
Googleアナリティクスと同様に、Googleから無償提供されているGoogle GoogleSearchConsole(サーチコンソール)という便利なツールがあることをご存知ですか?ウェブサイトを運用していると、Googleの検索アルゴリズムによって、順位の変動が頻繁に発生します。
その際、Googleから無償提供されているGoogleSearchConsoleを利用すれば、検索変動の原因を探ることができます。そのため、サーチコンソールはGoogleからの評価を知ることのできるツールとして、Web担当者から非常に重宝されています。
GoogleSearchConsoleは、Web担当者にとって重要なツールであるため、どのような機能が搭載されているのか最低限把握しておかなければいけません。今回は、GoogleSearchConsole初心者に向けて、登録方法や設定方法、使い方までポイントを絞ってご紹介したいと思います。
目次
GoogleSearchConsoleとは、Googleがウェブサイトの管理者に向けて無償で提供しているサイト管理ツールのことです。数年前、Web担当者として働かれていた方は、Webマスターツールという名称でご存知かもしれませんが、現在は、GoogleSearchConsoleという新名称に変更され、統一されています。
ちなみに、GoogleSearchConsoleを利用すると、下記のことがわかります。
このように、GoogleSearchConsoleを利用すると、流入キーワードやテクニカルな内部施策の状況把握ができます。我々がSEOコンサルティングを行う時は、Googlesearchconsoleが欠かせません。データの蓄積は、登録を行って計測設定が完了したからになりますので、早めの登録をお勧めします。
GoogleSearchConsoleの登録は、Googleアカウントで行います。すでに、Googleのアカウントを所有されているのであれば、簡単な設定を済ませるだけですぐに利用を開始できます。ここでは、GoogleSearchConsoleにログインしたことがない方に向けて、登録方法を詳しく解説していきます。
こちらにアクセスしてWEBサイトを登録します。
公式サイト : GoogleSearchConsoleの登録画面
普段、Googleで利用しているアカウントを選択してください。既にGoogleアナリティクスで利用しているGoogleアカウントがあれば、そのアカウントで登録するとレポート確認や管理が簡単です。
ログインすると「プロパティタイプの選択画面」に遷移しますので、左右の入力ボックスのうち「ドメイン」の入力ボックスに自社サイトのURLを入力してください。

URLを入力した後に「続行」ボタンをクリックすると、下記画面が表示されます。

上記の画像に表示された手順③番に記載されたTXTコードをドメインプロバイダ業者の管理画面のDNS設定でコピーを行います。(ドメインの管理画面とは、例えばお名前ドットコムでドメインを購入している場合は、お名前ドットコムの管理画面でDNS設定をすることが必要です。)
DNS設定が完了したら、GoogleSearchConsoleの画面に戻って「確認」ボタンを押します。ボタンを押すとロードが始まり、問題がなければGooglesearchconsoleに登録したサイトの管理画面が表示されます。
DNSレコードの所有権以外の確認方法
最初にポップアップ画面で表示される「DNSレコードでの所有権の確認」以外にも、ドメイン所有権の確認方法はあります。DNSレコードの所有権確認が容易でない場合は、他の所有権確認方法を試しましょう。また、他の確認方法を行うには「プロパティの選択画面」に戻り「URLプレフィックス」を選択する必要があります。確認方法は以下があります。
| 所有権の確認方法 | 確認に必要な作業 |
|---|---|
| HTML ファイルのアップロード | Googlesearchconsoleで取得した認証用のhtmlファイルをサーバーにアップすることで認証ができます。 |
| HTMLタグ | 所有権の確認方法で「HTMLタグ」を選択した後に表示されるメタタグをウェブサイトのhtmlコードのheadセクション内の、最初の セクションの前に貼り付けます。 |
| Google アナリティクス | Googleアナリティクスプロパティの「編集」権限がある上で、analytics.jsかgtag.jsのトラッキングコードが設置されていると所有権の確認ができます。GoogleアナリティクスとGooglesearchconsoleは同一のアカウントである必要があります。 |
| Google タグ マネージャー | 公開権限を持つGoogleタグマネージャーでコンテナスニペットを使用します。 |
この所有権の確認方法でデータ取得方法が異なることはありませんので、所有権の確認がしやすい方法で確認をすることをお勧めします。
ここでは、GoogleSearchConsoleでできる機能について解説します。GoogleSearchConsoleには、主に以下のデータを確認することができます。
ここでは、これらの新機能がどういったものなのか詳しくご紹介します。
URL検査ではGoogleがサイト内のページをどのように認識しているかの項目を把握することができます。言い換えれば、ページの健康診断ができます。

