「画像」「ニュース」「モバイル」「多言語」が設定できます。
・通常ページのサイトマップのネームスペース
・動画サイトマップのネームスペース
・画像サイトマップのネームスペース
・ニュースサイトマップのネームスペース
・モバイルサイトマップのネームスペース(PC用ページとモバイル用ページが別々のURLの場合)
・多言語サイトマップのネームスペース
各ページの情報を<url>~</url>タグ内に設定します。設定可能なURL数は、50,000URLです。50,000URL以上設定する場合は、サイトマップを分割する必要があります。サイトマップの分割についての詳細は、後述する「サイトマップインデックスファイルを使用する場合(サイトマップの分割)」を参照してください。
各ページのURLを設定します。
各ページの最終更新日をW3C Datetime形式で記述します。下記の形式が設定できます。
| 形式 | 記述例 | 説明 |
|---|---|---|
| YYYY-MM-DD | 2020-10-01 | 完全な日付の表記 「2020年10月1日」 |
| YYYY-MM-DDThh:mm:ssTZD | 2020-10-01T19:20:30+09:00 | 完全な日付+時間、分、秒、タイムゾーン 日本時間で「2020年10月1日19時20分30秒」グリニッジ標準時間から9時間進んでいる。 |
「.(ドット)」を加えたなど軽微な変更であれば、<lastmod>を更新する必要はないでしょう。再クロールが必要な変更であれば<lastmod>タグの日付も更新します。
※Googleでは無視されます。
各ページの更新頻度を記述します。
| 値 | 説明 |
|---|---|
| always | アクセスするたびに変化するページ |
| hourly | 毎時更新されるページ |
| daily | 毎日更新されるページ |
| weekly | 毎週更新されるページ |
| monthly | 毎月更新されるページ |
| yearly | 毎年更新されるページ |
| never | 更新しないアーカイブ(保存記録)ページ |
検索エンジンはこの値をヒントとして使用します。実際のクロール頻度は検索エンジンが判断するので、設定した値とは異なる場合があります。「hourly」と設定されたページをそれよりも少ない頻度でクロールしたり、「yearly」と設定されたページをそれよりも多い頻度でクロールしたりするかもしれません。また、「never」と設定されたページを定期的にクロールする可能性もあります。
※Googleでは無視されます。
各ページの優先度を記述します。自サイト内の他ページと比較した場合の相対的な優先度を「0.0」から「1.0」までの値を設定(「0.0」が優先度の低いページ)することができます。他サイトとの比較ではありません。
ページに割り当てた優先度は、検索結果のランキングには影響しません。検索エンジンは、サイト内の同じような評価のページのどちらを優先するかで、この情報を使用することがあります。
また、サイト内のすべてのURLに高い優先度(「1.0」など)を設定することは、避けてください。
━ エンティティ(識別子)のエスケープ処理
XMLファイルのURLなどのデータ値は、下記の文字が使用されている場合、その文字をエスケープ処理する必要があります。サイトマップのURLにこれらの文字が含まれていると、サイトマップを追加する際にエラーが発生します。
| 文字 | エスケープコード | 説明 |
|---|---|---|
| & | & | アンパサンド |
| ‘ | ' | 一重引用符 |
| “ | " | 二重引用符 |
| gt; | > | 不等記号(より大) |
| < | > | 不等記号(より小) |
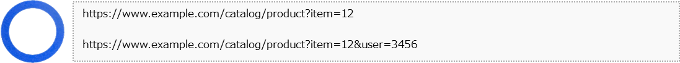
下記のURLはエンティティのエスケープが必要な文字「&」を使用している例です。
次のようにエンティティをエスケープします。
━ 日本語URLのエンコード処理
サイトマップに使用できるのはASCII文字のみです(日本語はASCII文字ではありません)。上付きのASCII文字、特定の制御コード、* や { } などの特殊文字を含めることはできません。サイトマップのURLにこれらの文字が含まれていると、サイトマップを追加する際にエラーが発生します。
下記のURLは非ASCII文字のエンコードが必要な文字「新宿」を使用している例です。
UTF-8エンコードを使用するサーバーでホストされている場合は、次のようにUTF-8エンコードでURLをエスケープします。
動画サイトマップとは、ページ内の動画に関する情報を含んだサイトマップのことです。動画サイトマップを作成すると、ページ内の動画コンテンツをGoogleが探して理解するうえで非常に大きな助けとなります。
━ 動画サイトマップの記述例
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9/"
xmlns:video="https://www.google.com/schemas/sitemap-video/1.1/">
<url>
<loc>https://www.example.com/video/video_page.html(動画があるページのURL)</loc>
<video:video>
