
hタグとは、ページの見出しを定義するために使われる見出しタグのことを言い、hはheading(見出し)を意味します。hタグは、コンテンツ階層に応じてh1からh6までを使うことが出来ます。ユーザー可読性だけでなく、検索エンジンのコンテンツ理解を促す役割をSEOで持ちます。
<h1>タグとは、HTMLの1つで、きちんと記述することで人間にも検索エンジンにも、ページの内容を伝えやすくすることができます。また、見出しタグであるhタグは<h1>から<h6>の6種類あり、適切な順番で記述する必要があります。
<h1>はSEOで重要とよく聞くけど、そもそもhタグって何?具体的にどうするのが正解なの?と疑問に思われている方も多いのではないでしょうか。
今回は、SEOにとって重要な要素のひとつである見出しタグ(hタグ)について、概要から正しい記述方法まで、まるっとご紹介したいと思います。
目次
hタグとは、ユーザーや検索エンジンに対して文章の中で重要な文章を伝えるために、HTMLでマークアップを行う見出しタグです。見出しタグのhはheadを表し、見出しタグの種類は<h1>から<h6>まで6種類あり、ページの構成に合わせて使用します。きちんと記述することで、人間にも検索エンジンにも、ページの内容を伝えやすくなります。
hタグのメリットについてもう少し詳細に見ていきましょう。
hタグを利用することで、文章構成がわかりやすくなり、ユーザーはページの内容を理解しやすくなります。
デジ研の「【2023年】SEOとは?自分でやるSEO対策と初心者向けガイド」というページでhタグを使用した場合と使用しなかった場合の例を見てみましょう。
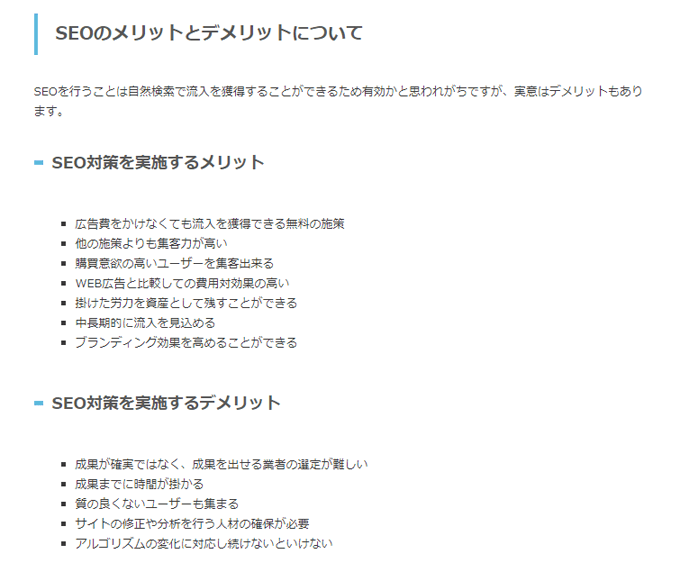
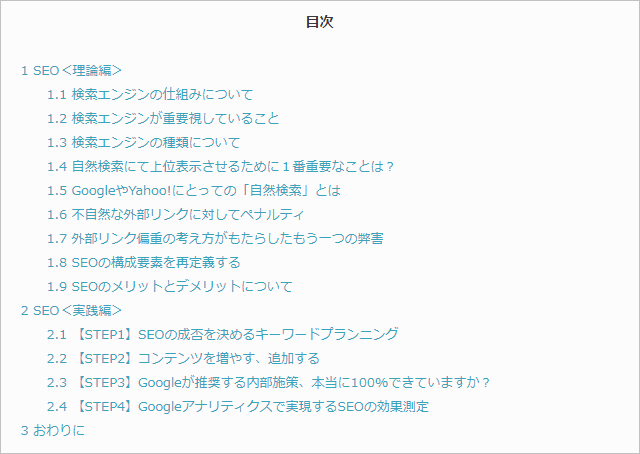
まずは、hタグを使用した例ですが、下記のようになります。

参考ページ:【2023年】SEOとは?自分でやるSEO対策と初心者向けガイド
見出しがわかりやすく読みやすいと思います。
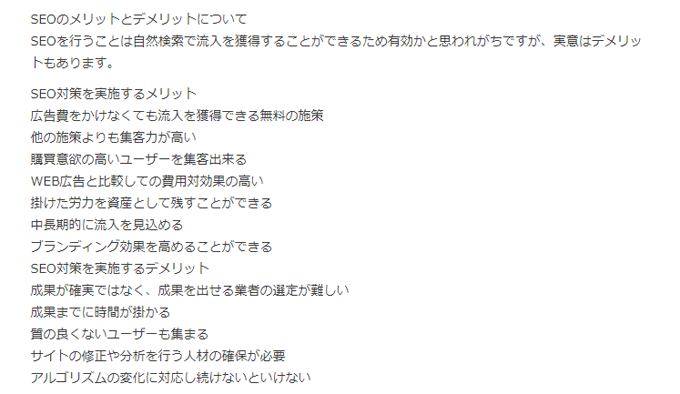
では一方で、hタグを利用しなかった場合はどうでしょうか?

