
WebサイトのSEO対策を考えるとき、テキスト要素に注目が集まりがちですが、侮れないのが「画像のSEO対策」です。
Googleには「Google画像検索」という機能があり、画像をもとにあらゆる情報を検索できる仕組みが整っています。テキストだけでなく、画像にこだわることも外部からの流入を得るために重要なポイントになっているのです。
Webサイトに画像を挿入する際、「IMG01234.jpg」のように意味のない名前でアップロードするのが当たり前になっていませんか?これは画像SEOの観点から見ると、非常にもったいない状態です。
検索流入をアップさせるためには、画像を検索エンジン向けに最適化する必要があります。テキスト検索だけでなく、画像検索で情報を集めるという行為も一般的になっているので、1つ1つの画像に対して丁寧に対応していくことでさらなる検索流入が見込めます。
今回は、画像SEO対策としてやるべきことをまとめてご紹介します。ぜひ今すぐに始めましょう。
目次
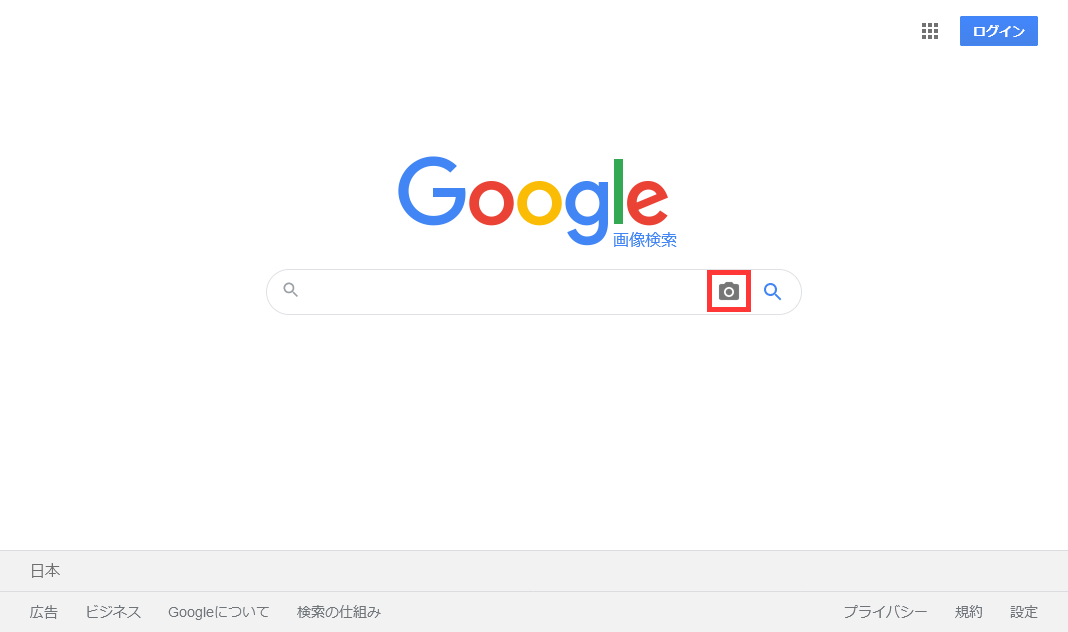
Google画像検索とは、通常のGoogle検索と同様にキーワードを入力して検索し、関連の画像を検索します。
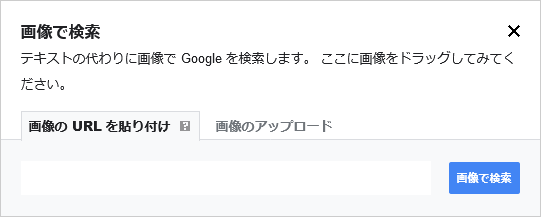
また、キーワードの代わりに「画像のURLを入力」または「画像ファイルをアップロード」することでも、類似画像を検索することができます。
例えば、偶然見つけた画像の商品名がわからない場合などに、その画像を使って画像検索をすると、類似の画像や画像を含むサイト、検索した画像のサイズ違いの画像を検索することができます。

