

WEBサイトをリニューアルする際に、「古いURLを放置せずに301リダイレクトを行いましょう。」ということを聞いた方は多いのではないでしょうか?
古いURLに対して適切な処理を行わずにいると、さまざまな機会損失を発生させてしまいます。
そこで、今回はサイトリニューアル(URL変更を伴うページ改修)時に行うべき.htaccessファイルを使った301リダイレクトの設定方法をいくつかご紹介します。
目次
301リダイレクトとは、表示を試みたURLから別のURLへの転送のことを言います。301リダイレクトの「301」は、200や404などのhttpステータスコード番号で、「301」が示す意味はURLが恒久的に変更される際に利用する転送処理コードになります。
つまり、ページ改修やリニューアル時にURLが変わるときに、URLの引っ越し先を知らせるために設定するのが301リダイレクトとなります。
リニューアルでURLが変わってしまった時の旧URLをそのままにしておくと、さまざまな観点から機会損失が発生します。
具体的にどのような機会損失があるのかユーザーと検索エンジンのそれぞれの観点から見ていきましょう。
上記のように存在しなくなったURLにも少数ながらユーザーはやってきます。
そのため、301のリダイレクトを行い、移管したページへユーザーがアクセスできるようにする必要があります。
また、ページを移管せずに削除する場合には、404エラーページを設定することにより、ユーザーにページがなくなったことを知らせることができます。
設定しない場合には、下記のようなエラー画面が表示されますが、404エラーページの設定をしっかりと行うことにより、様々なメリットがありますので、下記記事を参考に設定を行ってください。

上記のように存在しなくなったURLにも検索エンジンのクローラーもやってきます。
こちらについてはもう少し詳しく見ていきましょう。
当社のお客様でペット要因を販売されている企業様の事例を交えて解説します。
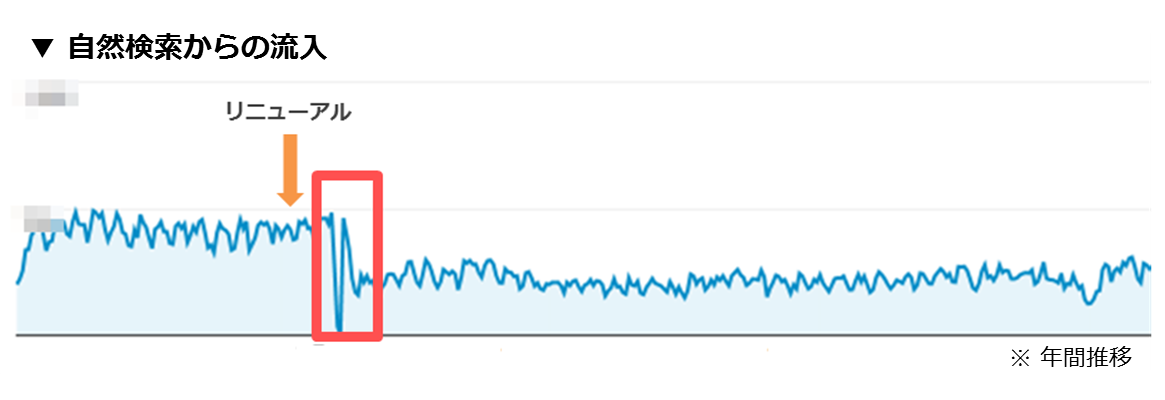
このお客様は当社とは別の会社で、ECサイトの購入機能を充実させるため、2014年にサイトのフルリニューアルを行いました。これによりサイトが使いやすくなった一方で、301リダイレクトやリニューアル時に行うべきSEOを実装しなかったため、自然検索の流入が激減してしまいました。

上記は実際にその際の自然検索の流入です。矢印で記載している「リニューアル」を境に赤枠の通り流入が激減してしまったのです。
リニューアルにより自然検索の流入が激減したため、どうにか流入を戻してリニューアル前よりも増加したいと当社にご相談を受け、別の施策を行うことで流入を増加させることができました。しかし、旧URLについていたリンクの評価は引き継ぐことはできませんでした。
ユーザーがなくなったページにアクセスするように検索エンジンのクローラーも何の設定もされていないとなくなったページをクロールします。
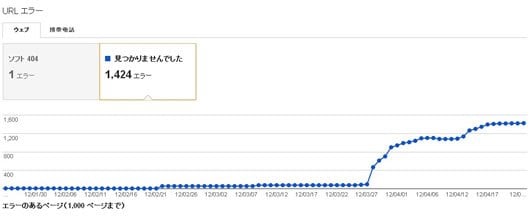
これにより検索エンジンが存在しないページへアクセスすることになるため、Search Consoleのクロールエラーが下記のようになってしまいます。