どこが見出しなのかわかりずらく読みにくいはずです。
このようにhタグを利用することで、文章構成がわかりやすくなり、ユーザーはページの内容を理解しやすくなります。
hタグで見出しを作成し、WordPressであれば自動で目次を生成してくれるプラグインを入れることで、読む前にどのような内容が記載されているのかわかるようになります。
また、どこまで読んだかもわかりやすくなるため、ユーザビリティの向上にもなります。
hタグを適切に利用することで、検索エンジンがページをクロールする際にページ内容や構成を理解しやすくなり、正しくページを理解してくれやすくなります。これにより、SEOが期待できます。
特に見出しの中で最も高い階層にある<h1>タグは、検索エンジンがページの内容を理解する上で非常に重要なタグです。<h1>タグは別名、大見出しとも呼ばれ、サイトの内容(コンテンツ)を検索エンジンや、訪問してきた検索ユーザーに対して、適切に伝える役割を担っています。
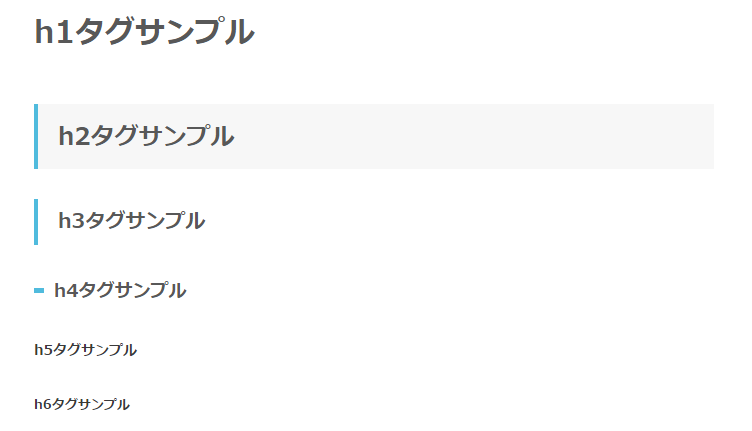
多くのサイトでは、階層の高い見出しほど、大きくしたり派手に装飾したりしています。デジ研でも、下記のように装飾を設定しています。

hタグを使用するにあたってはいくつかの重要なポイントがあります。
ここではhタグの正しい使い方や使用上の注意点を紹介します。
記述の仕方は下記になります。
| h1タグ | <h1>h1タグサンプル</h1> |
|---|---|
| h2タグ | <h2>h2タグサンプル</h2> |
| h3タグ | <h3>h3タグサンプル</h3> |
| h4タグ | <h4>h4タグサンプル</h4> |
| h5タグ | <h5>h5タグサンプル</h5> |
| h6タグ | <h6>h6タグサンプル</h6> |
hタグの記述は順序を守ることが大切と言われています。
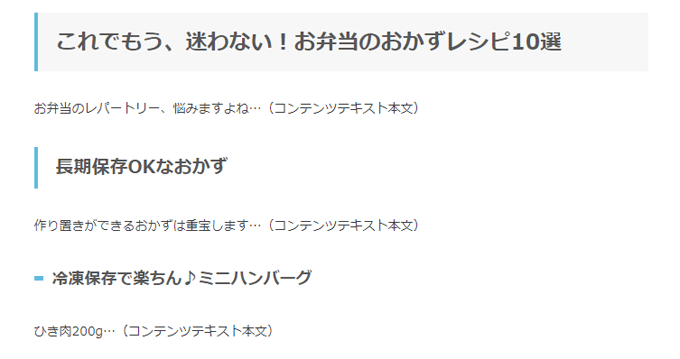
<h3>長期保存OKなおかず</h3>
<p>作り置きができるおかずは重宝します…(コンテンツテキスト本文)</p>
<h4>冷凍保存で楽ちん♪ミニハンバーグ</h4>
<p>ひき肉200g…(コンテンツテキスト本文)</p>
上記内容で記述した場合、下記のようになります。

このように、いきなり<h2>から記述を始めるのは良くありません。hタグは、本の目次のようなものです。そのため、<h1>がないのは、タイトルのない本のようなものです。
階層を意識して、必ず<h1>から記述をするようにしましょう。
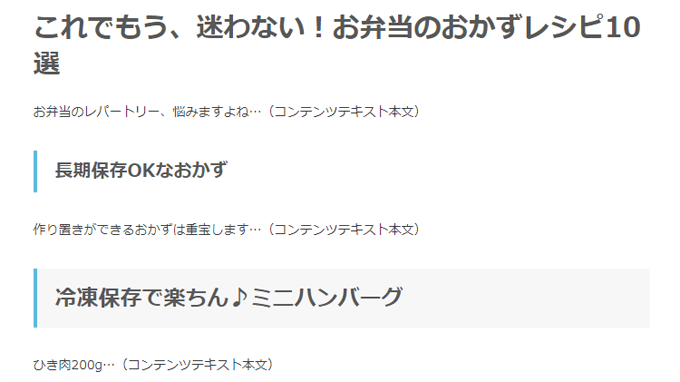
<h3>長期保存OKなおかず</h3>
<p>作り置きができるおかずは重宝します…(コンテンツテキスト本文)</p>
<h2>冷凍保存で楽ちん♪ミニハンバーグ</h2>
<p>ひき肉200g…(コンテンツテキスト本文)</p>
上記内容で記述した場合、下記のようになります。

このような順序の入れ変わりや、<h1>→<h2>→<h4>のような歯抜け状態の記述は避けましょう。
