
h1タグは、そのサイトのテーマを示す重要なテキストです。SEOを考える上でも、h1タグには上位表示を狙いたいキーワードを取り入れるなど、戦略的な対策を行う必要があります。
h1タグを使用する時に、デザインの兼ね合い上「画像」で視覚的に訴えたい場合もあると思います。その場合は、h1タグを画像で設定しても問題ありません(もちろん、SEOの観点から考えると、テキストで記載するほうが望ましいです)。
今回は、h1タグについて、その意味合いや画像で設定したいときの対応について詳しく解説します。
デザインにこだわったWebサイトを作るため、h1を画像で設定したい人、でもSEO対策にも手を抜きたくない人はぜひこの情報を参考にしてください。
h1タグとは、htmlタグで見出しを設定する「hタグ」の一つです。
hタグはh1、h2、h3、h4、h5、h6の6つが存在し、h1はその中でも一番上位に位置します。そのためh1タグはページ全体を要約した内容となるべきで、記事の「タイトル」と同じ意味でh1タグの内容が記載されることも一般的です。
h1タグは、ページの要約を示すテキスト内容が記述されます。そのため、検索エンジンとユーザーには、h1タグの内容で記事に何が書いてあるかが分かりやすく伝える役割があります。
h1タグの役割は下記があります。
特に重要なのがユーザーにとってコンテンツの内容を端的に示す役割です。通常、h1タグはコンテンツの上部に配置され、一番目立つ部分です。ここに記事のテーマが記載されていることで、検索結果から推移してきたユーザーに、思った通りの記事だから安心して読み進めてほしいということを伝えることができます。
h1テキストがわかりにくかったり、本文の内容とかけ離れてしまうものだったりすると、h1を見た時点でユーザーが「期待していた内容と違いそうだ」と離脱してしまいます。離脱率が高いと、検索エンジンに「ユーザーにとって良くないコンテンツだ」と判断される可能性があります。
昔はh1にたくさんのキーワードを詰め込めば上位表示されていましたが、現在の検索エンジンのアルゴリズムではh1タグの内容が直接的に上位表示に関与するわけではありません。ただh1タグにターゲットとなるキーワードを含めることは、ターゲットキーワードのSEO効果を高める役割を果たしています。
そのコンテンツのテーマを表すタグには、titleタグも存在します。titleタグはhtmlタグの中でも<head>~</head>の中に記載されるタグです。
コンテンツページそのものに表示される内容ではなく、検索エンジンの検索結果や、SNSシェアの際に表示されるタイトルを指定するのが役割です。
h1タグが「そのページを見ている人」に対するタイトルであるのに対し、titleタグが「そのページを見る前の人」に対するタイトルであるという位置づけです。どちらも中身のテーマを示す意味を持っているので、同じテキストにしても問題ありません。両方に重要なキーワードを記載し、コンテンツの内容を端的に伝えるように調整することが、SEOの観点からも重要です。
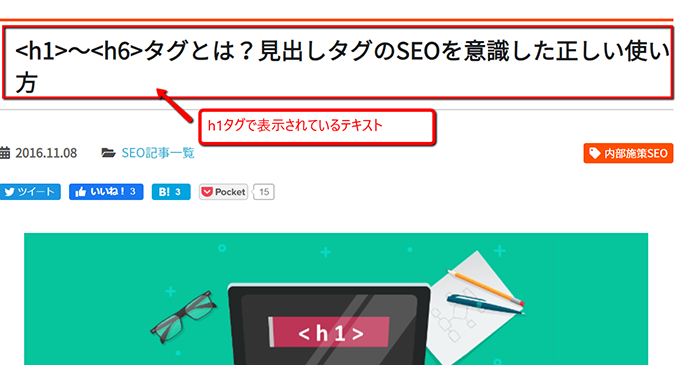
Webページのコンテンツを開くと、まずはそのページのタイトル部分が目に入ります。これが「h1タグ」で囲われている部分です。

目視で見つからないという場合は、htmlのソースを表示して確認してみましょう。(Google chromeのブラウザをお使いの場合、「Ctrl+U」をクリックすると別タブでソースコードが表示されます)
上記の例はh1タグをテキストで書いてある事例です。h1テキストは、本文のフォントや他の見出しよりも大きい文字で記載されているため、視覚的にも重要性を示す役割を果たしています。
h1タグはテキスト表示するのが一般的ですが、テキスト表示のデザイン上の制約を感じた場合、「アイキャッチ画像として画像で表示したい」「h1タグの表示デザインが好みではないから、画像で作成してもっと目を引くようにしたい」という場合もあると思います。
