
titleタグ(タイトルタグ)とは、ページタイトルを示唆するHTMLタグの一種で、タイトル文は<title>と</title>で囲います。検索結果の表示だけでなく、検索順位に影響するのでSEOで重要な設定項目と言えます。
「検索結果にターゲットキーワードでなかなか上位表示ができない…」や「titleタグの設定がうまくできない…」など悩んでいる方もいるのではないでしょうか?
実は、titleタグの設定は、SEO対策の中で特に重要な設定になり、検索順位やサイトへの流入に大きく影響します。
そこで、今回はそもそものtitleタグについて、SEOにおけるtitleタグのテクニックについてご紹介をします。
titleタグとは、HTMLタグの一種で、その名の通り、サイトやページにタイトル(題名)をつけるためのタグのことです。
titleタグに設定された内容は、様々な所で使われます。
例えば、ページを開いている時に、以下のようにブラウザのタブに表示されます。

また、サイトやページをブックマークをした際のデフォルトの名称に反映されます。

さらに、SNS等でURLを共有した時にも、titleタグの内容が使われます。

このようにtitleタグに設定した内容は、サイトをこれから訪れるユーザーも、既に訪れたユーザーも目にする、ページの内容を端的に表すものということになります。
titleタグの設定、記述方法はとても簡単です。
HTMLソースコード上のheadタグの中に、以下のように<title></title>で囲んで記述をするだけで、titleタグを設定できます。
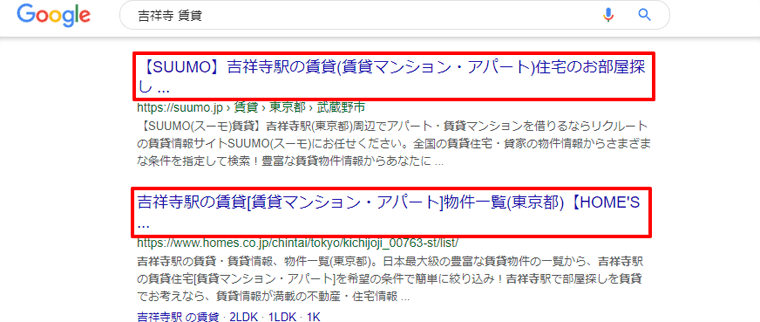
titleタグに設定した内容は、検索エンジンの検索結果上にも使用されています。
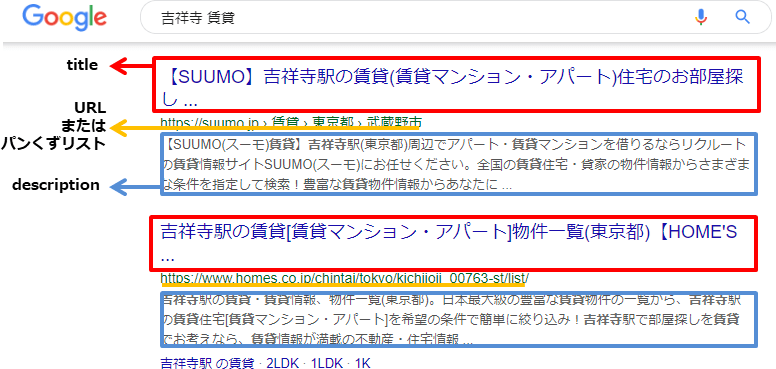
赤枠の部分が、各ページに設定されているtitleタグの内容です。

Googleの検索結果は、基本的に下記の3つの構成で表示されます。

titleタグの内容は検索結果上では一番文字が大きく目立つ表示方法になっています。
その他の部分の表示や設定方法については、以下の記事を参考ください。
先ほどお伝えしたとおり、titleタグの内容は検索結果上で一番大きく表示されます。ユーザーの目に止まりやすく、ページの内容を端的に表わしているものとして、ユーザーが検索結果上でどのページにアクセスするかを決める時にtitleタグの内容は特に重要な判断基準となります。
そのため、このtitleタグの内容を設定する時は、ページの内容を明確に、わかりやすく表現し、訴求したい内容をしっかりと盛り込むことが重要です。そうすることで、ユーザーの目を引くことができ、クリックされやすくすることができます。
検索結果上でユーザーがクリックする判断基準になるのと合わせて、titleタグは検索エンジンが検索結果の自然検索の順位を決めるための判断基準の一つにもなっています。
GoogleがWEB上で提供している「検索エンジン最適化(SEO)スターター ガイド」では、以下のように、Googleにサイト、ページのコンテンツ内容を伝えるためにtitleタグが重要であることを記載しています。
Google(とユーザー)がコンテンツを理解できるようにする
(一部省略)
各ページに固有の正確なタイトルを付ける
<title>タグはユーザーと検索エンジンの両方にページの内容を伝えるものです。<title>タグは HTML ドキュメントの<head>要素内に配置する必要があります。サイトの各ページに固有のタイトルを付けてください。
引用元:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
titleタグにキーワードを盛り込むことで、そのキーワードの自然検索の順位は変わることは多々見受けられます。