通常のGoogle検索を行ってから、ページ上部の [画像] からも画像検索をすることができます。

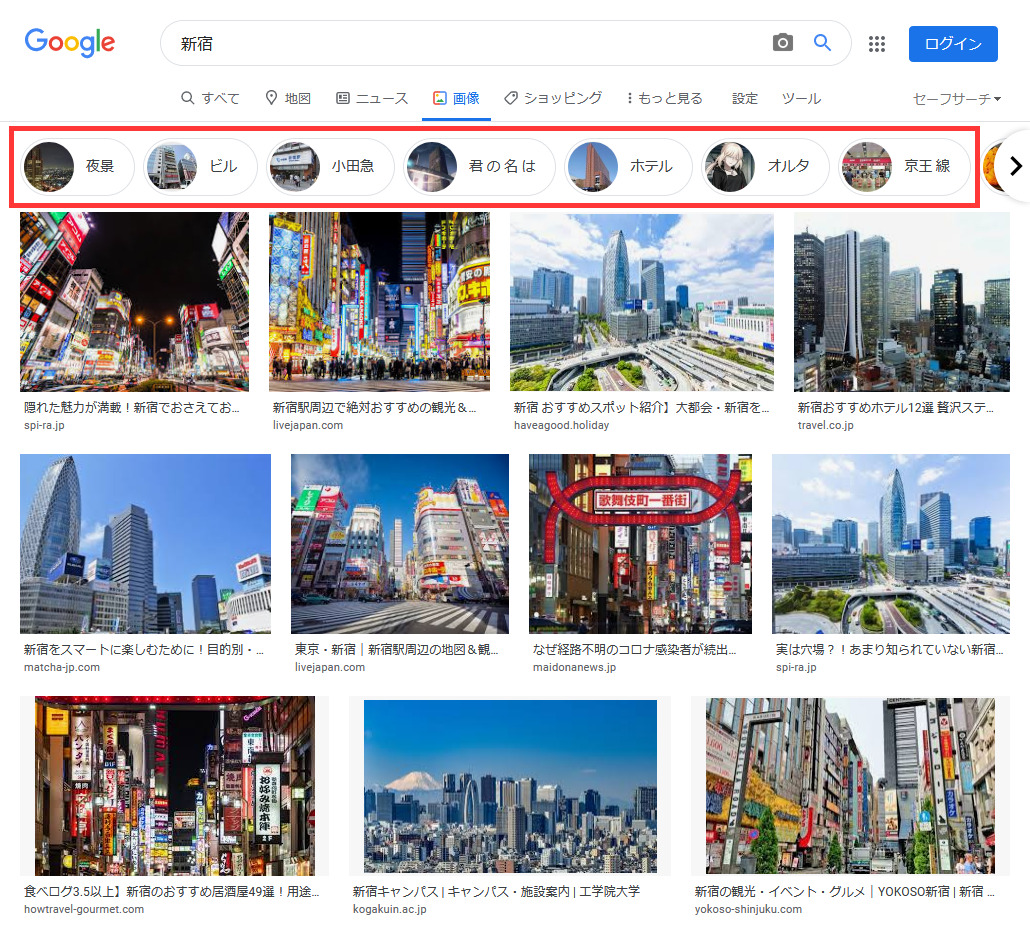
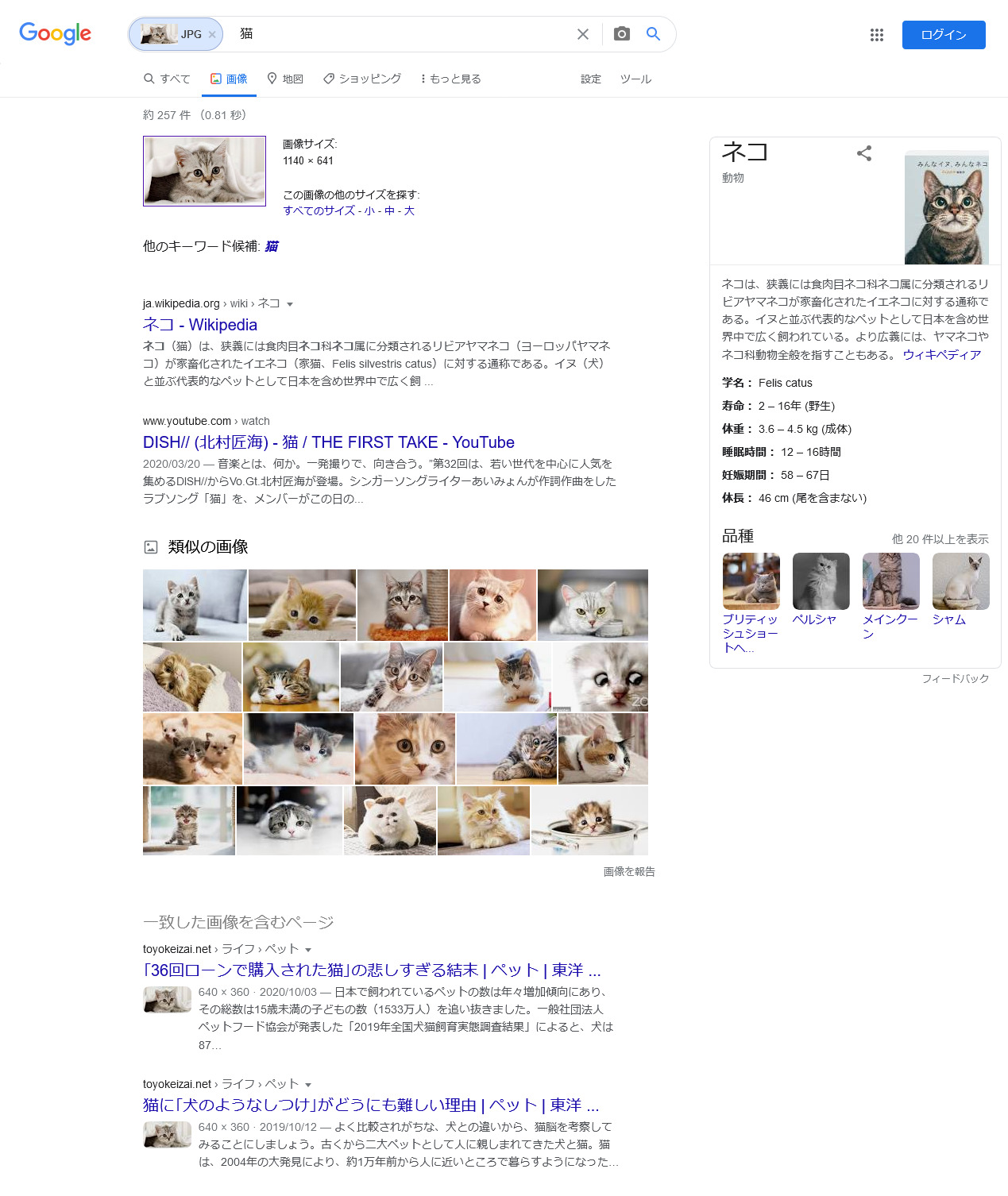
検索したワードに関連する画像が一覧で表示されます。
ページ上部のキーワードを選択すると、画像を絞り込むことができます。

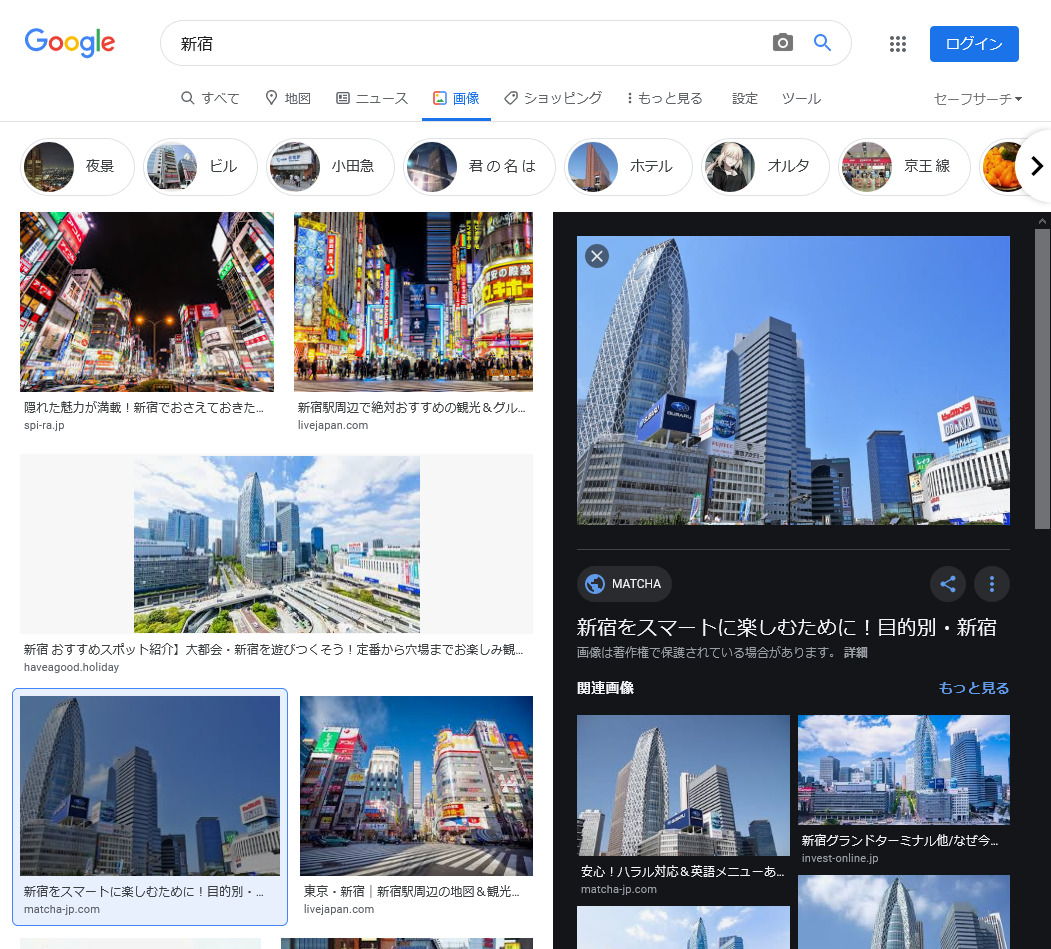
画像を選択すると、右側のパネルに選択した画像に関連する画像が表示されます。左側のパネルには、引き続き検索したワードに関連する画像が表示されます。



検索した画像の情報や類似の画像、一致した画像を含むページなどが表示されます。



スマートフォンでページ内の検索をする場合
画像検索で上位表示すると、以下のメリットが得られます。
通常の検索では、コンテンツの内容によって検索順位が変わります。また、公式なものや信頼性の高いサイトが上位表示される傾向があるため、良いコンテンツを持っていても必ず上位表示されるとは限りません。
もし、画像による訴求が強い商材やサービスを取り扱っているなら、ユーザーもテキストだけでなく画像で検索する可能性が高いです。InstagramなどのSNS人気や楽天などのECサイトを見ても、「画像」の訴求力は年々強まっています。
画像検索で上位表示されるよう最適化できれば、通常の検索ではアクセスを集めにくい状況にあったとしても、画像からの流入が期待できます。
