
Webp(ウェッピー)はgoogleの開発した画像フォーマットで優れた圧縮とサイズ縮小を実現します。webp画像でページ表示速度を高めて、ユーザビリティとSEO効果に期待ができます。今は多くのブラウザでwebp形式がサポートしているので、画像採用するサイトも増えてきました。
今回ご紹介するのは、Googleが開発している新しい画像フォーマット「Webp」です。Web上で使える画像フォーマットにはさまざまな種類がありますが、その中でもファイルサイズの軽量化に秀でていて、サイト上の画像をWebp化するだけでも表示速度の向上が見込めます。
この記事では、「Webpについて名前だけは分かるがどうやって対応していけばいいか分からない」という担当者や、「そもそも画像形式について意識したことがなかった」という担当者に向けて、これからのスタンダートとなり得る画像形式「Webp」について解説します。具体的な変換方法も紹介しますので、試してみてください。
目次
「Webp(ウェッピー)」とは、Googleが新たに開発している画像フォーマットで、ファイルの拡張子は「.webp」となっています。JPEGやPNGよりファイルが軽く表示速度の短縮に期待ができる静止画像フォーマットです。JPEGやPNGに比べると、25~35%サイズを小さくすることができます。
ページ読み込み時のトラフィック量を減らし、表示速度を早めることを目的として開発されており、画像の圧縮効果に期待が持てます。
Webpを理解し、画像圧縮がなぜ必要かを理解するために、まずは「画像圧縮とは何なのか」ということについて触れます。
そもそも「画像圧縮」とは、画像のファイルサイズを小さくする工程のことを指します。画像圧縮にはファイルサイズを軽くすることで、サーバー上の負荷軽減やページ表示速度が早くなることでユーザーのストレス軽減効果が見込めます。
また、表示速度は検索結果の順位決めを行うアルゴリズムの評価指標の1つになっているので、検索結果の上位表示を図るSEOでも良い効果が見込めます。画像圧縮で容量を軽くすることは、SEO観点からも必須の工程と言えます。
Webpの圧縮形式はJPGと同じ非可逆圧縮にあたりますが、「非可逆圧縮でもアルファチャンネルが使える」という大きな特徴があります。アルファチャンネルが使えるというのは、PNGのように背景の透過ができるということ。さらに、GIFのようにアニメーションもサポートしている多機能な画像形式です。
画像フォーマットをWebp形式にすると、大きく2つのメリットが得られます。
Webpのメリットは、画像のファイル形式を軽量化できることです。Googleの公式ドキュメントによると、PNGより26%、JPEGより25-34%圧縮した形で画像を扱うことができます。
参考:Google公式「A new image format for the Web」
単に軽量化するだけでなく、先述の通り画像の透過もでき、アニメーションにも対応しているなど機能も十分です。
GIFやPNGは透過した画像にも対応した可逆圧縮ですが、その分圧縮率が低くなるというデメリットがありました。その点、Webpは透過に対応しながらも圧縮率の高い非可逆圧縮という点が強みです。
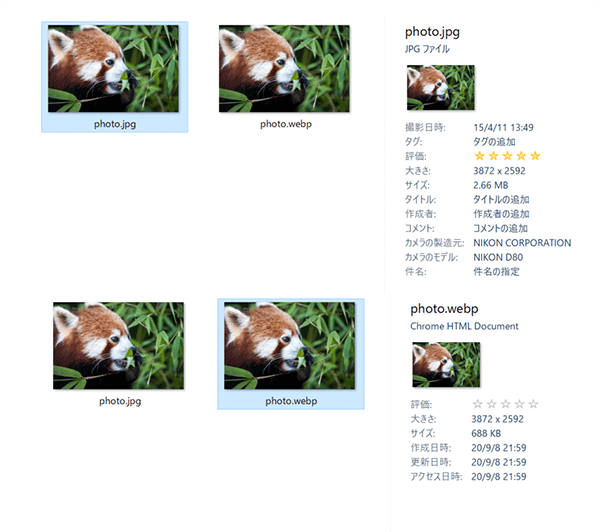
jpgファイルとwebpファイルに違いはあるでしょうか。以下のファイルで比較してみて頂ければと存じます。

上記は画像変換ツール(Squoosh)で変換したjpgとwebpファイルです。ファイルサイズは75%軽量化したものの、見た目では全く違いがわかりません。
画像ファイルサイズが小さくなったことで、Webサイトの表示速度が早くなる効果が見込め、ページが軽くなり読み込み速度が上がります。すると、ユーザーの使い勝手も上がります。一般的なユーザーはさまざまなWebサイトをザッピングしながら見るので、読み込みに時間がかかるサイトはストレスとなり、すぐに離脱してしまいます。この離脱が防げれば滞在時間の増加にもつながります。
また、ページの読み込み速度はGoogleの検索アルゴリズムの評価ポイントにもなっています。Webp対応して読み込み速度を上げることで、悪い影響を減らすことにもつながります。