もちろんページの内容に沿ったタイトルである必要があり、単純にキーワードを盛り込むだけでは効果があるとは言えませんが、titleタグにキーワードが含まれているのといないとでは、順位が大きく変わることはよくあることです。
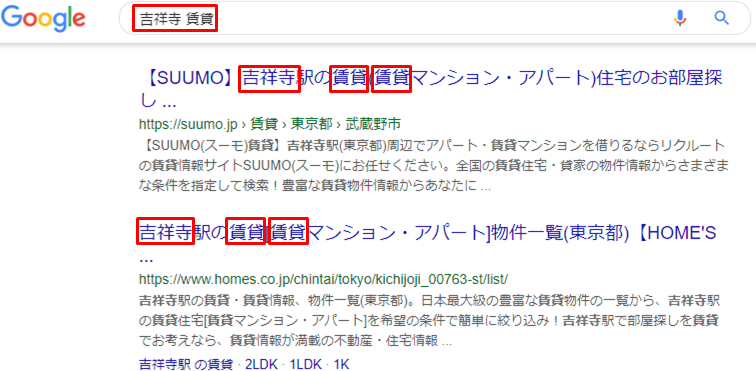
先程の「吉祥寺 賃貸」というキーワードでの検索結果も、上位表示しているページのタイトルには「吉祥寺」と「賃貸」が含まれています。このように、検索するキーワードとtitleタグの内容は非常に強い結びつきがあります。

それでは、検索エンジンにに効果的なtitleタグを設定するためのポイントをGoogleの公式アドバイスも参照しつつ、ご紹介します。
そのページが何を紹介しているのか、何について書いているのか、タイトルを読んだだけで理解できる内容にするようにしましょう。これは、ユーザーが検索結果上でクリックするページを選ぶ際にも重要なポイントです。
Googleは公式ヘルプで以下のようにアドバイスしています。
ページのコンテンツについて正確に記述する
読みやすく、ページのコンテンツの主題が効果的に伝わるタイトルを選びます。
避けるべき方法:
- ページのコンテンツと関連のないタイトルを選ぶ。
- 「無題」や「新しいページ 1」など、デフォルトのタイトルやあいまいなタイトルを使用する。
引用元:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
具体的でわかりやすいページタイトルを付ける。ホームページに「ホーム」、特定の人物のプロフィールのページに「プロフィール」のような曖昧なタイトルは付けないようにしてください。また、不必要に長いものや無駄な情報が含まれるものも避けてください。検索結果にタイトルが表示されたときに、その一部しか表示されなくなります。
引用元:検索結果に効果的なタイトルとスニペットを作成する – Search Console ヘルプ
各ページ、それぞれの内容を簡潔に、ページ毎に別々の内容を設定することを心がけましょう。
先程も述べた通り、Googleがページの内容を理解する際に、titleタグの内容は非常に重要です。titleタグが同じページがたくさんあると、Googleはそれぞれのページの内容の違いを理解しずらくなります。ページのURL毎に異なるtitleタグになるようにしましょう。
Googleは公式 ヘルプ で以下のようにアドバイスしています。
各ページに固有のタイトルを付ける
サイトのページごとに固有のタイトルを付けるのが理想的です。そうすることで、サイト上の各ページの違いを Google が認識しやすくなります。サイトで別個のモバイルページを使用している場合は、モバイル版にも適切なタイトルを使用してください。
引用元:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
同じタイトルや定型文を使用したタイトルは避ける。サイトのそれぞれのページに異なる具体的なタイトルを付けることが重要です。
引用元:検索結果に効果的なタイトルとスニペットを作成する – Search Console ヘルプ
titleタグを設定する上で、文字数はとても重要です。
Googleも避けるべきタイトルタグの設定方法として、「ユーザーにとって役立たない極端に長いタイトルを使用する」を例にあげています。
文字数ですが、Googleが公式に情報を公開していませんが、30文字前後が適切な長さと言われています。
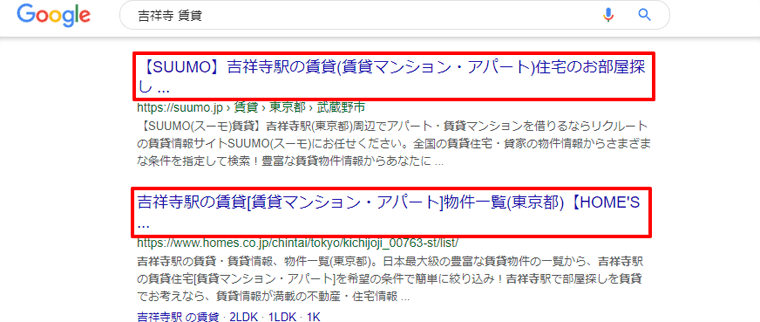
理由は、Googleの検索結果に表示される文字数です。Googleの検索結果に表示される文字数は限られており、先程述べた30文字前後となっています。それ以上の文字数をtitleタグに設定していると、以下のように途中で切れて「…」となってしまう場合があります。