先ほど説明したように検索エンジンのクローラーは存在しないページへアクセスすることになるため、サイトのクロールに時間がかかってしまいます。
そのため、新しいページへのクロールが遅れることになり、インデックスされるのも時間がかかってしまいます。
301リダイレクトの設定を行わないとこのような損失が生まれてしまいます。
では301にはどのような効果があるのか見ていきましょう。
301リダイレクトは恒久的にページを移管した転送処理のため、旧ページにユーザーがアクセスした際に新しいページを自動で表示してくれます。
そのため、ユーザビリティを向上することができます。
ユーザー同様検索エンジンにも恒久的にページを移管したことを伝えることができるため、ページの評価を引き継ぐことができます。
また、被リンクの評価も引き継ぐことができます。
ここで、注意したいのが100%評価を引き継ぐことができない可能性があることです。そのため、流入が一定数減少することもありますので注意しましょう。
301リダイレクトに関してGoogleが「非推奨」としている事項がいくつかあります。
一時的な転送である302ではなく、301を使うことが重要です。
また、全ページトップページヘリダイレクトを行うこともよくありません。301リダイレクトは同様の内容のコンテンツが旧ページから新しいページへ移管したこと伝えるための設定です。そのため、面倒でも必ずコンテンツが対応しているページに転送するようにしましょう。
ちなみに、URLを変える必要が無いページに関しては極力維持する方が理想です。先ほど説明したように301リダイレクトを使っても評価の一部は失われると言われていますので、URLが変わることでせっかく集めたはてブやイイねのカウント表示もゼロ・リセットされてしまうため注意しましょう。
では実際に設定する手順を見ていきましょう。
まず、.htaccessに必要な情報を記述していきます。
話がずれてしまいますが、.htaccessについて知らない方もいるかと思いますので、こちらについて少し説明します。
.htaccessとは、WBEサーバで利用されるApacheのコントロールを設定するファイルです。
301リダイレクトの処理ができるだけでなく、特定のIPからのみアクセスを制限することやエラーページの設定など様々なことができます。
作成方法は、難しくありません。テキストエディタで必要な記述内容をテキストエディタで記述し、そのファイルを「.htaccess」という名前で保存することで作成することができます。
記述したファイルをFTPソフトなどを利用し、サーバへアクセスしてファイル内容を反映させたいディレクトリのトップに設置します。基本的にはルートディレクトリに設置で問題ないです。これで作業は完了です。
では実際にどのように記述するのか目的別に見ていきましょう。
※ここで紹介する.htaccessの記述内容は、ご利用中のサーバ環境やその使用状況によって異なります。あくまで一般的なものを紹介しておりますので、ご注意ください。
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(example.com)(:80)? [NC]
RewriteRule ^(.*) http://www.example.com/$1 [R=301,L]
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://www.example.com/$1 [R=301,L]
上記は「www.」有りに統一する場合です。「example.com」部分や「index.html」は任意の内容に変更してください。
「ドメインが変更になるが下層ページのURLが変わらない」場合はURLの正規化を行ったあとに、以下を追記しましょう。
「www.old-url.com」や「www.new-url.com」は任意のURLに書き換えて使ってください。
特定のページから特定のページへリダイレクトを行う際は、下記のように記述します。
こちらの場合は下記のように記述します。
先ほどの「ページ単位でリダイレクトを行う方法」と合わせて記述する際は下記になります。
これは例えが無いとわかりにくいので、サブディレクトリを個別ページへ301リダイレクトする場合の設定方法(無料SEO対策のススメ)の内容をケーススタディにさせていただきます。
こんな時は「!」(例外条件の指定)を使って解決します。
RewriteRule ^saitama.* /saitama.html [R=301,L]
RewriteRule ^saitama/old-dir.* http://www.example/new-page.html [R=301,L]
設定する際に気をつけたいポイントがありますので、下記に注意して設定しましょう。
記述が終わりサーバ上に設定したらちゃんとリダイレクトができているか確認しましょう。
