
サイトマップとは、「Webサイトの地図」のことで、サイト全体のページ構成を記述しています。サイトマップには、大きく2種類が存在しており、サイトマップがあることで検索ユーザーと検索エンジンの両方に「Webサイトには、どのようなページが存在するのか」を分かりやすく伝えることができます。
今回は2種類のサイトマップについて、それぞれの役割の違いと効率的・SEOに効果的な作り方をご紹介します。
目次
サイトマップは、Webサイトのコンテンツを俯瞰してみることができる、あるいは一覧で表示されたページです。いわばサイト全体の見取り図ともいえます。サイトマップを通して、ユーザーや検索エンジンにサイトの全容を把握させる効果を見込めます。
サイトマップには、「HTMLで作られたサイトマップ」と「XMLで作られたサイトマップ」という2種類が存在します。
この2つのサイトマップの役割の違いを理解し、それぞれを適切に作成・運営管理することが、SEOで重要です。
HTMLサイトマップとは、HTMLで記述されたサイトマップのことです。XMLのサイトマップの存在を知らないユーザーが目にするのが、このHTMLサイトマップです。
たくさんのコンテンツが存在している場合や、カテゴリが多岐に及んでいる場合などは、サイトマップを使って分かりやすくコンテンツを整理しておくことで、ユーザーが目的のコンテンツにたどり着きやすくなります。
HTMLサイトマップの役割は、Webサイトを訪問したユーザーのユーザービリティを楮油させることです。コンテンツをリスト形式で整理して表示することで、ユーザーが探しているコンテンツにスムーズにたどり着けるように支援します。
サイトマップがあれば、ユーザーが目的の記事以外にも気になった記事へと回遊することも想定でき、Webサイトの回遊を促すことに期待ができます。
HTMLサイトマップはクローラー(※)に対しても良い影響を与えます。HTMLサイトマップをクロールすることで内部リンクが増えます。
また、サイトの作りが構造上見つけづらいページもクローラーが見つけやすくする効果も見込めます。
※クロール処理について補足:検索エンジンは、「クローラー」というロボットが読み取ったインターネット上の情報をまとめ、必要に応じて提供する仕組みです。クローラーがWebサイトを巡回することで、そのサイトは検索エンジンに登録され、ユーザーの検索キーワードに応じて検索結果画面に表示されることになります。クローラーがWebサイトの情報を読み取ることを「クロールする」と言います。
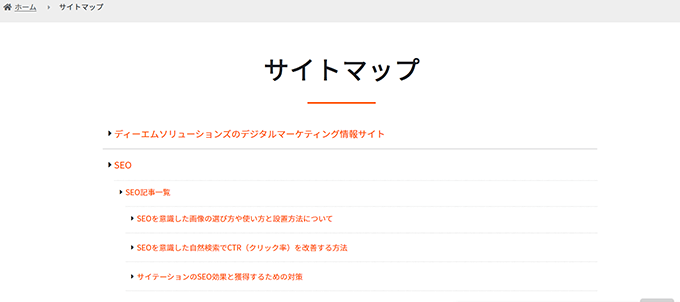
HTMLサイトマップは、コンテンツをカテゴリごとにリストで分け、一覧表示するのが一般的な作り方です。
一例として、当社のサイトマップをご紹介します(https://digital-marketing.jp/sitemap/)。

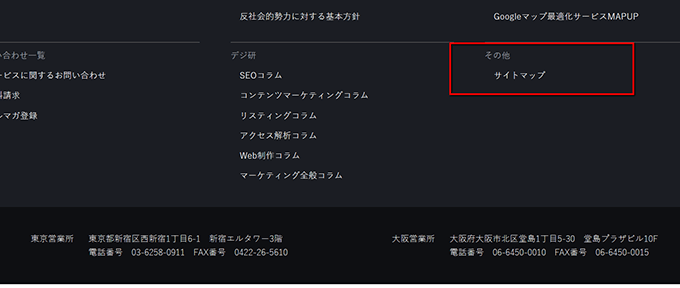
サイトマップは「迷っているユーザーがすぐにたどり着ける必要がある」ものなので、導線も分かりやすく設置することが必要です。当社の場合は、ヘッダーとフッターにそれぞれサイトマップへのリンクを準備しています。


HTMLサイトマップを作成する方法は、
の2つです。
サイトマップ用のファイルを作成し、見出しタグとリストタグ、aタグを使いながら記事の一覧を作成していきます。新しいコンテンツを作成するたびに追加する必要があるため、維持や更新の管理が非常に大変です。
人の手で作業をするので、時間がかかる上にミスも起こりがちです。作成側としてはあまり確認することのないページなので、もしミスが有ったとしても気が付かず、放置されてしまう可能性があります。もし、間違った状態で放置されてしまうと、サイトマップを使うユーザーの信頼感を損なってしまい、印象を悪くするかもしれません。
サイトマップ自体はあまりデザインに凝る必要も無く、コピペでも作成できるシンプルな内容です。ですが、サイトコンテンツに更新や追加があるたびに作業が発生するので、できれば②の方法を使って自動化することをおすすめします。手動で作成していた時間が節約できれば、その分サイト全体の戦略を考えたり、コンテンツを作成したりという有用な時間に当てることができます。
WordPressを使ってWebサイトを構築している場合、プラグインを使って自動でHTMLサイトマップを出力することができます。Wordpressでサイトマップを作る上で、おすすめのプラグインは「PS Auto Sitemap」です。以下、プラグインを使う場合のかんたんな作業方法についてご紹介します。
1.プラグインをインストールし、有効化する
Wordpress管理画面の「プラグイン」から「PS Auto Sitemap」をインストールし、有効化します。
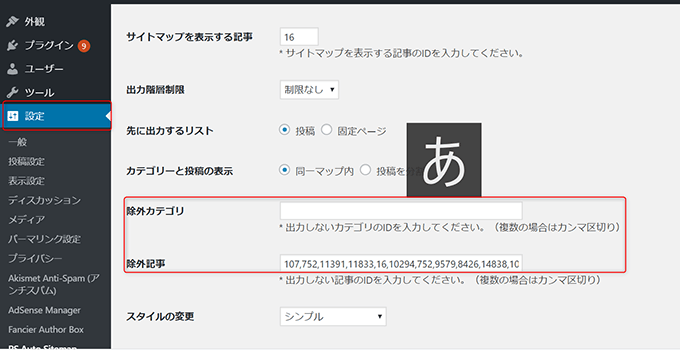