そうしたケースでh1タグを画像で設定する方法を選ぶとき、「imgタグで設定しても問題ないのか」「現在のWebサイト構成では、すべて画像が配置されているが、すぐに変更したほうが良いのか」という疑問が湧いてくると思います。
結論から言うと、h1タグを画像で配置することは問題ありません。h1タグの中にimgタグが設置されていても、SEO上で極端に不利になったり、ペナルティの対象になることはありません。
SEO観点から考えると、h1タグに画像設定するよりテキストで記載するほうがおすすめです。検索エンジンのロボットは万能ではありませんので、画像のすべてを理解することはできません。画像にいくらキーワードを詰め込んでデザインしても、検索エンジンが全てを理解することに期待をしない方がよいでしょう。
そうした理解を深めていくと、画像よりテキストの方が、h1タグの意味を理解させるのに適していることが分かると思います。
見出しタグや本文中へのキーワード羅列がSEO上効果的だった時代とは違い、今は検索順位を決めるアルゴリズムも格段に進化しています。h1タグに記載されているキーワードだけで検索順位が決まるわけではありませんが、少しでもコンテンツの内容を検索エンジンに伝え、SEO上有利に働くように対策をするほうが望ましいです。
h1タグを画像にしてもSEO上ペナルティはありませんが、テキストで記載するよりも不利になる可能性があります。また、設定の仕方によっては検索順位を下げてしまうかもしれません。
そうならないように、h1タグに画像を設定する際は、以下のポイントに注意しましょう。
それぞれについて詳しく解説します。
alt(オルト)属性とは、imgタグの中に設定するテキスト情報のことで、画像の代替テキストとして画像情報の補足に使われます。
ユーザーに「ここに何の画像が表示されていたか」を示す役割を果たすとともに、画像の中身が読み取れない検索エンジンに向けて、画像に書かれている内容を分かりやすく伝える役割も持っています。
alt属性の考え方について、詳しくは以下の記事で解説しています。alt属性についてもっと理解したいという方は、参考にしてください。
h1タグの中身を画像で説明したいときは、alt属性の設定を必ずしましょう。
繰り返しになりますが、h1タグはコンテンツのテーマを伝える部分です。画像で設定してしまうと、検索エンジンにその内容を伝えることができません。alt属性で画像の中身をテキストで伝えることで、画像にどのような内容が書いてあるか(=h1に書かれているテーマは何なのか)について伝える必要があります。
H1タグ内にimgタグを設定する場合は、以下の通りaltタグを適切に使用するようにしてください。
<h1> <img src=”h1.jpg” alt=” <h1>~<h6>タグとは?見出しタグのSEOを意識した正しい使い方”/></h1>
詳しくは後述しますが、このとき「画像とalt属性の内容が合致している」ことは重要です。画像に書いていないテキストが書かれていたり、せっかくだからとキーワードを詰め込んだテキストを記載したり、キーワードだけを羅列したりというのはSEO上逆効果です。不自然なaltテキストを設置することは、かえって評価が低くなることを覚えておきましょう。
h1タグに画像を設定する場合、他のページと同じ画像を繰り返し設定するのは止めましょう。h1タグがページを要約したものであることを考えると、同じ画像が複数のページで設定されているのはおかしいことが分かると思います。
各ページ個別のh1タグを設定するためには、「同じh1タグをページ間で使い回さない」ことを意識しましょう。h1タグ=そのページのタイトルという認識があれば、使い回しは発生しないはずです。
改善したいよくある事例は、Webサイトのタイトルや企業ロゴ・ブランドロゴなどを複数のページで共通してh1タグに設定しているようなケースです。