<video:thumbnail_loc>https://www.example.com/thumbnail/thumb-123.jpg(動画のサムネイル画像のURL)</video:thumbnail_loc>
<video:title>(動画のタイトル)</video:title>
<video:description>(動画の説明文)</video:description>
<video:content_loc>https://www.example.com/video123.mp4(動画ファイルのURL)</video:content_loc>
<video:player_loc> https://www.youtube.com/watch?v=CFZcxLMUSYI(動画のプレーヤーを指すURL)</video:player_loc>
<video:duration>600(動画の時間(秒単位))</video:duration>
<video:expiration_date>2020-10-01T19:20:30+09:00(動画が利用できなくなる日時)</video:expiration_date>
<video:rating>3.5(動画の評価)</video:rating>
<video:view_count>12345(動画が視聴された回数)</video:view_count>
<video:publication_date>2018-01-01T08:00:00+09:00(動画が最初に公開された日時)</video:publication_date>
<video:family_friendly>yes(動画が子どもの視聴に適しているか)</video:family_friendly>
<video:restriction relationship="allow">JP KR US(特定の国での検索結果に動画を表示するか非表示にするか)</video:restriction>
<video:platform relationship="allow">web tv(指定したプラットフォームでの検索結果で動画を表示するか非表示にするか)</video:platform>
<video:price currency="JPY">500(動画をダウンロードしたり視聴したりするための価格)</video:price>
<video:requires_subscription>yes(動画の視聴に会員登録が必要かどうか)</video:requires_subscription>
<video:uploader info="https://www.example.com/users/taroshinjuku.html">新宿太郎(動画をアップロードした人の名前またはハンドルネーム)</video:uploader>
<video:live>no(動画がライブストリーミングかどうか)</video:live>
<video:category>(動画のカテゴリ)</video:category>
<video:tag>(動画に関する非常に短い説明)</video:tag>
</video:video>
</url>
</urlset>
━ 動画サイトマップ XMLタグ定義
利用可能なXMLタグを以下に説明します。
| 属性(タグ) | 設定 | 説明 |
|---|---|---|
| <url> | 必須 | 各ページの動画情報を<<url>>タグ内に記述します。 |
| <loc> | 必須 | 動画があるページのURLを記述します。 1つのページに複数の動画がある場合、そのページの<<loc>>タグ1つに対して、ページ内の各動画に1つずつ子要素<<video:video>>を設定します。 |
| <video:video> | 必須 | <loc>で設定したページ内の動画に関するすべての情報の親要素。 |
| <video:thumbnail_loc> | 必須 | 動画のサムネイル画像ファイルの保存場所のURLを記述します。 ※動画がGoogleの動画検索結果への表示対象となるには、検索結果に表示できるサムネイル画像が必要です。 推奨形式:JPG、PNG |
| <video:title> | 必須 | 動画のタイトルを記述します。 ページ内の動画のタイトルと同じにすることを推奨します。 |
| <video:description> | 必須:<video:content_loc>または<video:player_loc>のどちらかが必要 | 動画ファイルのURLを記述します。
Googleでサポートされている動画ファイル形式:「.3g2」「.3gp2」「.3gp」「.3gpp」「.asf」「.avi」「.divx」「.f4v」「.flv」「.m2v」「.m3u8」「.m4v」「.mkv」「.mov」「.mp4」「.mpe」「.mpeg」「.mpg」「.ogv」「.qvt」「.ram」「.rm」「.vob」「.webm」 |
| <video:player_loc> | 必須:<video:content_loc>または<video:player_loc>のどちらかが必要 | 動画のプレーヤーを指すURLを記述します。 YouTubeの場合、<video:content_loc>ではなく、<video:player_loc>を使用します。 <loc>タグのURLとは違うURLを設定します。 属性: |