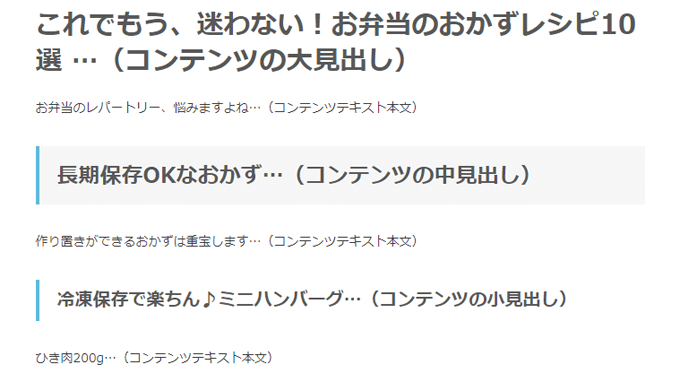
お弁当のレパートリー、悩みますよね…(コンテンツテキスト本文)
<h2>長期保存OKなおかず…(コンテンツの中見出し)</h2>
<p>作り置きができるおかずは重宝します…(コンテンツテキスト本文)</p>
<h3>冷凍保存で楽ちん♪ミニハンバーグ…(コンテンツの小見出し)</h3>
<p>ひき肉200g…(コンテンツテキスト本文)</p>
上記内容で記述した場合、下記のようになります。

このように正しく順番を守り、使用するのが適切なhタグの使い方です。
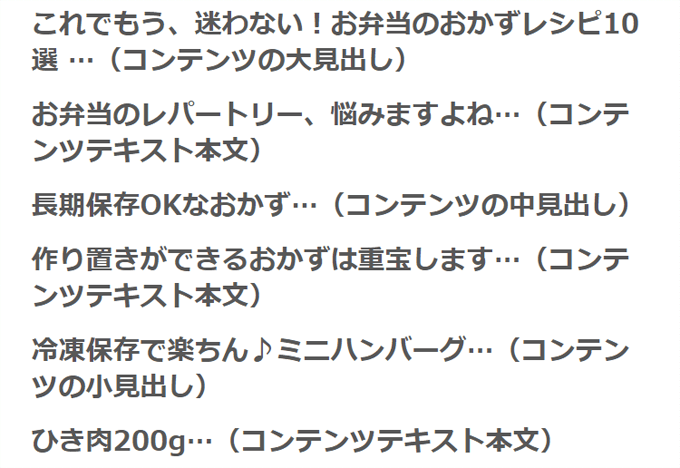
<h1>冷凍保存で楽ちん♪ミニハンバーグ…(コンテンツの小見出し)</h1>
<h1>ひき肉200g…(コンテンツテキスト本文)</h1>
h1タグが一番重要だからと言って全ての文章をh1にするのは良くありません。h1タグは1ページに1つとし、先ほどのように適切な順番で記述しましょう。

Webデザインをする上で、<h1>や<h2>タグの文字の大きさが、テキスト装飾やテキストサイズに合っているからと、安易に使用するのは避けましょう。なるべくhタグはテキストで記述し、デザインやサイズは、CSSなどで調整を行うようにしましょう。
hタグの中でも<h1>タグはページの大見出しタグという役割のほかに、正しく使うことで、SEOにおいても重要なタグとなっています。国内の検索エンジン利用者シェアの60%を超えるGoogleは、<h1>タグについて適切に使用することを呼び掛けています。
Googleの検索エンジンロボット、通称クローラーにとっても<h1>タグは、ページ内容を理解するための重要な判断要素です。
見出しタグを乱用してしまうと、「どのようなページなのか」「何が重要なの情報なのか」などがクローラーにうまく伝わらず、情報の整理が出来なくなってしまう可能性があります。
クローラーは、<h1><h2><h3>…の順番で重要度を区別し、hタグで囲まれたテキストを見出しとして捉え、本文とは別のものと判断します。つまりは、数字が小さければ小さいほど、タグに囲まれた部分のテキスト内容がそのページにとって重要なものだと、クローラーが認識するということになります。
Googleは検索エンジンスターターガイド内で適切な見出しタグの使い方について説明しています。
Googleの示す<h1>(見出しタグ)についての記述ポイントは下記のとおりです。
先ほどダメな記述例で、<h1>タグの利用は1ページに1つと説明しましたが、なぜ1つなのでしょうか。
HTML5の場合、<h1>を複数回使用することが認められています。しかし、一方でGoogleは、<h1>タグが複数あることに関して、「どの<h1>要素が本来重要なのかが判断できなくなり、本来の大見出しとしての重要度や価値が薄まる。」と公式に発言しています。
つまり、検索エンジンの中でもトップシェアのGoogleに適切にページを認識してもらい、多くのユーザーに情報を発信したいのであれば、大見出しとなる<h1>タグの使用回数は、1ページ毎にひとつに絞る必要があるのです。
