
SEO対策の一つである内部施策は、上位表示には欠かせない重要な施策といえますが、高度な知識と実装スキルが求められるため、ハードルが高いと感じていませんか?
SEOで取り組みたい内部施策のすべてを実施しようとすると、数も多く大変ですが、今回は、必ず実施しておきたい施策を16個に絞ってご紹介していきます。
どれから手をつけていけばよいか分からない場合は、本記事の項目を参考に進めていきましょう。
ディーエムソリューションズは、自社サイトの対策状況を確認するためのセルフチェックシートも無料提供しています。記事の最後にダウンロードリンクがありますので、本記事で内部施策をご理解いただいたうえで自社サイトの対策状況をチェックしたい場合はぜひダウンロードしてみてください。
すぐにダウンロードしたい方はこちら
⇒SEOセルフチェックリストダウンロードページ
さらに、毎月5社限定で無料の内部施策診断レポートもお渡ししています。こちらは先着となっているため、お申込みをご希望される方はお早目にご応募ください。
目次
SEOは大きく分けて内部施策と外部施策がありますが、内部施策はサイト内部に対して行う施策のことをいいます。
被リンクなど、他のサイトを運営する他者の協力が必要になる外部施策と違い、内部施策はサイトのソースコードの修正など、自身だけで完結できる施策です。
SEOは大きく分けて内部施策と外部施策に分けられますが、自身のサイトだけで完結する内部施策と違い、外部施策は他のサイトを運営する他者の協力が必要になります。
| 内部施策 | 外部施策 | |
|---|---|---|
| 目的 | サイト内部のソースコードを検索エンジン・ユーザー双方にむけて最適化する | 外部サイトやSNSから多くのリンクを受けることで、ネット上での評価を上げる |
| 必要となるWebサイトの数 | SEOの施策対象となる自身のWebサイト1つ | 施策対象ドメイン以外のWebサイトが1つ以上必要 |
| 社外関係者の協力 | 上記に伴い、必要なし | 上記にともない、基本的には必要 |
| 施策例 |
|
|
現在は質の高いコンテンツを作成・発信することで上位化を狙おうとする「コンテンツSEO」という概念も浸透しており、このコンテンツSEOを内部施策に含める場合と、「内部施策」「コンテンツSEO」「外部施策」と別々で分けて呼ぶ場合があります。
コンテンツマーケティングについて詳しく知りたい方はこちらをご覧ください。
⇒コンテンツマーケティングとは?成功する実践方法と手法6つ
内部施策の目的を理解するためには、まずGoogle検索エンジンが、どのようにしてサイトを認識、評価し、検索結果へ表示しているかを把握する必要があります。
検索エンジンの仕組みは以下の流れに沿っています。



内部施策は上記の1.2の工程をカバーしており、簡潔にまとめると以下が目的と言えます。
たとえ良質なコンテンツを作成したとしても、検索エンジンにサイトをクロール・インデックスされていないと、上位表示はおろか、場合によっては検索結果にすら表示されない可能性もあるため、内部施策はSEOで必須の施策といえるでしょう。
ここからは上記の目的に沿って、実施するべき内部施策をご紹介していきます。
検索エンジンのクローリングを促す施策は以下があります。

パンくずリストとは、サイトの階層構造をリスト化したナビゲーションのことをいいます。
パンくずリストを設置すると、クローラーはパンくずのリンクをたどってページを巡回しやすくなるため、サイト構造を理解しやすくなり、またユーザーにとっても、自身がサイト内のどこにいるのかが分かりやすくなり、無駄なページ遷移をしなくてもよくなります。
このようにパンくずリストの設置は、ユーザー・クローラー双方にメリットがあるため、サイトにない場合は設置しておくとよいでしょう。
パンくずリストを設置する際は、以下のことに気をつけましょう。
なお、パンくずリストは構造化マークアップを使用して実装することで、よりGoogleのクローラーへパンくずの構造が伝わりやすくなるメリットがあるため、おすすめです。
パンくずリストの詳細や設置方法は以下を参考にしてください。
URLの正規化とは、同じ内容をもつページ(完全に一緒、もしくはほとんど似たページ)が異なるURLで表示される場合に、正規のページがどのURLにあたるかを検索エンジンに伝え、評価先を一本化することをいいます。