| <video:duration> | 推奨 | 動画の時間を秒単位で記述します。 値は、1~28800(8時間)の範囲で設定ができます。 |
| <video:expiration_date> | 該当する場合は推奨 | 動画が利用できなくなる日時をW3C Datetime形式で記述します。 動画に有効期限がない場合は、このタグを省略します。設定した場合、この日時以降に動画がGoogle検索結果に表示されることはありません。 使用可能な値は、完全な日付、完全な日付に時間、分、秒、タイムゾーンを加えた形式です。 完全な日付:YYYY-MM-DD(例:2020-10-01) |
| <video:rating> | オプション | 動画の評価を記述します。 設定できる値は、0.0(低)~5.0(高)の範囲の浮動小数点数です。 |
| <video:view_count> | オプション | 動画が視聴された回数を記述します。 |
| <video:publication_date> | オプション | 動画が最初に公開された日時をW3C Datetime形式で記述します。
使用可能な値は、完全な日付、完全な日付に時間、分、秒、タイムゾーンを加えた形式です。 完全な日付:YYYY-MM-DD(例:2020-10-01) |
| <video:family_friendly> | オプション | 動画が子どもの視聴に適しているかどうかを設定します。 セーフサーチがオンのときその動画が視聴できる場合:yes(または省略) セーフサーチがオフのときにのみ動画が視聴できる場合:no |
| <video:restriction> | オプション | 特定の国での検索結果に動画を表示するか非表示にするかを設定します。 ISO 3166 形式の国コードをスペースで区切ったリストを設定します。 属性: 例:<video:restriction relationship=”allow”>JP KR US</video:restriction> 例:<video:restriction relationship=”deny”>GB CN TR</video:restriction> <video:restrictation>タグがない場合は、すべての国の検索結果に動画を表示します。 |
| <video:platform> | オプション | 指定したプラットフォーム(パソコン、スマートフォン・タブレット、テレビ)での検索結果で動画を表示するか非表示にするかを設定します。 プラットフォームのタイプをスペースで区切ったリストを指定します。 設定できる値: 属性: 例:<video:platform relationship=”allow”>web tv</video:platform> 例:<video:platform relationship=”deny”>mobile tv</video:platform> <video:platform>タグがない場合は、すべてのプラットフォームでの検索結果に動画を表示します。 |
| <video:price> | オプション | 動画をダウンロードしたり視聴したりするための価格を設定します。 無料の動画の場合はこのタグを省略します。さまざまな通貨・購入方法・解像度を指定する場合などは、複数の<video:price>要素を設定することができます。 設定できる値: 属性: 例:<video:price currency=”JPY” type=”own” resolution=”sd”>500</video:price> 例:<video:price currency=”USD” type=”own” resolution=”sd”>4.71</video:price> |
| <video:requires_subscription> | オプション | 動画を視聴するにあたって、有料または無料の会員登録が必要かどうかを設定します。
設定できる値: |
| <video:uploader> | オプション | 動画をアップロードした人の名前またはハンドルネームを設定します。<video:uploader>は各動画に1つだけ255文字以内の文字列で設定できます。
属性: |
| <video:live> | オプション | 動画がライブストリーミングかどうかを設定します。
設定できる値: |
| <video:category> | オプション | 動画のカテゴリを256文字以内で設定します。 例えば、料理に関するサイトでは、「焼く」、「あぶる」、「蒸す」などのカテゴリを持つことが考えられます。 |
| <video:tag> | オプション | 動画に関する非常に短い説明を設定します。 1つの動画に最大32個の<video:tag>を設定できます。 例えば、「焼く」カテゴリ(<video:category>)関して、「アウトドア」、「バーベキュー」、「肉」、「野菜」、などのタグを付けることができます。 |
| <video:gallery_loc> | 未使用 | この動画が表示されているギャラリー(動画集)へのURLを設定します。 指定できるURLは、各動画につき1つだけです。 属性: |
参考元:
Google画像検索用に画像サイトマップを適切に設定すると、ユーザーが画像検索で目的のコンテンツを見つけやすくなり、利便性が増し、サイトに呼び込むことにつながります。