軽量・高機能ということでWeb利用には最適なWebpですが、デメリットもあります。
それは非対応のブラウザがある点と、新しい形式ゆえに変換に一手間かかることです。
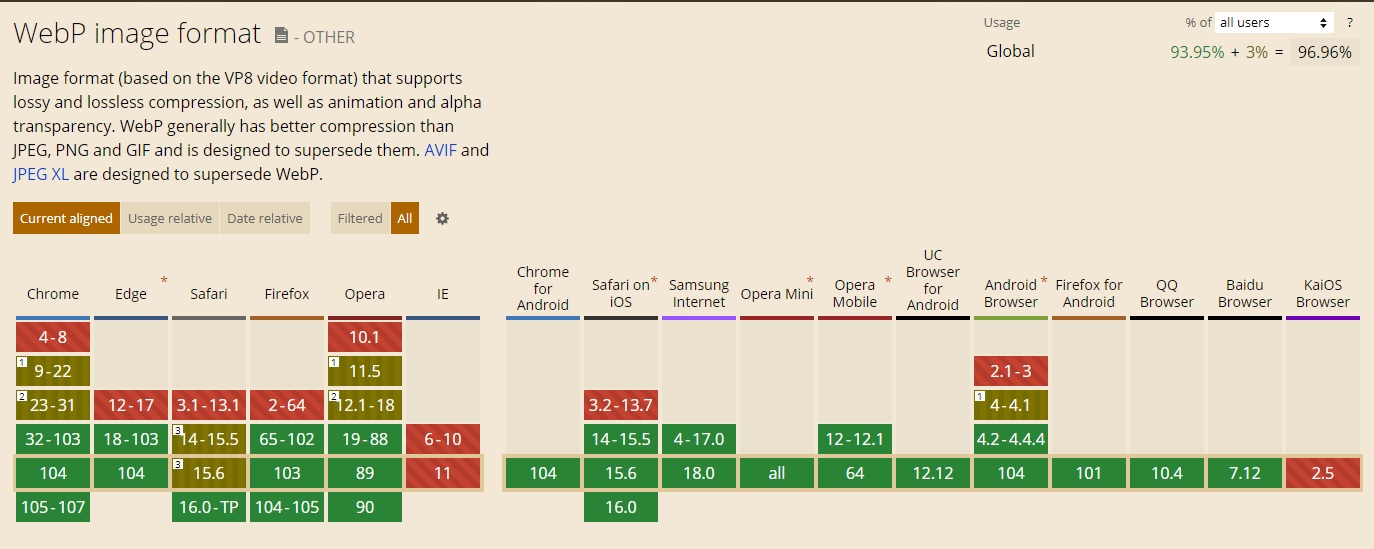
Webpは、すべてのブラウザに対応しているわけではありません。特に古いバージョンのブラウザであるほどWebpは非対応です。ただし、現在は多くのブラウザでwebpをサポートしていることが分かります。
Web技術の対応状況をまとめたサイト(Can I use…)でWebpについて調べてみると、2022年8月現在では以下の通りになります。

参照元:https://caniuse.com/?search=WebP
既にSafariやChromeでサポートされていますので、多くのユーザーにWebp画像を表示して問題ないことが分かると思います。
※Internet Explorerは非対応ですが、他にもIEに未対応の技術は多いので、Safari対応が始まった今、あまり気にする必要はないと言えます。つまり、「非対応のブラウザがある」ことはデメリットにならないかもしれません。
IEの対応が必要な際とは、Webp以外のJGPなどの画像を用意して、ユーザーに必要な画像を表示できるように設定が必要となります。
新しい画像フォーマットなので、まだ「.webp」という形式を見慣れない担当者も多いでしょう。Web用の画像を作成したり、画像サイトから探したりするときにも、PNGやJPEGといった形式が一般的です。
そのため、Webpフォーマットを使おうと思うと、画像を変換させる手間がかかります。
また、これまでその他の画像フォーマットを使っていたWebサイトをWebp化する場合は、URL構築を新たに行わなくてはなりません。
導入後に得られるサイト軽量化や表示速度アップというメリットは非常に大きいものの、そのための工数がかかります。少しでも担当者の手間を減らすため、次の項目から具体的なWebpの実装方法をご紹介します。この機会に導入を進めてみてはいかがでしょうか。
ここからは、今ある画像をWebpへ変換する方法をご紹介します。
手軽に始められるのが、ブラウザ上で画像フォーマットを返還してくれるサービスを使う方法です。試しに1つだけ変換してみたい場合や、どのくらい画像が圧縮できるか見てみたい場合におすすめです。
「Webp 変換」などと検索すると複数のサービスがヒットします。以下に、いくつかご紹介しておきます。試しに触ってみて、使いやすいものを選ぶと良いでしょう。
Syncer WEBP変換ツール
https://lab.syncer.jp/Tool/Webp-Converter/
日本語インターフェイスで使いやすい変換ツールです。
ACONVER.COM
https://www.aconvert.com/jp/image/webp-to-jpg/
日本語インターフェイスで使いやすいです。Webpへの画像変換以外にも、豊富な変換ツールがあります。
Squoosh
https://squoosh.app/index.html
Googleの開発チームが手掛けたツール。直感的な操作で利用できます。
コマンドライン操作に慣れている方は、コマンドラインツールを使っての作業が便利です。複数ファイルを纏めて変換することができます。Google公式のコマンドラインツール(cwebp)を使うのがおすすめです。
ダウンロードは以下のURLからどうぞ。
https://developers.google.com/speed/webp/download
webpファイルに変換できるソフトを利用する方法もあります。
例えば、「XnConvert」というアプリケーションはWebpを始めさまざまな画像フォーマットに対応しています。一括変換などもできるので、大量の画像変換が必要な場合は利用を検討してみましょう。
XnConvert
https://www.xnview.com/en/xnconvert/
Photoshopを使って画像作成をしている場合は、そこから直接Webp形式で書き出すこともできます。書き出すためには、Google公式のPhotoshop用プラグインの利用が必要です。以下のURLから導入して、読み書きができるようにしましょう。