この場合、ページ毎に設定するべきh1タグの「そのページのテーマを伝える」という役割を十分に果たせていない状況と言えます。
「それなら、画像は共通していても、ページごとにalt要素だけを変えて各ページの固有性を伝えたら良いのでは?」と思われるかもしれませんが、画像とaltタグの内容が合致しているかはimgタグ設定時に注意すべきポイントです。
同じ画像なのにページごとにalt要素が違うというのは、かなり不自然な状態です。H1に画像を使いまわしていることで、SEO上不利になる可能性があります。
もし、企業ロゴなどで全ページh1の画像を同じもので使いまわしている場合は、無理にalt要素のみを変更しないようにしましょう。全ページ固有の画像になるように調整してください。もしくは、トップページのみh1タグを設定して、他のページはh1タグを設定しないなどの対処法を講じる必要があります。
h1タグは、ページのテーマを示す内容が適切で、その点は画像にh1タグを設定する時も同じです。
h1タグはページの上部に配置されることも多いので、アイキャッチとして目を引く画像を設定したいという気持ちになるかもしれません。極端な例ですが、「SEOのやり方」という記事に「猫の写真」をh1タグとして設定するようなことはやめましょう。いくらデザイン的に素敵であっても、自分の好きな画像であっても使い方は適切ではありません。
検索結果から移動してきたユーザーが、検索エンジンに表示されていたタイトル(titleタグで指定していたテキスト)とかけ離れた画像が表示されると、本当に自分が見たかったページなのか分からずに混乱してしまいます。
その結果、ページを読みすすめることなく離脱する可能性が高まります。コンテンツは、読まれてこそ意味があります。キャッチーな画像を作成したい気持ちもあるかもしれませんが、ユーザーのことを考えて「サイトの内容を伝えるための画像」を設定するようにしましょう。
そして、imgタグの中のalt属性に画像内に記載したテキストを設定するようにしましょう。
こうすることで、h1タグの中に画像を配置しても、コンテンツのテーマやタイトルを検索エンジン・閲覧ユーザーの双方に伝えることができます。
基本、問題ありません。画像にAltを設定するなど適切な画像の取り扱いが求められます。ただし、検索エンジンのロボットがどこまで画像の中身を理解してもらえるかは不明なので、テキストの方が良いケースも存在します。
h1タグ同様、画像を適切に取り扱っていただければ、hタグに画像を使用して頂いても問題ありません。
他のページと同じ画像をh1タグに使用することは避けて頂いた方が良いです。
h1タグは記事のテーマを検索エンジンとユーザーに伝える重要な役割があります。SEO戦略の観点からも、上位表示したいキーワードを含めて有効的に活用したい項目です。h1タグの画像設置に関して分からない場合は当社のSEOコンサルティングサービスにご相談ください。
h1タグは、コンテンツのテーマを検索エンジンとユーザーに伝える役割を果たします。SEO上からも、上位表示したいキーワードを含めて戦略的に設定したい項目です。
ただ、デザイン上の観点から、画像で配置したい場合もあると思います。その際は、画像で設定しても問題はありませんが正しい方法で設定しましょう。
h1タグの中に画像を含めたい場合は、
という3点を意識して調整してみてください。
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
「WEBサイトの流入が増えない」「狙っているキーワードでの検索順位がなかなか上がらない」といったSEOに関する悩みを抱えているが、「原因が何…
日々進化し続けるGoogleのアルゴリズムに対し、最適化を図るSEO(Search Engine Optimization)もこれまでにいく…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