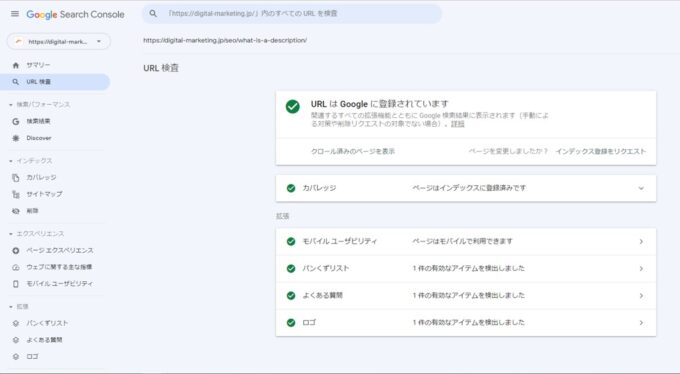
左メニューの「URL検査」をクリックすると、ページ上部の入力バーにフォーカスされますので、入力バーに検査したいURLを入力します。ロードが完了されたら、以下のようにGoogleが認識しているステータスが表示されます。

URL検査を行ったページにエラーが表示されていないか、インデックスされているかを確認することができます。公開したコンテンツが検索結果に表示されないときは、一度確認してみるとよいでしょう。
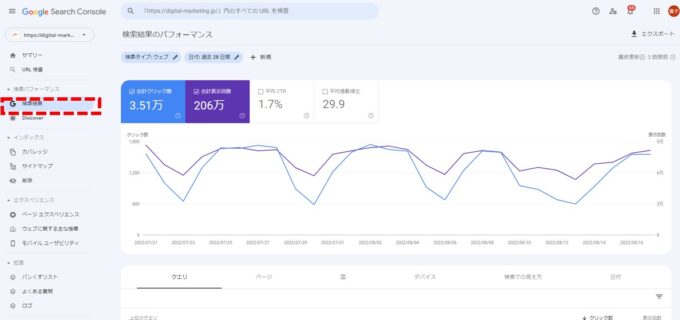
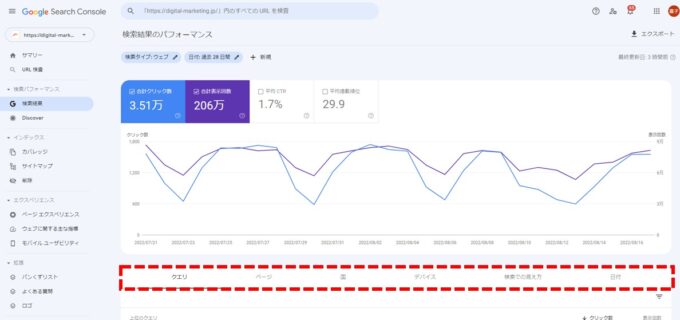
検索パフォーマンスでは、検索されたキーワードの「クリック数」「合計表示回数」「平均CTR」「平均掲載順位」を知ることができます。左メニューの「検索結果」をクリックしましょう。下記画像のデータが表示されます。

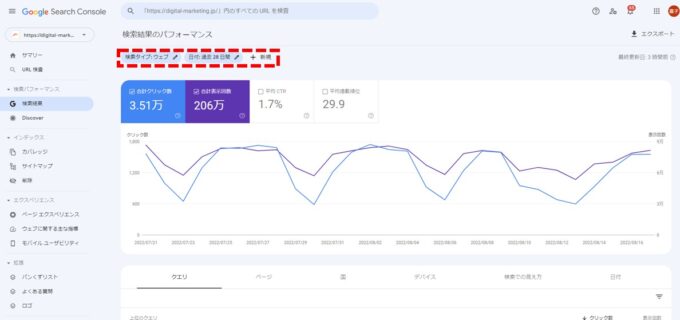
最初に表示されたレポート画面の上部にあるセグメントを指定することで知りたいデータをドリルダウンすることができます。データ表示の最長期間は、過去16か月間までさかのぼることができます。条件指定のセグメントは下記画像の箇所にあります。

自社の商品やサービスのトレンドやニーズの分析や流入に寄与しているキーワード、掲載順位をあげることで流入見込みとなるキーワードを把握することができます。また、以下画像の赤枠に表示されたセグメントをクリックすることでセグメントしたデータを確認することができます。

データの数値をファイルで取得したい場合は、画面右上の「エクスポート」をクリックすることで、指定したファイルで数値を取得することができますので、詳細な集計が可能です。
検索パフォーマンスのデータを確認した上で、キーワードの掲載順位を高めたい場合は、下記の記事も参考にしてください。
⇒Googleサーチコンソールの検索順位分析!平均掲載順位の向上方法3つ
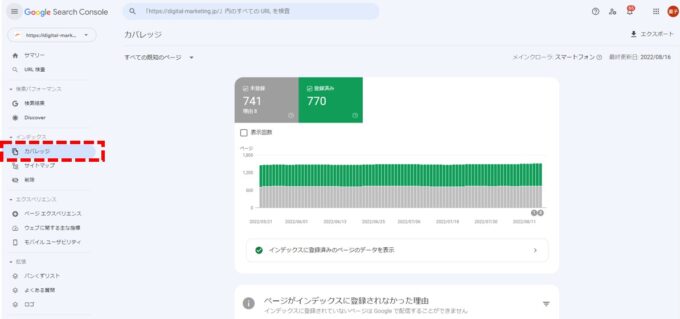
インデックスカバレッジとは、Googleの検索エンジンがクロールで検知したURLが、インデックスされているかどうかの把握が出来るレポートです。左メニューの「インデックス」の中にある「カバレッジ」から、インデックスカバレッジのページにアクセスできます。