https://developers.google.com/speed/webp/docs/webpshop
最後に、画像ファイルをWebpに対応させる方法を3つご紹介します。
対応するページが少ない場合などは、手動で置換するのが簡単です。画像は
<img src=”img/test.png” alt=”
という形で記述されていると思います。同じディレクトリにwebpファイルをアップロードの上、HTML上の記述を変更しましょう。
<img src=”img/test.webp” alt=”
Apacheサーバーを利用している場合は、.htaccessファイルを使ってリダイレクトさせる処理もできます。簡単に言うと、サーバー上に同名のJPEGやPNGファイルとWebpファイルをアップロードしておき、JPEGやPNGファイルにアクセスがあったら、自動的に差し替えるように設定しておくということです。HTMLファイル自体を操作しなくても良いので、たくさんファイルがある場合でも手間なく差し替えられます。
WordPressでサイトを使っている場合は、プラグイン導入で簡単にWebp化できます。よく使われているプラグインは「Webp Express」や「EWWW Image Optimizer」などです。
特にWebp Expressの場合はWebp専用なので、他のプラグインとの競合の可能性も低いです。画像をアップロードすると自動的にWebp形式に変換されるので、非常に手軽に対応を進めることができます。
Webpの提供が始まったのは2010年ですが、完全な定着とは言えませんが徐々に定着し始めております。導入することで様々なメリットや機能があるおすすめの画像フォーマットです。
基本、変換可能であれば対応頂くとよいでしょう。Webpは画像の軽量化や表示速度についてのメリットが大きいです。
もし画像のファイルサイズが大きすぎてサイトの表示速度に影響が出ているなどの課題がある際にはWebpを採用することがおすすめです。
画像のファイルサイズが大きいことで表示速度に影響があるサイトや、画像を多用しているサイトは軽量化を図るためにWebpを導入することをおすすめします。
画像表示に必要なだけのリサイズ加工や圧縮をした上で画像を使うとよいでしょう。
Webp形式の画像をpngやjpg形式に変換したい場合は、オンライン上で簡単に変換ができる以下のような無料ツールがおすすめです。
Canva
Canvaは無料で画像編集やデザインができるオンラインソフトです。
Webp画像をアップロード後、画像の切り抜き、反転、回転、サイズ変更などの編集ができるため、利便性の高いツールとなっています。
ファイルサイズを軽量化でき、Webサイトの読み込み速度も早くなるとあって、今後画像形式のスタンダードになりそうなWebp。Safariに対応していないというデメリットも解消されたので、今後はこの形式を導入できているかどうかでSEOの結果も大きく影響してくる可能性があります。この機会に操作を試してみて、Webp対応を検討してみましょう。
GoogleやYahoo!で検索を行った際、みなさんはどのようなサイトをクリックしますか? 検索順位が上位のサイトはもちろんクリックされやす…
サイト運営する上で、注意しなければいけないのがGoogleペナルティです。 Webサイトの流入が急に減った…そんな時、実はGoogleからペ…
みなさんがSEOに取り組みだしたのはいつ頃からでしょうか? 私がSEOに出会ったのは2006年頃にインターネット広告事業の立ち上げをさせてい…
SEOを考える上で検索エンジンのことを知ることは非常に重要なポイントです。 なぜなら、SEO(Search Engine Optimizat…
「デザインを変えたい」「更新をもっと楽にしたい」などホームページをリニューアルする理由は様々だと思いますが、折角リニューアルしたからには今ま…
アンカーテキストとは、HTMLファイルに記述するアンカータグ(<a>~</a>)で囲まれたテキストのことで、リンクテ…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