Google Search Console の Fetch as Googleでも確認することもできますが、確認できる数に限りがあります。
そこで、HTTP Status Code Checkerなど利用して設定に漏れがないか確認しましょう。
サイトを新しいドメインに変更した際には、Search Console のアドレス変更ツールを使用しましょう。
使用が必須ではありませんが、使うことでインデックスの登録を促すことが可能となります。
小~中規模サイトのリニューアルであれば、ご紹介した記述の組み合わせでなんとかなるはずです。
しかし、大規模サイトの大幅リニューアルとなると話は別です。旧URLを100%リダイレクトすることが非現実的になるケースも往々にして発生する可能性があります。
ただ、そのような場合でも旧URLを意味も無く変更しない、やむを得ず変更になる場合はできるだけ301リダイレクトしやすいように新URLを作るというポリシーを制作チーム全体で共有してリニューアルを企画することで、結果はかなり変わってくるはずです。
ドメインの変更を伴うリニューアルの場合、301リダイレクトを永久的に設定することは難しいかと思います。その場合は、検索エンジンの評価損失がない期間で301リダイレクトを行います。
301リダイレクトの期間は少なくとも1年間が推奨です。理由は以下のGoogle社員によるツイートを参考にしています。見てみましょう。
hands up if you asked us recently for how long you should keep redirects in place!
i have a concrete answer now: at least 1 year.
(but try keeping them indefinitely if you can for your users).
— Gary 鯨理/경리 Illyes (@methode) July 21, 2021
上記発言を意訳すると「1年でリダイレクトを⽌めても、リダイレクト中に引き継いだ旧URLのSEO評価は継続される」という言及になります。こちらを踏まえると、少なくとも1年間はリダイレクトをするのが推奨となります。
少なくとも1年間のリダイレクトを推奨しましたが、旧URLに訪れたユーザーを新URLに遷移させることが望ましい場合は、1年以降もリダイレクトを継続することが望ましいでしょう。この点はユーザビリティを勘案して判断するとよいでしょう。
WebサイトのリニューアルやページのURLを変更する時に必要です
301リダイレクトは、旧ページの評価を新ページに引き継ぐために必要なリダイレクト作業です。正しいリダイレクトを行わないと、自然検索の流入が激減することもあります。
301リダイレクトはページの評価を引き継ぐためのリダイレクト作業です。ただし、はてなブックマークの登録数やSNSのいいね数を引き継ぐことができないものもあります。
301リダイレクトが恒久的な転送であるのに対し、302リダイレクトは一時的な転送になります。
ステータスコードの確認ツールで行うことが可能です。ただし、SEOの観点から正しくできているかが不安な場合は、必要に応じてSEO会社に相談頂ければと存じます。リニューアルの際などSEOに不安な場合、当社のSEOコンサルティングサービスで確認することも可能ですのでお問い合わせください。
301リダイレクトを行わないと旧ページの評価を受け継ぐことができずに自然検索からの流入が激減することがあります。
リニューアルの規模が大きい、URLの変更が複雑な場合などは行う作業も複雑になってしまいますが、行わないと大きな損失が生まれてしまいますのでしっかりと行いましょう。
internet archiveというサイトをご存知ですか?これは、時系列で過去のサイトの状態を見ることができる便利なサイトです。 普段何気…
さまざまなビジネスでオンライン化が加速していく中、物販を行っている方もインターンネット上での販売を併用するのが必須となってきています。また、…
今回は、ECサイトの運営を行っている方向けに売上アップのポイントについてご紹介します。 ある程度閲覧数は増えているのに、売上に結びつかない……
Googleオプティマイズは、ABテストや多変量テストができるツールです。テスト設定はブラウザ上で可能なので、サイト修正作業を行わずにテスト…
当社では毎年20件以上の、ホームページリニューアルのご相談をいただきます。 コーポレート・採用・ECなど規模も種類もさまざまですが、リニュー…
新しく企業のサイトを作ることになったけど、何からどうやって進めれば良いかわからない。どういうサイトを作ればお問い合わせを増やせるだろうか・・…

あなたのサイトは、集客できていますか?各々の課題に沿ったSEOとユーザーに響くデザインを両立したサイト制作で、意識の高いターゲットをフロントへ呼び込みます。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