例えば、検索ボックスにキーワードを入力したあと、「画像」タブで表示すると、関連する画像だけが表示されます。各画像をクリックすると、それに類似した関連画像が表示される仕組みです。
商材によっては、画像からの流入を獲得できるというのは大きなメリットになります。魅力的な画像をコンテンツ内に使いながら、かつ画像検索で上位表示を狙うことで、競合との差別化が期待できます。
さらに、画像検索からの流入は質が高いことが期待できます。質が高いというのは、コンバージョンに至る可能性が高いということです。
画像で検索をするユーザーは、商品やサービスに具体的なイメージを持っている積極的なユーザーです。そのトラフィックを得ることで、効率的にコンバージョン率を高めることができます。
Google検索セントラルのドキュメントでも、「画像に関するコンテキストを追加すると、利便性が増すため、より良質なトラフィックをサイトに呼び込むことにつながります。」と記載されています。効率的に集客するためにも、画像検索を上手に使いましょう。
詳しい方法は後述しますが、画像SEOといっても画像そのものの加工を行うわけではありません。「前後のテキストで画像の内容を分かりやすく説明してあげる」というのが基本的な考え方です。
画像を分かりやすく説明するというのは、ユーザーにとっての利便性向上だけでなく、検索エンジン最適化としても大きな役割を果たします。検索エンジンも可能な限り画像に関する情報を取得し、コンテンツ解析に役立てようと動いているからです。
つまり、画像SEOを行うと、画像検索での順位向上はもちろん、一般的な検索においても良い影響を与えられることが期待できます。
では、ここからは具体的な画像SEOの手法について解説します。