画面の灰色背景に記載された「未登録」の件数が、インデックスされていないURLです。緑色背景の「登録済み」は、インデックスされたURL数が確認できます。スクロールした画面には、それぞれの詳細なURLやステータスを確認することができます。
もし、インデックスのカバレッジレポートでエラーが出来た場合、対象のページを改善することでSEOのパフォーマンスを上げることが出来るかもしれません。Googlesearchconsoleのエラー対処法は以下の記事を参考にしてください。
⇒【SEO改善】Googleサーチコンソールのクロールエラー対処法
ここで言われるサイトマップは、検索エンジン向けに提供するサイトマップを意味します。ここで使用するサイトマップはxml、RSS、mRSS,Atom1.0、テキストの形式で作成します。サイトマップを登録することで、検索エンジンはサイトマップに記載されたURLをクロールします。インデックスが必要なURLや更新頻度が高いページは、サイトマップにURLを記載した上で登録することを推奨します。

画面左メニューの「インデックス」から「サイトマップ」をクリックすると画面を表示することが可能です。作成したサイトマップを「新しいサイトマップの追加」の入力バーに入力して「送信」することでサイトマップの登録が可能です。
Googlesearchconsoleに登録するサイトマップの作成方法を知りたい方は、以下の記事に作成方法を記載しておりますので併せてご確認ください。
⇒XMLサイトマップ(sitemap.xml)とロボッツテキスト(robots.txt)の記述方法
⇒Googleサーチコンソールのサイトマップ送信でSEO効果を高めよう!
エクスペリエンスでは、「ページエクスペリエンス」「ウェブに関する主な指標」「モバイルユーザビリティ」3つのレポートが確認できます。ユーザーがページを見るうえで不便さを感じる指標をレポーティングしており、表示速度の問題や最適なモバイルページを提供しているかが分かります。どれもSEOで上位表示を図るには、問題ない状態にしておくことが望ましいので、改善必要な項目は対処するとよいでしょう。
それぞれの詳細な説明や対処方法は以下の記事をご参考にしてください。
⇒Core Web Vitalsとは?Googleのランキング要因となる指標
⇒モバイルフレンドリーとは?確認方法や取り組む対策をご紹介
⇒ページ表示速度が遅いとSEOに影響があるのか?改善方法とは?
GoogleSearchConsoleではSEOの検証に必要なクリック数や掲載順位などの情報を見ることができます。SEO対策に取り組む際のサイト分析や改善施策を立てるために欠かせない分析ツールです。
GoogleSearchConsoleはどなたでも簡単に導入できます。導入することでSEOの上位表示を必要とする分析が簡単にできるツールです。初心者の方でも簡単にお使いいただけます。
GoogleSearchConsoleはGoogleが無償で提供しているサービスになりますので、無料でお使いいただけます。
GoogleSearchConsoleのデータをGoogleアナリティクスと連携することで、一部データをGoogleAnalytics側から閲覧することができます。
可能です。サブディレクトリで計測を分けることも可能です。
GoogleSearchConsoleには数多くの機能がありますが、私たちのようなWebマーケティング企業でも、日常的に確認している項目は限定されます。基本的な使用方法さえ覚えてしまえば、大部分の機能をメニュー部分から呼び出せるため、決して操作方法が難しいということはありません。
また、GoogleSearchConsoleを利用すれば、16ヶ月前のデータまで遡り、データを取得できるためレポーティングデータをウェブサイトの改善に役立ててください。シーンによって注視すべき項目や操作方法は変わってきますが、今までGoogleSearchConsoleを活用できていなかった方は、今回ご紹介した内容を実践してみてはいかがでしょうか。
アクセス解析とは、Webサイトを訪問した人がどこから来たのか、例えば検索エンジンからキーワードを使って訪れたか、あるいは他のWebサイトから…
Googleアナリティクスで画面表示されるnot providedは、提供できない状態を意味します。従来は検索キーワードの情報をGoogle…
Googleアナリティクスと同様に、Googleから無償提供されているGoogle SearchConsole(サーチコンソール)。Goog…
ウェブマーケティングでは、Google アナリティクスの計測データを用いて、コンバージョンや売り上げのアップを実現します。 取得データをチー…
サイト運営する上で、注意しなければいけないのがGoogleペナルティです。 Webサイトの流入が急に減った…そんな時、実はGoogleからペ…
Web制作会社に勤める方や、会社のWeb運用担当の方であれば誰でも聞いたことがある「クロール」。掲載順位を上位表示する指標の一つに「更新頻度…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