<h2>以下に関しては複数回使用しても問題はありませんが、階層を意識して、適切に使用するようにしましょう。
<h1>タグには必ずターゲットキーワードを含めることが重要です。しかし、ターゲットキーワードを盛り込みすぎるのは良くありません。キーワードを盛り込みすぎると不自然な文章となり、検索エンジンからの評価が下がることもあります。そのため、キーワードを含みながらページの内容を簡潔に表すテキストを設定することをおすすめします。
また、titleタグの内容と併せて<h1>タグでも対策キーワードを使用することで、キーワードの重要度もクローラーへ伝わりやすくなります。ここで気になるのはtitleタグのテキストと<h1>タグの内容が同一でもいいのか?ということです。
基本的に問題はありませんが、titleタグと<h1>タグにはそれぞれ適切な文字数があります。titleタグは検索結果、<h1>タグはページ内で表示されるものですので、その点に留意して設定すると良いでしょう。
また、あなたのサイトが<h1>を全ページにわたって企業ロゴなどの画像に使用しているのであれば、それは検索エンジンに対して対策キーワードをアピールするチャンスを逃しているという事になります。
<h1>は各ページにおいてターゲットキーワードを含ませ、ページを簡潔に説明する適切な内容を設定しましょう。
しかし、いくら検索エンジンに対して重要な対策キーワードが伝わりやすくなるからと言って、<h2>やその他の見出しタグに対しても過剰に使用するのはやめましょう。大切なのは、コンテンツの質と、情報量、そしてコンテンツの文章構造がきちんと整っている事ですので、過剰に見出しタグへキーワードを含めることが無いよう気をつけましょう。
<h1>に画像を使用することは基本的に問題ありません。ですが、なるべくテキストで記述するほうがベターだと思われます。
どうしても<h1>を画像に設定する場合、気を付けるべきポイントは、画像のイメージタグにalt属性をきちんと設定することです。
クローラーは画像に含まれるテキストを読むことはできません。例えばimg画像内に「デジ研」というテキストが書かれていても、alt属性になにも記述していなければクローラーは<h1>の内容を空白だと認識してしまいます。
alt属性には対策キーワードを含めた文章を記述しましょう。
キーワードを意識しすぎて、画像の内容に関係のないテキストをalt属性に設定することは避けましょう。キーワードを過剰に使用することはGoogleのウェブマスター向けガイドライン(品質に関するガイドライン)に反する可能性があります。
また、下記のように<h1>のテキストをCSSを使用し、text-indentなどで画面外に飛ばしたり、隠すことはスパム行為になります。
<h1>h1テキストh1テキストh1テキスト</h1>
CSS
h1 {
text-indent: -9999px;
background: url(“画像URL”) no-repeat center top;
}