例えば、URLの末尾に「index.html」がある場合と無い場合で、どちらも同じページが表示されるとき、人間の目から見れば同じページであると判断できますが、検索エンジンからすると、別ページとして認識されます。
複数のURL表記で同じページが表示される状態になっていると、ページ評価が各URLに分散されたり、重複コンテンツとみなされたりする可能性があるため、正規のURLに統一することが大切です。
「index.html」の他にも「www」の有無や「http」・「https」の違い、PCとスマホでURLを出し分けている場合なども該当するため、一度確認してみるとよいでしょう。
正規化する方法は以下の4つです。
詳細や正規化する方法は以下の記事を参考にしてください。
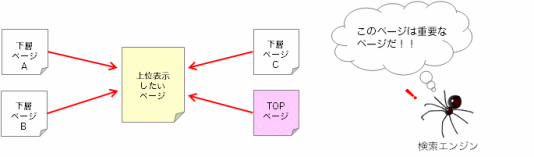
内部リンクとは、ドメインの違う別サイトへつなげる外部リンクと違い、同じドメインサイト内の特定のページに対してつなげるリンクのことをいいます。
先述したパンくずリストと同じように、内部リンクがあることでサイトの回遊性を高められ、ユーザーとクローラーはサイトを巡回しやすくなります。

また、内部リンクを多く集めているページは重要なページとして検索エンジンから評価されやすいため、各ページにどのような内部リンクを設置できるかは考慮しておきましょう。
ただし、むやみやたらに内部リンクをつなげるのもユーザビリティが悪くなるため、特定のページへリンクすることが果たしてユーザーのためになるのかどうかは考える必要があります。
内部リンクを設置するときは以下に注意してください。
内部リンクの種類や設置するときのポイントなどは以下を参考にしてください。
自社サイトのどのページがどのページからリンクを受けているかは、Googleサーチコンソールの「リンク」レポートから確認できます。
どのページがよくリンクを受けているか、あるいは少ないのか、リンクされている数が少ないのであれば、類似ページでリンクをつなげられそうなページはないか、など検討してみましょう。
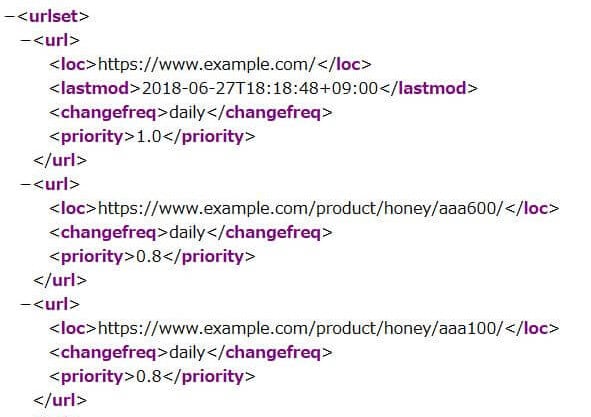
XMLサイトマップとは、サイト構造をGoogleに伝えるためのファイルのことで、ユーザー向けに作られたものとは違い、検索エンジン向けに作られたサイトマップを指します。