上記の検索結果では35、36文字以降が省略されています。検索結果に表示される文字数は変わる可能性もあるため、今後はもっと長くなる可能性も、もっと短くなる可能性もあります。
また、スマホの検索結果の場合はPCの検索結果よりももっと長く表示されることがあります。以下は、上記PCの検索結果と同じタイトルですが、PCよりも10文字ほど多く表示されています。

スマホの文字数に合わせて長く設定するという方法ももちろんあります。PCとスマホでURLが異なる場合は、デバイスに合わせてtitleタグを設定する、というのも手間ではありますが、手段のうちの一つでしょう。
そういった使い分けなどの判断が難しい方は、30文字前後を目安に設定してみてください。
ユーザーや検索エンジンの目を引くために、キーワードを盛り込んでしまいがちですが、ページの内容と関係のない内容を記載することは避けるべきです。
スカートの商品ページなのに、「スカート、パンツ、バッグの通販」という風に記載してしまうと、何が主題なのかわかりづらくなり、逆にスカートの情報が少ないとユーザーにも検索エンジンにも思われてしまう可能性があります。
また、ユーザーが検索結果からタイトルを見てサイトを訪れた時に、タイトルの内容で想像した通りのページ内容でなければ、サイトからすぐに離脱してしまうでしょう。
Googleは公式 ヘルプ で以下のようにアドバイスしています。
たとえば「<バンド名> – 動画、歌詞、ポスター、アルバム、レビュー、コンサートを見る」では、タイトルから各ページの情報があまり伝わってきません。1 つの解決策としては、タイトルを大幅に変更し、ページの実際のコンテンツを反映させるという手段が考えられます。前述の例で言えば、「動画」「歌詞」などの単語を含めるのは、そのページに動画や歌詞が含まれている場合のみにします。
引用元:検索結果に効果的なタイトルとスニペットを作成する – Search Console ヘルプ
タイトルをつけるページで上位表示させたいキーワードは、なるべく先頭の方に記載しましょう。すぐに読まれる場所、目立つ場所にキーワードを設定することで、ユーザーにも検索エンジンにもそのキーワードがページにおいて重要であることを伝えることができます。
また、後ろの方に記載すると、文字数が多く切れた時に見えなくなってしまう危険性もあります。
ただし、キーワードの盛り込みすぎはスパム行為とみなされる可能性があるので、欲張りすぎには注意が必要です。Googleは公式で以下のようにアドバイスしています。
キーワードを詰め込んだようなタイトルは避ける。タイトルに具体的なキーワードをいくつか含めると効果的な場合もありますが、同じ語句を何度も繰り返しても無意味なだけです。「Foobar, foo bar, foobars, foo bars」のようなタイトルはユーザーの利便性を下げるものであり、このようなキーワードの乱用は Google やユーザーから不正行為と見なされる可能性があります。
引用元:検索結果に効果的なタイトルとスニペットを作成する – Search Console ヘルプ
通販サイトでスカートの商品ページにtitleを設定する場合、「スカートの通販」というタイトルにすれば、確かにページの内容は表現できています。
しかし、このままではどこが販売しているのかわかりません。どこが販売しているのかわからない通販サイトをユーザーは見に来るでしょうか。そのため、どのページにも、共通してサイト名または会社名を入れることは、「誰のサイトか」を伝えるためにとても重要です。
サイト名や会社名は、どのページにも末尾に、 ハイフンやコロン、パイプなどで区切って表記するようにしましょう。