既存のサイトマップに画像タグを追加するか、画像専用のサイトマップを作成します。サイトマップに画像情報を設定することで、クローラが検出することが難しい画像(JavaScriptで表示される画像など)もGoogleで検出されるようになります。
━ 画像サイトマップの記述例
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9/"
xmlns:image="https://www.google.com/schemas/sitemap-image/1.1/">
<url>
<loc> https://www.example.com/image/image_page.html(画像があるページのURL)</loc>
<image:image>
<image:loc>https://www.example.com/image1.jpg(画像のURL)</image:loc>
<image:title>(画像のタイトル①)</image:title>
<image:caption>(画像の説明文①)</image:caption>
<image:geo_location>東京都新宿区(画像にある被写体の地理情報)</image:geo_location>
<image:license>https://www.example.com/license/(画像のライセンス情報が掲載されているURL)</image:license>
</image:image>
<image:image>
<image:loc>https://www.example.com/image2.jpg</image:loc>
<image:title>画像のタイトル②</image:title>
<image:caption>画像の説明文②</image:caption>
<image:geo_location>東京都武蔵野市</image:geo_location>
<image:license>https://www.example.com/license/</image:license>
</image:image>
</url>
</urlset>
上記の例は、画像が2つあるページ(例:https://www.example.com/image/image_page.html)のサイトマップの記述例です。
━ 画像サイトマップ XMLタグ定義
利用可能なXMLタグを以下に説明します。
| 属性(タグ) | 設定 | 説明 |
|---|---|---|
| <image:image> | 必須 | 1つの画像に関する情報を<image:image>~</image:image>内に記述します。 各<url>タグには、最大1,000個の<image:image>タグを設定することができます。 |
| <image:loc> | 必須 | 画像のURLを記述します。 画像のURLと<<loc>>タグで設定したURLのドメインが異なっていても問題ありません。 画像はクローラがアクセス可能な状態にし、「robots.txt」などでブロックしないようにしてください。 |
| <image:title> | オプション | 画像のタイトルを記述します。 |
| <image:caption> | オプション | 画像の説明文を記述します。 |
| <image:geo_location> | オプション | 画像にある被写体の地理情報を記述します。 国名や都市名などを設定します。 例:<image:geo_location>東京都新宿区</image:geo_location> |
| <image:license> | オプション | 画像のライセンス情報が掲載されているURLを記述します。 ウェブサイトの利用規約ページなどを設定できます。 |
参考元:
ニュースサイトマップとは、Googleニュースに最新の記事(過去2日以内に公開された記事)を知らせることができます。設定することによって、Googleニュースに表示されやすくなります。
━ ニュースサイトマップの記述例
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9/"
xmlns:news="https://www.google.com/schemas/sitemap-news/0.9/">
<url>
<loc>https://www.example.com/news/20201001/news001.html(ニュース記事ページのURL)</loc>
<news:news>
<news:publication>
<news:name>新宿タイムズ(記事が掲載されている出版物・メディアの名前)</news:name>
<news:language>ja(記事が掲載されている出版物・メディアの言語)</news:language>
</news:publication>
<news:publication_date>2020-10-01T19:20:30+09:00(ニュース記事をサイトに公開した日時)</news:publication_date>
<news:title>新宿の○○さん宅から猫が逃げ出す(ニュース記事のタイトル)</news:title>
</news:news>
</url>
</urlset>
━ ニュースサイトマップ XMLタグ定義
利用可能なXMLタグを以下に説明します。
| 属性(タグ) | 設定 | 説明 |
|---|---|---|