▲XMLサイトマップの記述例
クローラーは基本的に、ページひとつひとつを巡回しサイトの構造を把握していますが、それらを一つのファイルにまとめたXMLサイトマップがあることで、より理解が促進されます。
XMLサイトマップはツールを使えば簡単に作成可能です。特にWordPressを使用しているサイトであればXMLサイトマップを自動生成してくれるプラグインもあるので活用しましょう。
XMLサイトマップはサーバーに設置しただけでは効果を発揮しません。robots.txtにXMLサイトマップのURLを記述したり、サーチコンソールを使用してGoogleへ送信することができます。
XMLサイトマップの詳細や記述方法は以下の記事を参考にしてください。
⇒XMLサイトマップ(sitemap.xml)とは?正しい記述方法を徹底解説
自社サイトにXMLサイトマップが設置されているかどうかわからないという方は、サイトURL末尾に「/sitemap.xml」と入力し、検索してみましょう。
もし設置されていれば、多くの場合、いくつものURLが羅列されたページが表示されるはずです。
一方で、404エラーなどが表示された場合は設定できていないため、作成するようにしましょう。(※ファイル名によっては、この方法で確認できないケースもあります)
robots.txtはクロールの指示を行うファイルのことで、クロールしてほしくないページがあれば、robots.txtに記述することでクロールを制御できます。
検索エンジンは世界中に存在するあらゆるサイトを無駄なく効率よくクロールするために、低品質なページの巡回は避け、高品質なページをより多く巡回したいと考えています。
そのため、サイトごとによってもクロールされるページの量がおおよそ決まっていると言われており(クロールバジェット※)、ページ数が数万にも及ぶような大規模サイトは、全ページをクロールしてもらうのは難しくなるでしょう。
※クロールバジェットについては、Googleは公式にこの存在を認めておらず、Web業界で信じられている概念です
そこで、サイト内にクロール不要、あるいは低品質なコンテンツがあった場合に、robots.txtによってクロールをブロックすることによって結果的に、サイト全体の品質を底上げできるようになります。
robots.txtでクロールを制御するとよいコンテンツには以下があります。
robots.txtの詳細や記述方法は以下の記事を参考にしてください。
⇒robots.txt(ロボッツテキスト)とは? 正しい記述方法を徹底解説
robots.txtもXMLサイトマップと同様、サイトURLの末尾に「/robots.txt」と入力し、検索すると、ファイルが表示されます。何に対してクロールをブロックしているか、一度確認してみるとよいでしょう。
構造化データマークアップとは、サイトを構成しているHTML情報を検索エンジンが理解しやすいように分類・意味づけさせることをいいます。
構造化データをマークアップすることによって、検索エンジンはページ内にあるそれぞれのテキストが何について言及された情報なのかを正確に把握できるようになります。
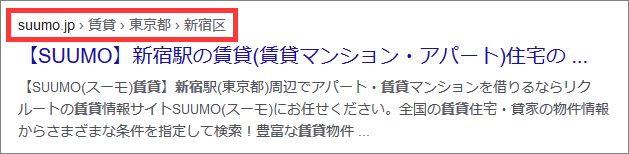
また、検索結果にタイトル文と説明文以外の追加情報としてリッチスニペットが表示される可能性が高くなります。リッチスニペットが表示されればクリック率の向上が期待できるため、サイトと相性が合う構造化データは実装するとよいでしょう。

▲パンくずリストに構造化データをマークアップした例
各ページに構造化データが実装されているか、されているのであれば正しく実装できているかについては、リッチリザルトテストツールで確認できます。もしエラーが確認できた場合は、改善対応が必要です。
構造化データの詳細や記述方法については、以下の記事を参考にしてください。
検索エンジンに正しくインデックスしてもらうためには、HTMLタグを最適化して検索エンジンの理解を助けることが重要です。
インデックスを最適化する施策は以下の6つです。
<title>タグとは、オーガニック検索結果のタイトル文を指定するタグです。
Googleが検索順位を決める上で最も評価している重要なタグの一つであり、必ず対策しておきたいSEO施策です。
<title>タグを設置するときは以下に気をつけましょう。
⇒titleタグ(タイトルタグ)とは?SEOを意識した最適な文字数と記述方法
<descripton>タグは、オーガニック検索結果に表示される説明文を指定するタグです。
タグの中にキーワードを含ませておくと、説明文中のキーワードが太字で表示され、ユーザーの目を引くようになっています。
<descripton>タグはサイトのクリック率を左右するため、<title>タグと同様に必ず対策しておきたいSEO施策です。

設置するときは以下に気をつけましょう。
⇒メタディスクリプションとは?SEO効果ポイント5つと書き方や設定方法
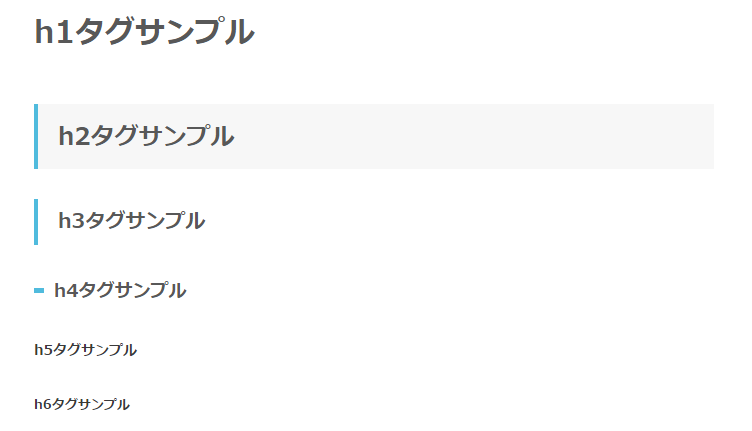
hタグとは、ページの見出しを表すタグです。数字が大きくなるにつれて小さな見出しになるため、コンテンツの文脈にあった見出し階層となるよう、hタグを使用することが大切です。