2.サイトマップの設定をする

インストールすると管理画面にサイトマップ用のメニューが表示されるので、クリックします。設定画面から、サイトマップから除外するカテゴリやページなどを設定します。設定後、ショートコードが表示されるので、控えておきましょう。
※サイトマップというとすべてのページの一覧が必要に思えますが、HTMLサイトマップの役割は「ユーザーが目的のコンテンツにたどりつけるようにすること」です。お問い合わせ後のサンクスページやエラーページなど、「ユーザーがわざわざ見る必要がないページ」については除外するのも、ユーザービリティの観点からは重要です。
3.サイトマップ用のページを作る
固定ページを作成し、サイトマップ用のタイトル・パーマリンク設定をします。
4.ショートコードを入力し、公開
2で作成したショートコードをエディタ内に記入し、公開します。
XMLサイトマップとは、検索エンジンにサイトの構造や公開したページを検索エンジンに伝えるためのサイトマップです。XMLというタグで記述するマークアップする言語で書かれ、ファイル形式は「.xml」です。存在をご存じない方もいるかもしれませんが、適切に作成し、Google Search Consoleに登録することで、SEO効果が見込めます。
XMLサイトマップの役割は、検索エンジンにサイトの構造や更新情報を分かりやすく伝えることです。SEOの観点からXMLサイトマップの役割を見ると、以下の2点に集約されます。
XMLサイトマップには、Webサイト内のページURLや更新日、更新頻度などの情報を記述することができます。この情報を正しく検索エンジンに伝えることで、検索エンジンは効率的にクローラーでサイト内を巡回することができます。クロール処理を促すことは、それだけ新しい情報(更新情報)が検索エンジンに認知されるスピートが速くなるということです。結果として、更新情報が検索エンジンにインデックスされ、ユーザーの流入が始まるまでの時間が短縮できます。
「毎日新しい記事をアップしているのに、検索エンジンで調べてみてもヒットしない…。これでは、誰もこの記事を探せないのではないか?」ということで悩んだ経験はありませんか。アクセスが増えないのにはさまざまな原因が考えられますが、その原因の一つが「新しい記事をクロールできていない」ことかもしれません。クロールされていなければ、検索エンジンに認知されていないので、その記事が検索結果に表示されることはないのです。
XMLサイトマップは、検索エンジンがWebサイトの存在を認識する(クロールする)のを手助けします。XMLサイトマップに新しい記事URLを記載すると、XMLサイトマップ更新情報を基に新しい記事をクロールします。
特に新しいページを追加した場合や、公開したてのサイトがクローラーに巡回してほしいページを伝えるのは、XMLサイトマップの適切な設置は重要な施策です。これを設置すれば検索順位が上がるというわけではありませんが、サイトが検索エンジンに登録されるスピードを速めることができます。
XMLサイトマップを作成する方法は、
の2つです。
Googleが推奨するXMLサイトマップの記述方法として、以下のコードが挙げられています。
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.example.com/</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
(引用:https://www.sitemaps.org/protocol.html)
必ず記載するのが、<urlset>(全体を囲むタグ)、<url>(各URLを囲むタグ)、<loc>(ページのURL)です。
これに加え、<lastmod>(最終更新日)、<changefreq>(更新頻度)、<priority>(優先度・0.0~1.0で設定できる)を任意で記載することができます。
手動で記載する際は、上記コードを参考にしてください。
あまり複雑な記述ではありませんが、全てを網羅しようとすると手間がかかります。サイトマップを自動で生成してくれるツール「sitemap.xml Editor」もあるので、こういった便利ツールを使うのも良いでしょう。
WordPressで構築しているサイトの場合、プラグインを使えるので便利です。おすすめのプラグインは「Google XML Sitemaps」。これをインストールして有効化し、XMLサイトマップを出力します。
有効化した後、記事を投稿するとsitemap.xmlが自動生成される仕組みです。記事の更新があると、プラグインが自動でサイトマップを更新してくれます。Googleの推奨する形式で記述されるサイトマップなので、SEOの観点からも安心です。自分で記述してミスをする心配もありません。Wordpressを使っている場合は、このプラグインを活用してください。