<h1>タグの文字数には特に制限などは設けられていません。しかし、長くなればなるほど、キーワードの重要度が薄まってしまいます。<h1>に設定するテキストは全角30~60文字程度に収めることをおすすめします。
<h1>タグの配置箇所は、メインコンテンツにしましょう。そのページの内容の主題はメインコンテンツ部分となるので、ページの主題を表す<h1>タグの配置箇所はその部分にするのが適切です。
先ほども述べたように、ヘッダーに会社のロゴや、キャッチコピーなどを共通して<h1>と指定している場合は、ページのコンテンツと、大見出しである<h1>タグの内容が合致していないことになってしまいますので、その場合は変更した方が良いでしょう。
また、最初から見出しタグの設定をされているブログやCMSなどを使用する場合、ブログのタイトルが<h1>に設定されていたり、投稿日時が<h2>に設定されていたり、意図せず適切ではない記述になってしまうケースも多いため、注意が必要です。
いま一度、自身のブログやCMSの見出しタグ設定がどのようになっているのかを確認してみるのも良いかもしれません。ブログ・CMSによっては設定変更が出来ないものもあるかもしれませんが、変更が可能な際には、設定を変更しておくのがおすすめです。
hタグはコンテンツの見出しタグなので、コンテンツの本文に使用するタグを併用するのは不適切と言われています。
このようにテキストを強調するタグ<strong>や、同様に<em>をhタグのテキスト内に使用するのは避けましょう。
また、<strong>タグや<em>タグは使い過ぎるとGoogleからスパム行為と見なされ、ペナルティを受ける場合がありますので、なるべく使用しないように気を付けましょう。
2018年4月13日のGoogleオフィスアワーで「h1、h2、h3などのhタグの順番が間違っていた場合、問題になるのか?」という質問ができました。それに対してGoogleのジョン・ミュラー氏は「問題にならない。検索エンジンはページの内容を理解するためにhタグを多少は使っているが、必ずしも正しい順番である必要はない。」と答えました。
これに対して元Google社員のペドロ・ディアス氏は「GoogleにとってH1, H2, H○などの順番は重要なのか?重要ではない。でもユーザビリティやアクセシビリティにとっては重要だ。なのにどうして修正しないのか?」と述べています。
つまり、2人の意見から考えるとユーザーを考慮したサイトを設計することが重要であると言えます。
hタグを正しい順番で使うことはSEOの観点からは良いことです。しかし、正しい順番で利用した際にユーザビリティが下がってしまう場合、サイトに訪れるユーザーのことを考えて順番を変更する必要もあります。
そのため、ユーザビリティも考慮して設定を行うようにしましょう。
ここまでSEOにおけるhタグの利用について解説しましたが、最後にユーザビリティ向上のポイント解説します。
先ほどSEO対策についてでも説明をしましたが、簡潔に見出しを設定しましょう。そして、設定する際には見出しを見ただけで内容がわかるようにしましょう。