▲見出しタグの表示例
hタグの中でも特に<h1>タグや<h2>タグは<title>タグ同様、ページの内容をGoogleに伝えるためのシグナルが大きいタグであるため、以下に気をつける必要があります。
稀にサイトのロゴを固定で<h1>に設定しているサイトなどもありますが、ロゴなどの画像情報では検索エンジンへページ内容が伝わりづらいため、ロゴではなくページごとに適切な内容を示したタグを表示できると良いでしょう。
hタグの使い方に関する詳細な記事は以下をご参考ください。
⇒hタグとは?見出しタグ<h1>~<6>のSEOを意識した正しい使い方
imgタグとは、サイトのコンテンツに使用する画像を指定するタグのことで、そのimgタグ内にあるalt属性にはテキストを設定するようにしましょう。
人間であれば、どのような内容の画像なのかが一目でわかりますが、Googleは画像の中身までは理解できないため、altを設定することで画像の内容を伝える必要があります。
alt属性を設置するメリットとしては以下があります。
なお、alt属性はスパム目的に利用された過去があり、キーワードの過度な詰め込みはペナルティの対象となります。
画像の内容以上のテキストや画像にないものをaltテキストとして設置することはやめましょう。設置するときは、わかりやすく・簡潔に表現することが好ましいと言えるでしょう。
<canonical>タグとは、サイト内に重複するページがある場合に正規ページがどのページなのかを検索エンジンに伝え、インデックスするべきページとそうでないページを区別させるタグのことです。
ただし、<canonical>タグはあくまでGoogleにヒントを与えるタグであって命令するものではないため、必ず正規ページが指定したページになるとも限りません。
<canonical>タグを設置するケースは以下のような場合があります。
また、設置するときの留意点も以下にまとめています。
詳細や設置方法については、以下の記事を参考にしてください。
⇒<link rel=”canonical”>タグの使い方とSEOの評価について
canonicalの実装状況はGoogleサーチコンソールの「インデックス作成」>「ページ」レポートから確認できます。
canonicalが実装されているページは「代替ページ(適切な canonical タグあり)」で確認でき、canonicalが実装されておらずGoogleから重複判定されているものは、「重複しています。
ユーザーにより、正規ページとして選択されていません」として表示されるため、該当するページはcanonicalを設置するようにしましょう。
<noindex>タグとは、ページを検索結果に表示させないように指示するタグのことです。低品質なコンテンツや検索結果に表示させたくないページには<noindex>タグを設置することで、サイト全体の質の向上につながります。
先ほど解説したrobots.txtと似ていますが、大きな違いは、クロールされるかどうかです。
robots.txtはそもそもクロールされないようにするためのものですが、<noindex>はクロール自体を制御するものではなく、インデックスをされないようにするためのものです。
<noindex>タグを設置しておくとよいページは以下があります。
なお、<noindex>タグは<nofollow>タグとも混同しやすいため、以下の記事で詳しく解説しています。
⇒noindexとnofollowの違いとSEOでの正しい使い方とは
また、重複ページの対応には<noindex>タグではなく、先ほどご紹介した<canonical>タグを使うようにしましょう。
<noindex>タグは該当ページに関連するすべての評価シグナルが失われますが、<canonical>タグであれば、両方のページのシグナルを正規化された1つのページに統合できるためです。
<noindex>の実装状況はcanonicalと同様に、Googleサーチコンソールの「インデックス作成」>「ページ」レポートから確認でき、「noindex タグによって除外されました」で表示されるURLが該当します。
ユーザビリティを高める施策には以下の4つがあります。