| <news:news> | 必須 | <loc>に設定したページ内のニュースに関する情報を<news:news>~</news:news>内に設定します。 |
| <news:publication> | 必須 | 記事が掲載されている出版物・メディア、言語を記述します。 このタグには、<news:name>と<news:language>の2つの子タグが必要です。 <news:name>:記事が掲載されている出版物・メディアの名前。news.google.comの記事に表示される名前と完全に一致しなければなりません。例えば、Googleニュースで「新宿タイムズ(購読)」と表示されている場合は「新宿タイムズ」とする必要があります(括弧で囲まれた部分は除く)。 <news:language>:記事が掲載されている出版物・メディアの言語をISO 639言語コード(2文字または3文字)で設定します。 |
| <news:publication_date> | 必須 | ニュース記事をサイトに公開した日時をW3C Datetime形式で記述します。 ニュース記事のURLをサイトマップに追加した日時ではありません。 Googleのクローラが認識する形式は、下記のいずれかの形式です。 完全な日付:YYYY-MM-DD(例:2020-10-01) |
| <news:title> | 必須 | ニュース記事のタイトルを記述します。 Googleニュースで表示される場合、スペースの都合上、タイトルが切り捨てられることがあります。 サイトに表示する記事のタイトルのみ記述してください。記者やライターの名前、出版物・メディア名、公開日などは記述しないでください。 |
参考元:
多言語展開しているページがある場合、サイトマップを使用して多言語ページのURLをGoogleに知らせることができます。
━ 多言語サイトマップのガイドライン
━ 多言語サイトマップの記述例
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9/"
xmlns:xhtml="https://www.w3.org/1999/xhtml/">
<url>
<loc>https://www.example.com/jp/</loc>
<xhtml:link rel="alternate" hreflang="ja" href="https://www.example.com/jp/" />
<xhtml:link rel="alternate" hreflang="ko" href="https://www.example.com/kr/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://www.example.com/cn/" />
<xhtml:link rel="alternate" hreflang="fr-jp" href="https://www.example.com/jp-france/" />
</url>
<url>
<loc>https://www.example.com/kr/</loc>
<xhtml:link rel="alternate" hreflang="ja" href="https://www.example.com/jp/" />
<xhtml:link rel="alternate" hreflang="ko" href="https://www.example.com/kr/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://www.example.com/cn/" />
<xhtml:link rel="alternate" hreflang="fr-jp" href="https://www.example.com/jp-france/" />
</url>
<url>
<loc>https://www.example.com/cn/</loc>
<xhtml:link rel="alternate" hreflang="ja" href="https://www.example.com/jp/" />
<xhtml:link rel="alternate" hreflang="ko" href="https://www.example.com/kr/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://www.example.com/cn/" />
<xhtml:link rel="alternate" hreflang="fr-jp" href="https://www.example.com/jp-france/" />
</url>
<url>
<loc>https://www.example.com/jp-france/</loc>
<xhtml:link rel="alternate" hreflang="ja" href="https://www.example.com/jp/" />
<xhtml:link rel="alternate" hreflang="ko" href="https://www.example.com/kr/" />
<xhtml:link rel="alternate" hreflang="zh" href="https://www.example.com/cn/" />