例えば、はじめに見たデジ研の「【2023年】SEOとは?自分でやるSEO対策と初心者向けガイド」のページに設定している見出しを見てみましょう。

参考ページ:【2023年】SEOとは?自分でやるSEO対策と初心者向けガイド
まずは、SEOの理論編と実践編の2つに大きく分けて、理論を学びたい人、実践的なスキルを学びたい人それぞれに対して内容がわかりやすいようにしています。そして、それぞれについてどのような内容が記載されているのか簡潔でわかりやすく記述しています。
このように、ターゲットに対してどのような情報が記載されているページなのかわかりやすく記述しましょう。
見出しが非常に長くなってしまい見にくくなってしまう場合は、改行したい場所に<br>タグを設置しましょう。これにより、下記のように設置した箇所で改行されることになりユーザが見やすくなります。

h2からh6は何回使っても問題ありません。h1は最上位の大見出しとなるので原則1ページ1回の使用が推奨ですが、セクション要素ごとにh1を複数回使ってもペナルティはありません。誤用するリスクを感じたらh1は1ページ1つの原則に基づいて運用するとよいでしょう。
hタグに画像を使っても問題ありませんが、画像にALT属性を設定しましょう。ただし、画像の全てを検索エンジンが理解できると思わず、できるだけテキストなどでhタグを構成することをオススメします。
hタグは文章の中で意味があるポイントに使うのが推奨です。見た目だけのためにhタグを使わない方が良いです。
文章の階層構造を適切に表すようにh1からh6を使うとよいでしょう。hタグを使うことで、hタグの内容が検索結果に表示されることやユーザーや検索エンジンに文章構造の適切な理解を促すことができます。
見出しタグを適切に使うという事は、検索エンジンにそのページのコンテンツや文章構造が伝わりやすくなる事、SEO的にはキーワードの重要性をアピールすることが出来ること、また、訪問したユーザーにとっては、文章構造が視覚的に見やすくなり、読みやすくなるという点があるという事をお伝えしました。
これまでのまとめとして、重要な点を以下にまとめます。
見出しタグは適切に使用することでSEOでも効果があると言われているタグです。以上の事項を気を付けながら、検索エンジンや、訪問ユーザーにとって内容が伝わりやすいコンテンツを目指して、見出しタグの最適化をしましょう!
なお、今回ご紹介した見出しタグ以外でもSEOにおける重要なポイントはまだまだあります。その他のポイントについては下記記事で紹介していますので、こちらを参考にしてください。
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
「WEBサイトの流入が増えない」「狙っているキーワードでの検索順位がなかなか上がらない」といったSEOに関する悩みを抱えているが、「原因が何…
日々進化し続けるGoogleのアルゴリズムに対し、最適化を図るSEO(Search Engine Optimization)もこれまでにいく…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