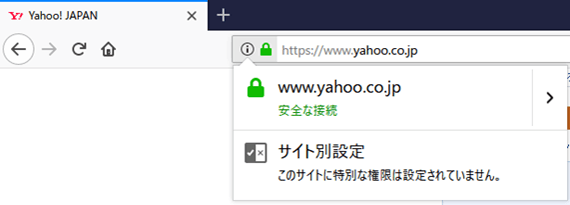
SSL(Secure Sockets Layer)とは、インターネット上でデータを暗号化して送受信させる仕組みのことで、個人情報や機密情報が第三者によってハッキングされるのを防ぎ、安全なやり取りを可能にします。(暗号化することで、URLがhttpからhttpsになることから「https化」とも言われています)
ひと昔前までは、重要な情報のやり取りが行われるページのみSSL化が求められていましたが、現在は全ページが対象の「常時SSL化」が必要です。SSL化をしていないと、Googleは該当ページのアドレスバーに警告を表示するため、ユーザーに敬遠されやすくなるでしょう。
また、SSL化されていないページは安全性の面からサイトの評価が下がり、SEOにもマイナスの影響を与えるため、SSL化は必ず行っておく必要があります。
SSL化を行う方法は以下の記事で解説しているので、参考にしてください。
⇒常時SSL(https化)導入手順・注意点とSSLページのインデックスまでにかかる時間
モバイルフレンドリーとはスマホでサイトを表示したときに、PCで閲覧したときと同じように見やすく、操作しやすいサイトにすることを言います。
スマホの普及によって、ユーザーの検索行動が劇的に変わり、今ではパソコンよりもスマホからの検索割合が世界的に多くなりました。モバイルフレンドリーになっていないサイトはユーザーからもGoogleからも評価を落とすことになるので、必ず対策しておく必要があります。
また、モバイルフレンドリーと似たような言葉でモバイルファーストインデックス(MFI)というものがありますが、MFIとは、検索順位を決定づける対象サイトをPC用サイトからモバイル用サイトに変更することをいいます。
Googleにはパソコン用のGooglebotとスマホ用のGooglebotの2種類が存在し、パソコン用Googlebotはパソコン用ページを、スマホ用Googlebotはスマホ用ページをそれぞれインデックスしていますが、スマホ用Googlebotがインデックスしたサイトがランキング対象として優先されるというわけです。
モバイルフレンドリーとMFIはよく混同されますが、MFIはクロール・インデックスに関連した言葉であるのに対して、モバイルフレンドリーはランキングに関連したものになるため、認識の違いに注意しましょう。
モバイルフレンドリー・MFIに関する対策方法は以下を参考にしてください。
⇒モバイルフレンドリーとは?確認方法や取り組む対策をご紹介
⇒モバイルファーストインデックスとは?移行の確認方法とモバイル対応で順位の影響を回避
自社サイトがモバイルフレンドリーになっているかどうかは、Googleサーチコンソールの「エクスペリエンス」>「モバイルユーザビリティ」から確認できます。
ただし、Googleサーチコンソールのデータは少々ざっくりとした数値であるため、各ページを詳細に調べたい場合は、モバイルフレンドリーテストがオススメです。
ページの表示速度はユーザー体験に関わることなので、可能な限り速くしておくことが重要です。
以下はGoogleが2017年に行ったページ表示速度に関する調査です。
- サイトの読み込みに3秒以上かかる場合、直帰率が32%増加する
- サイトの読み込みに5秒以上かかる場合、直帰率が90%増加する
- サイトの読み込みに10秒以上かかる場合、直帰率が123%増加する
引用元:モバイル ページ速度の新しい業界ベンチマークにどのように対応しているかを調べてください
ページの表示速度はページスピードインサイトというGoogleが無料で提供しているツールを使って調べられます。