<xhtml:link rel="alternate" hreflang="fr-jp" href="https://www.example.com/jp-france/" />
</url>
</urlset>
上記の例は、日本語を話す世界中のユーザーを対象とした日本語のページ、韓国語を話す世界中のユーザーを対象とした韓国語のページ、中国語を話す世界中のユーザーを対象とした中国語のページ、フランス語を話す日本国内のユーザーを対象としたフランス語のページの記述例です。
━ 設定項目の詳細
| 属性(属性値) | 説明 |
|---|---|
| rel=”alternate” | このタグ内(<<xhtml:link>>)で各言語ページの代替URLであることを明示します。 |
| hreflangの値 | href属性で設定したページの言語コードを「ISO 639-1形式」で設定します。 ※国・地域コードは、必要に応じて言語コードの後に「ISO 3166-1 alpha-2形式」形式で追加して設定することができます。国・地域コードのみを設定することはできません。 特定の言語や地域がない場合、「x-default」と設定することによって、このページが特定の言語や地域を対象とせず、適切なページが他にない場合にデフォルトで表示するページであることをGoogleに知らせることができます。 例:<xhtml:link rel=”alternate” hreflang=”x-default” href=”https://www.example.com/jp/” /> |
| href | 代替URLを設定します。対応する各言語ページのURLを完全修飾(https://から始まるURL)で記述します。 |
モバイル用ページとPC用ページのURLが別々に設定されている場合、サイトマップを使用して、モバイル用ページとPC用ページのアノテーション(関連付け)設定をすることができます。
━ モバイルサイトマップの記述例
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9/"
xmlns:xhtml="https://www.w3.org/1999/xhtml/">
<url>
<loc>https://www.example.com/</loc>
<xhtml:link rel="alternate" media="only screen and (max-width: 640px)" href="https://sp.example.com/" />
</url>
<url>
<loc>https://www.example.com/page-1/</loc>
<xhtml:link rel="alternate" media="only screen and (max-width: 640px)" href="https://sp.example.com/page-1/" />
</url>
<url>
<loc>https://www.example.com/product/goods1.html</loc>
<xhtml:link rel="alternate" media="only screen and (max-width: 640px)" href="https://sp.example.com/product/goods1.html" />
</url>
</urlset>
━ 設定項目の詳細
| 属性(属性値) | 説明 |
|---|---|
| rel=”alternate” | このタグ内(<xhtml:link>)でPC用ページの代替URLであることを明示します。 |
| mediaの値 | Googleが代替URLをどのようなケースで使用するかを設定します。記述例は、モバイル端末をターゲットに指定した場合の一般的な記述例です。 |
| href | 代替URLを設定します。<loc>に記述したPC用ページに対応したモバイル用ページのURLを完全修飾(https://から始まるURL)で記述します。この場合、https://sp.example.com/上のページを設定します。 |
モバイル用ページのHTMLには、PC用ページへ向けたcanonicalリンクタグを、設定する必要があります。
「https://sp.example.com/product/goods1.html」の例
参考元:別々のURL「Google検索デベロッパーガイド | Google Developers」
━ サイトマップの分割について
1つのサイトマップに設定可能なURL数は、50,000URLです。50,000URL以上設定する場合は、サイトマップを分割(複数のサイトマップファイルを作成)する必要があります。また、50,000URL以下でもファイルサイズが50MBを超えた場合は、サイトマップを分割する必要があります。
サイトマップファイルの最大サイズは、50MB(圧縮していない状態) / 50,000URLです。必要な場合は、サイトマップファイルをgzip形式で圧縮して、サーバーの負荷を軽減することができます。
━ サイトマップインデックスの作成について
サイトマップインデックスに、分割したサイトマップをすべて記述し、サイトマップインデックスだけをGoogleに送信します。個々のサイトマップを送信する必要はありません。
ただし、ウェブサーバーに負荷をかけないようにするため、サイトマップインデックスファイルには、50,000個以上のサイトマップファイルを設定しないでください。