XMLサイトマップ(sitemap.xml)の記述方法については、以下のページでも詳しく紹介しています。あわせてご確認ください。
手動で作成しても、Wordpressのプラグインを使って作成しても、サイトマップは作成して終わりではありません。「Google Search Consoleへの登録」「Robots.txtへの追記」を行いましょう。
サイトマップを作成したら、Google Search Consoleに登録する必要があります。サイトマップをGoogleに伝えることで、検索エンジンにコンテンツをより早く認識してもらいやすくなるのです。
Googleのアカウントがあれば、GoogleSearch Consoleには無料でログインできるので、作成したサイトマップを忘れずに登録しておきましょう。
Google Search Consoleにログインしたら、左のメニューの中に「サイトマップ」が表示されているのでそれをクリックします。新しいサイトマップの追加のところに「sitemap.xml」を入力し、送信をクリック。送信されたサイトマップに「成功」と表示されたら完了です。

robots.txtは、検索エンジンの巡回を指示するファイルです。クローラーは、robotst.txtを最初に読み込んで、クロールすべきページとクロールすべきでないページを確認し、効率的にサイトを見ています。
robots.txtに次のように記述することで、検索エンジンにsitemap.xmlの場所を知らせることができ、サイトマップを効率的にクロールしてもらえます。
以上2点を忘れずに対応しておきましょう。
ここまで、HTMLサイトマップとXMLサイトマップ、両方の役割や作成方法についてご紹介してきました。サイトマップは、一度作成したら終わりというものではなく、定期的に更新する必要があります。
もし、サイトマップの管理をせずに放置していると、以下のデメリットにつながってしまいます。
「新しく追加された記事がサイトマップに載っていない」「すでに削除された記事がサイトマップに記載されていて、クリックしたのにエラーになってしまう」という状態になりかねません。こうなると、逆にユーザーにとって使いにくいだけのサイトマップになってしまい、信頼性を損ないます。
いつまでもサイトマップが最新の状態にならなければ、迅速なクロールが見込めません。結果として「いつまでも新しい記事が検索エンジンからアクセスされない」という状況になる可能性があります。また、すでに存在しないリンクがXMLサイトマップ上にあると、検索エンジンのロボットが存在しないページをクロールすることになり、効率的なクロールが行われません。内容が古いとSEOに悪影響を及ぼしますので、クローラビリティの観点からも最新に保つほうが望ましいです。
上記を避けるためにも、記事の追加や更新が発生するサイトの場合は、定期的にサイトマップを更新するフローを作りましょう。大幅にサイトに追加がない場合(コーポレートサイトなど)は、どこか更新するたびにサイトマップもあわせて修正、という形でも良いです。
いずれにせよ、サイトマップを常に適切な形で運用することの重要性を理解し、作業フローを見直してください。
サイトマップは、それ自体がSEOの結果を大きく左右するものではありませんが、ユーザーのため、検索エンジンへの登録のためという観点から考えると、正しく設定しておきたいページです。
Webサイトコンテンツの内容からはどうしても離れてしまうので、作業の優先度を低く考えてしまいがちですが、「ユーザーにとって使いやすいサイトになる」「検索エンジンにページが認識されるスピードが早まる」というメリットを理解し、常に最新のサイトマップが更新される体制を整えましょう。
新年あけましておめでとうございます! あっという間に2021年が終わり、2022年になりました。 日々進化していくWebマーケティング業界で…
Webサイトを運営しているならば、ぜひとも取り組んでおきたいSEO対策。 しかし難易度は決して簡単ではなく、何をどうしたらよいのかわからない…
サイト運営する上で、注意しなければいけないのがGoogleペナルティです。 Webサイトの流入が急に減った…そんな時、実はGoogleからペ…
Googleへのサイト登録は新しくWebサイトを作った時に必須の作業です。新しくWebサイトを作成しただけでは、検索エンジンの検索結果には表…
PV(ページビュー)数とは、ページがブラウザで読み込まれる(再読み込みも含む)度にカウントする指標のことを言います。一人のユーザーが100回…
Googleアナリティクスのユニークユーザーとは、サイトに特定回数訪れた人を1度しかカウントしない数のことを言います。例えば、会社で見たサイ…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