例として、ZOZOTOWNのスカートの通販ページのタイトルは以下のようになっています。
Googleは公式 ヘルプ で以下のようにアドバイスしています。
ホームページのタイトルは、サイトの情報を追加するのに適した場所です(例: 「ExampleSocialSite、人と人が交流する場所」)。しかし、すべてのページのタイトルにこのテキストを表示させると、わかりづらくなってしまいます。また、同じクエリに対して検索結果に同じサイトのページが複数表示された場合、特に煩わしく見えます。そんなときは次の例のように、各ページタイトルの冒頭か末尾にサイト名だけを入れ、ハイフンやコロン、パイプなどでタイトルの残り部分と区切ってみてください。
<title>ExampleSocialSite: 新しいアカウントの登録</title>
引用元:検索結果に効果的なタイトルとスニペットを作成する – Search Console ヘルプ
上記の作成ポイントでtitleを作っても、上位表示しなかったり、サイトの流入が増えなかったりすることもあります。
もちろんページのコンテンツ内容など、他のことが要因かもしれませんが、そんな時は以下のことを意識して、titleタグの再設計をしてみてください。
上位表示したいキーワードで検索してみて、上位表示しているサイトのタイトルを見てみましょう。上位表示されているサイトは、titleタグを適切に設定しているからこそ、評価されて上位表示しています。
検索エンジンは「共起語」と呼ばれる、検索したキーワードだけでなく、そのキーワードに関連する単語を含んでいることも評価しています。上位表示しているサイトが、どのページにどんなキーワードを盛り込み、どんな共起語や関連語を使っているかは、とても参考になります。
また、既に自分のサイトが上位表示している場合は、他に上位表示しているサイトのタイトルと見比べてみるのも重要です。他と比べて、ユーザーが検索結果に並んでいるタイトルの一覧から、あなたのサイトを見たくなるような内容になっているでしょうか。他のサイトと同じような内容しかなさそう、と思われないように自分のサイト独自の情報をタイトルに盛り込むことも重要です。
Search Consoleでは、Webサイトの下記のような情報を得ることができます。
データを見ると、検索したユーザーがどういったキーワードと掛け合わせて検索してアクセスしているかという発見や、もともとターゲットにしていたキーワードと、実は違うキーワードで上位表示していた、というような発見があります。
Search Consoleで、実際にどんなキーワードで上位表示しているのかを参考にしながら、タイトルを修正することはとても有効な手段です。
タイトルに使ったキーワードが、実はあまり一般的ではなく、検索される回数がそもそも少なかったり、クリックされずらかったりする可能性もあります。
GoogleキーワードプランナーやGoogleトレンドで、使いたいキーワードの別の表現や、一緒に使われている単語がどういったものかを調べてみるのも重要です。
ご紹介した方法で、例えば「幼児服 通販」でタイトルを設定していても、実は「幼児」より「子供」「ベビー」という表現の方が検索されていたり、「ファッション」「おしゃれ」「かわいい」いう言葉が使われていたり、といった発見があり、改善に繋げることができます。
titleタグとは、headタグに設置する記事のタイトルを指定するために使われるタグです。一方、h1タグはHTMLファイルの見出しタグ「hタグ」の中で最上位に位置するHTMLタグのことです。この2つの違いはHTMLを書く場所やユーザーからの見え方が違います。それぞれに指定する文章は同じになるケースは多く、同じでも問題ありません。