サイトマップインデックスファイルの最大サイズは、サイトマップファイル同様、50MB(圧縮していない状態)です。
サイトマップインデックスの記述方法は、サイトマップと同様です。
サイトマップインデックスを作成したら、サイトマップインデックスに記述されているすべてのサイトマップをサーバーの1つ場所に保存した上で、サイトマップインデックスをGoogleに送信します。1サイトにつき最大500個のサイトマップインデックスを送信できます。
━ サイトマップインデックスの基本フォーマット
ファイル名は、「sitemap_index.xml」など、わかりやすく管理しやすいファイル名にしましょう。
XMLファイルの文字コードは「UTF-8」で作成します。
━ サイトマップインデックス XMLタグ定義
利用可能なXMLタグを以下に説明します。
| 属性(タグ) | 設定 | 説明 |
|---|---|---|
| <sitemapindex> | 必須 | ファイル内のすべてのサイトマップに関する情報を記述します。 |
| <sitemap> | 必須 | 各サイトマップの情報を<<sitemap>>タグ内に記述します。 |
| <loc> | 必須 | 各サイトマップファイルが保存してある場所(URL)を記述します。 |
| <lastmod> | オプション | 各サイトマップファイルの最終更新日時を記述します。W3C Datetime形式で記述します。 |
<sitemapindex>タグで始め、</sitemapindex>タグで閉じます。xmlns属性でネームスペース(名前空間)を設定します。
各サイトマップの情報を<sitemap>~</sitemap>タグ内に記述します。
各サイトマップファイルが保存してある場所(URL)を<loc>~</loc>タグ内に記述します。
ここには「サイトマップファイル」「Atomファイル」「RSSファイル」「テキストファイル」を記述できます。
各サイトマップファイルの最終更新日時をW3C Datetime形式で記述します。各サイトマップ内のページが変更された日時ではありません。
最終更新日時を設定すると、検索エンジンのクローラがサイトマップインデックス内の更新があったサイトマップのみをクロールできるようになります。サイトマップを段階的にクロールすることで、非常に大規模なサイトでも新しいURLを速やかに見つけることができます。
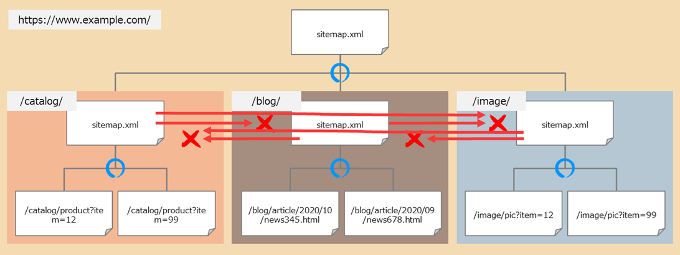
サイトマップファイルは、サーバーのルートディレクトリに置くことを推奨します。
サイトマップファイルの保存場所によって、サイトマップに含めることのできるURLは異なります。
・「https://www.example.com/catalog/sitemap.xml」には、下記のような「https://www.example.com/catalog/」から始まるURLを含めることができます。

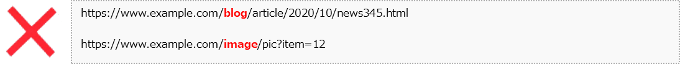
・「https://www.example.com/catalog/sitemap.xml」には、下記のようなURLは含めることはできません。


・「https://www.example.com/sitemap.xml」には、下記のようなURLは含めることはできません。


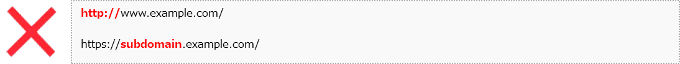
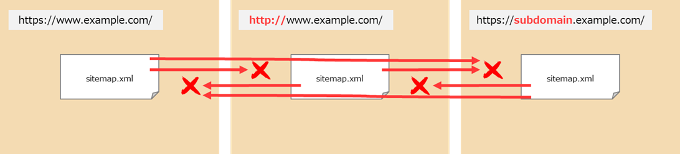
サイトマップにリストされているすべてのURLは、同じプロトコル(例では「https」)を使用し、サイトマップと同じホスト上に存在している必要があります。
有効ではないURLがあった場合は、そのURLはクロールされません。
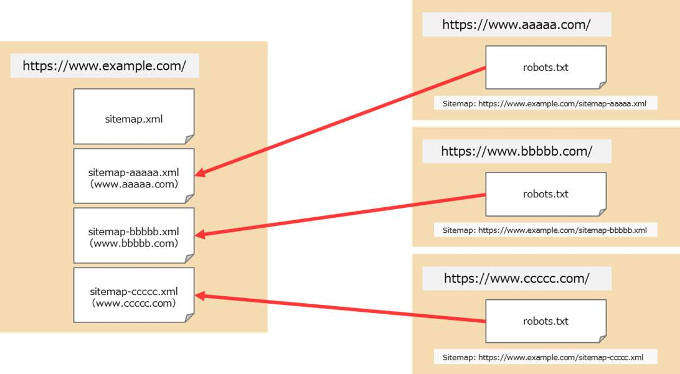
サイトマップのクロス送信を使えば、1つのホスト(www.example.com)から複数のホスト(www.aaaaa.com、www.bbbbb.com、www.ccccc.com)のサイトマップを送信することができます。
ただし、複数のホストがサイトマップを送信するホストの所有者であることを「証明」する必要があります。
以下に例を示します。3つのホストのサイトマップを送信したいとします。
例)
上記の3つのサイトマップを「www.example.com」に設置すると、それぞれURLは下記のようになります。
サイトマップのルールでは、「www.example.com」に設置されている「www.aaaaa.com」「www.bbbbb.com」「www.ccccc.com」のサイトマップを送信しようとしているため、「クロス送信」エラーが発生します。
エラーを回避する方法は、あなたが「www.aaaaa.com」「www.bbbbb.com」「www.ccccc.com」の所有者であることを「証明」することです。その方法として、「www.aaaaa.com」「www.bbbbb.com」「www.ccccc.com」の「robots.txt」に「www.example.com」上のサイトマップを指定することです。
https://www.aaaaa.com/robots.txt
https://www.bbbbb.com/robots.txt