このツールはページ速度を採点してくれるだけでなく、どこをどのように直せばよいのかも教えてくれるため、大変おすすめです。
⇒ページスピードインサイト
合計で6つの指標がありますが、コアウェブバイタルと呼ばれる3つの要素が特に重要で、ページエクスペリエンスを測る指標の一つになっています。表示速度が遅いとサイトの評価が下がり、検索順位にも悪影響が及ぶため、改善できるところは対策しておきましょう。
表示速度が遅くなる原因や改善方法については以下記事で詳細に解説しています。
⇒ページ表示速度が遅いとSEOに影響があるのか?改善方法とは?
404エラーは、削除されたページや間違ったURLを入力したときにサーバーから返されるステータスコードです。
404エラー自体がSEOに悪影響をおよぼすことはありませんが、どのような404エラーページを表示するのかについてはGoogleは評価の対象にしています。
何も手を加えていない404ページはユーザーを困惑させてしまう可能性が高く、サイトからの離脱の原因にもなり、ユーザー体験を損ねます。
そのため、404エラーページはオリジナルのものを用意し、ユーザーを別のページへ導いてあげることが重要です。

▲当サイトにおける404エラーページの表示例
404ページの作成時の注意点や詳細な解説は以下を参考にしてください。
⇒404エラー(Not Found)とは? エラーページの原因4つと解決方法と対処法
具体的な施策をご紹介したところで、当社がSEOコンサルティングサービスにて内部施策を行ったお客様事例をご紹介します。
業種:製造機械部品メーカー
行った施策:以下内部施策のみを実施
施策から4か月で対策キーワードにおける順位比率を、以下のとおり上げることができました。本事例のお客様は他社含めコンテンツマーケティングのような新規コンテンツ追加を行う施策は行っておらず、純粋な内部施策の結果です。

傾向として圏外のキーワードが多く100位圏内に入り、内部施策を行うことで正しくインデックスされた成果を見ることができます。
このように、内部施策だけで上位表示を目指すのは、競合の施策状況や昨今の検索エンジンの評価指標が内部施策だけではなくコンテンツの質によるところも大きいため、難しい場面も多いですが、圏外のようなそもそも表示もできていないページにおいて表示されるように対策していくことでWebマーケティングの土台を整えることができます。
サイトの仕様上、実装が難しい項目もいくつかあるかと思いますので、無理なく取り掛かれる内部施策から改善するとよいでしょう。他にもサイトの規模感によって優先度は変わりますので、詳細は当社含めたSEOコンサルティング会社に相談することを推奨します。
サイトの状態を確認できるGoogleサーチコンソールを活用するようにしましょう。
Googleサーチコンソールを使えば、サイトの流入クエリ・掲載順位・クリック率といった検索パフォーマンスや、「ユーザビリティを高める4つの内部施策」でご紹介してきた指標の対策具合について確認できるため、課題の発見に役立ちます。
他にも、Webサイトをクロールし、その内部状況を抽出してくれるツールを使用するのもオススメです。
しかし、そういったツールは基本的に有料となりますので、拡張機能を使用するのもよいでしょう。例えば「SEO META 1 COPY」という拡張機能は、ページごとに本記事でご紹介してきたような重要なタグや構造化データ、ページ表示速度などを提示してくれます。
改善する項目や規模によって異なりますが、上述した事例の通り当社の提案で内部施策の問題をクリアしたサイトの流入数の多くが流入数を増やしております。
課題の程度にもよりますが、流入数が下がり続けたり、検索結果に表示されないリスクがあります。
今回は、実施しておきたいSEO内部施策を16個に絞って解説してきました。
外部施策やコンテンツ施策と違ってテクニカルな内容が多いため、実際には何をどの順番からどのように改善していけばよいのかわからない方も多くいらっしゃるかと思います。
そんなときはホワイトハットSEOを主軸においた内部施策に強みがあるディーエムソリューションズまで、お気軽にご相談ください。
26年間培ってきた実績と、90%以上の継続率を誇る当社がサイトに合わせた最適なソリューションをご提案します。
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事は、The Moz Blogに掲載された以下の記事を日本語訳したものです。 原文:「The New Link Building Su…
Googleは、自分たちの使命を「世界中の情報を整理し、世界中の人がアクセスできて使えるようにすること」とし、ユーザーが求めている情報を検索…
302リダイレクトは、サイトのメンテナンスなど一時的な転送に使われる処理です。永久的な転送を意味する301リダイレクトとは分けて使われるべき…
昨今、スマートフォンの普及率が高まり、人々の生活においてインターネットで情報を得るという行動が当たり前になりつつあります。 ウェブサイトは、…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