まったく同一でなければならない、ということはありませんが、同じような内容である方が適切と言えるでしょう。タイトルを見てアクセスしたユーザーがページ上でタイトルと違う言葉や表現を使われたりしていると、異なる内容と思わせてしまい、混乱する可能性もあります。
その上で、下記のようにそれぞれの役割を意識して設定ことも重要です。
|
タグ
|
役割
|
|---|---|
| title | ページをアクセスする前に見るもの |
| h1 | ページをアクセスしたユーザーが見るもの |
先程、titleタグにはサイト名を共通でいれたほうが良い、とお伝えしましたが、ページの上部にサイトのロゴやサイト名が別で記載されていれば、h1には記載はなくてもいいでしょう。
単純に別にする、同じにする、と考えず、titleとh1が意味するところをしっかりと理解し、ページの内容に合わせた設計をすることが大切です。
重複させてしまうこと=スパム行為ということにはなりません。Googleは、ユニークにすることが「理想的」という表現をしています。また、検索エンジンに読み込ませないページであれば、評価対象にはならないので、そういったページ群は重複しても問題はないと言えるでしょう。(もちろん、ユーザーがブックマークや共有をするようなページであればユーザーのためにはユニーク化したほうがいいです。)全部は工数や技術上難しい、ということであれば、検索結果に表示させたいページだけに絞って設定をする、というのも一つの手です。
設定したtitleタグとは異なるタイトルが検索結果に表示されていることは、意外と多い現象です。文字数の見直しや同じキーワードが含まれていないか、ページのタイトルにふさわしい内容かどうかを見直しましょう。
Googleはこの異なる現象について、公式ヘルプで以下のように記載しています。
検索結果のタイトルがページの <title>タグと異なることがある理由
ある検索結果でタイトルに関する問題のいずれかが検出された場合は、アンカー、ページ上のテキストなどを基に、Google がより良いと考えられるタイトルを自動的に生成することがあります。
引用元:検索結果に効果的なタイトルとスニペットを作成する – Search Console ヘルプ
主に設定されているtitleタグが以下のような場合に、titleタグと異なる内容になることが多いです。
こういった場合は、アンカーテキストの情報やページ上のテキストを使って、Googleがタイトルタグを修正します。
上記を改善することで、修正される場合もありますが、それでも直らない、かつ不適切なタイトルになっていると思った場合には、ウェブマスター ヘルプ フォーラムに問い合わせてみるという方法もあります。
titleタグはユーザーがどんなサイトか把握するための情報であり、どのサイトにアクセスするかを決める重要な判断基準になります。上位表示されているサイトを参考にしたり、どんなキーワードでユーザーは検索しているかをを調査することが有効です。もしtitleタグの設定でお悩みの場合は当社のSEOコンサルティングサービスにご相談ください。
titleタグはSEOでも、SEO以外でも、ページにアクセスしてもらうために非常に重要な情報源です。
SEO面も意識しつつ、ユーザーの目にも触れることを忘れずに、キーワード設計をしながら設定をしてみてください。
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
「WEBサイトの流入が増えない」「狙っているキーワードでの検索順位がなかなか上がらない」といったSEOに関する悩みを抱えているが、「原因が何…
日々進化し続けるGoogleのアルゴリズムに対し、最適化を図るSEO(Search Engine Optimization)もこれまでにいく…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