https://www.ccccc.com/robots.txt
「www.aaaaa.com」の「robots.txt」を変更して「www.example.com」にあるサイトマップを指定するようにできることで、あなたは暗黙のうちに「www.aaaaa.com」の所有者であることを「証明」したことになります。
言い換えれば、「www.aaaaa.com」の「robots.txt」を管理している人は、「https://www.example.com/sitemap-aaaaa.xml」のサイトマップに「www.aaaaa.com」のURLが含まれていることを了承しているということになります。
「https://www.example.com/sitemap-aaaaa.xml」内で設定されるURLは、「https://www.aaaaa.com/」以外のURLを設定することはできません。

Googleがサイトマップの確認を行うのは、最初に通知されたときのみです。クロールされるたびにサイトマップを確認することはありません。サイトマップの変更がGoogleに通知された場合にのみ確認します。サイトマップの新規作成や更新された場合にのみ、Googleにサイトマップの通知を行ってください。何も変更していないのにサイトマップの送信や通知を複数回行わないようにしてください。
robots.txtファイルに下記のように記述して、サイトマップの場所(URL)を記述する。サイトマップを分割している場合は、サイトマップインデックスのURLを記述するか、サイトマップインデックスを使用していない場合は、複数行記述することもできます。
※サイトマップインデックスを使用している場合は、サイトマップインデックスのURLだけを記述します。サイトマップインデックス内でリストされている個々のサイトマップをrobots.txtに記述する必要はありません。
robots.txtファイルに複数のサイトマップを記述(サイトマップインデックスを使用していない場合)
Google Search Consoleのサイトマップツールを使用してサイトマップをGoogleに通知する。

・Googleにサポートされているサイトマップ形式のいずれか(XML、RSS、mRSS、Atom 1.0、Text)を使用します。
・サイトマップはGooglebotがアクセス可能な状態にし、robots.txtやログイン認証などでブロックしないようにする。
サイトマップはすぐに処理されます。ただし、サイトマップに記載されたURLのクロールには時間がかかることがあります。また、サイトの規模などによっては、サイトマップに記載されたURLのすべてがクロールされないこともあります。
※サイトマップインデックスを使用している場合は、サイトマップインデックスのURLだけを送信します。サイトマップインデックス内でリストされている個々のサイトマップを送信する必要はありません。
HTTPリクエストを使用してサイトマップを送信するには、検索エンジンによって指定されたURLにリクエストを下記のように送信します。
「/ping?sitemap=」より後の文字列は、URLのエンコード処理を行います。
Google
サイトマップをhttps://www.example.com/sitemap.xmlに設置した場合は、下記のようになります。
Bing
サイトマップをhttps://www.example.com/sitemap.xmlに設置した場合は、下記のようになります。
※サイトマップインデックスを使用している場合は、サイトマップインデックスのURLだけを送信します。サイトマップインデックス内に記述されている個々のサイトマップを送信する必要はありません。
参考元:サイトマップの作成と送信「Search Console ヘルプ」
サイト規模が小さいサイトは必ずしも必要だとは言えません。ただし直接的に上位表示に関係しませんが、検索エンジンにサイト内クロールを効率的にしてもらうことができるため設置することを推奨いたします。
小規模サイトやすでにインデックス登録したいページが完全にインデックスされている場合は、必ずしも必要ではありません。
新しくコンテンツを追加・修正したり削除した場合は更新が必要です。
サイト規模次第で異なります。サイト規模が大きい場合ははクロールに時間がかかることがあります。
XMLサイトマップを設置するためのサーバーアクセス権限を持つ人の設置作業が必要です。CMSでXMLサイトマップを生成することができる場合は、CMSの権限設定があればだれでも設置が可能です。
さて、ここまでXMLサイトマップ(sitemap.xml)の記述方法をご紹介してきましたが、いかがでしたか?
ロボット(検索エンジン)との意思疎通にはとても手間がかかりますが、サイトのことを良く知ってもらうためには必要な作業ですので、みなさまもぜひ、この記事を参考に設定してみてください。
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
「WEBサイトの流入が増えない」「狙っているキーワードでの検索順位がなかなか上がらない」といったSEOに関する悩みを抱えているが、「原因が何…
日々進化し続けるGoogleのアルゴリズムに対し、最適化を図るSEO(Search Engine Optimization)もこれまでにいく…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