ページのテーマに関連した画像を使用しましょう。ページ内の画像は、できるだけ独自の画像を表示することを推奨します。
重要な画像はページの上部に配置するようにしてください。また、可能な限り、画像の周辺に関連するテキストを設置しましょう。
テキストを画像にすると、すべてのユーザーが同じようにページを見ることができない可能性があるため、避けてください。特に見出し(<h>タグ)やメニューなどはテキストで表現することを推奨します。ページ翻訳などのツールも画像では、動作しません。
ユーザーの利便性を考慮すると
・画像にはテキストを埋め込まない
・画像に代替テキストを設定する(<img>タグのalt属性)
ことが重要となります。
Google画像検索では、画像の掲載順位を決定する際に、画像だけではなくページのコンテンツの質が高いかどうかを考慮します。
ページ内のコンテンツは、画像のスニペット生成のために使用されることがあります。
現在、画像検索は、モバイル端末が主流となっています。そのため、あらゆるモバイル端末に対応したサイトを設計することがとても重要です。モバイルフレンドリーテストを使用して、修正が必要な箇所があるか確認することができます。
画像のURLもわかりやすい構造にすることが大切です。Googleは画像のURLやファイル名も参照します。URLをわかりやすく構成できるよう、画像を分類することもおすすめします。
画像検索では、自動的にタイトルとスニペットが生成されます。画像だけでなく文字情報も表示されるので、その内容はクリック率に影響します。タイトルとスニペットは、タイトルやメタタグに含まれる情報などを参考に生成されます。意識して適した内容を設定しておくようにしましょう。
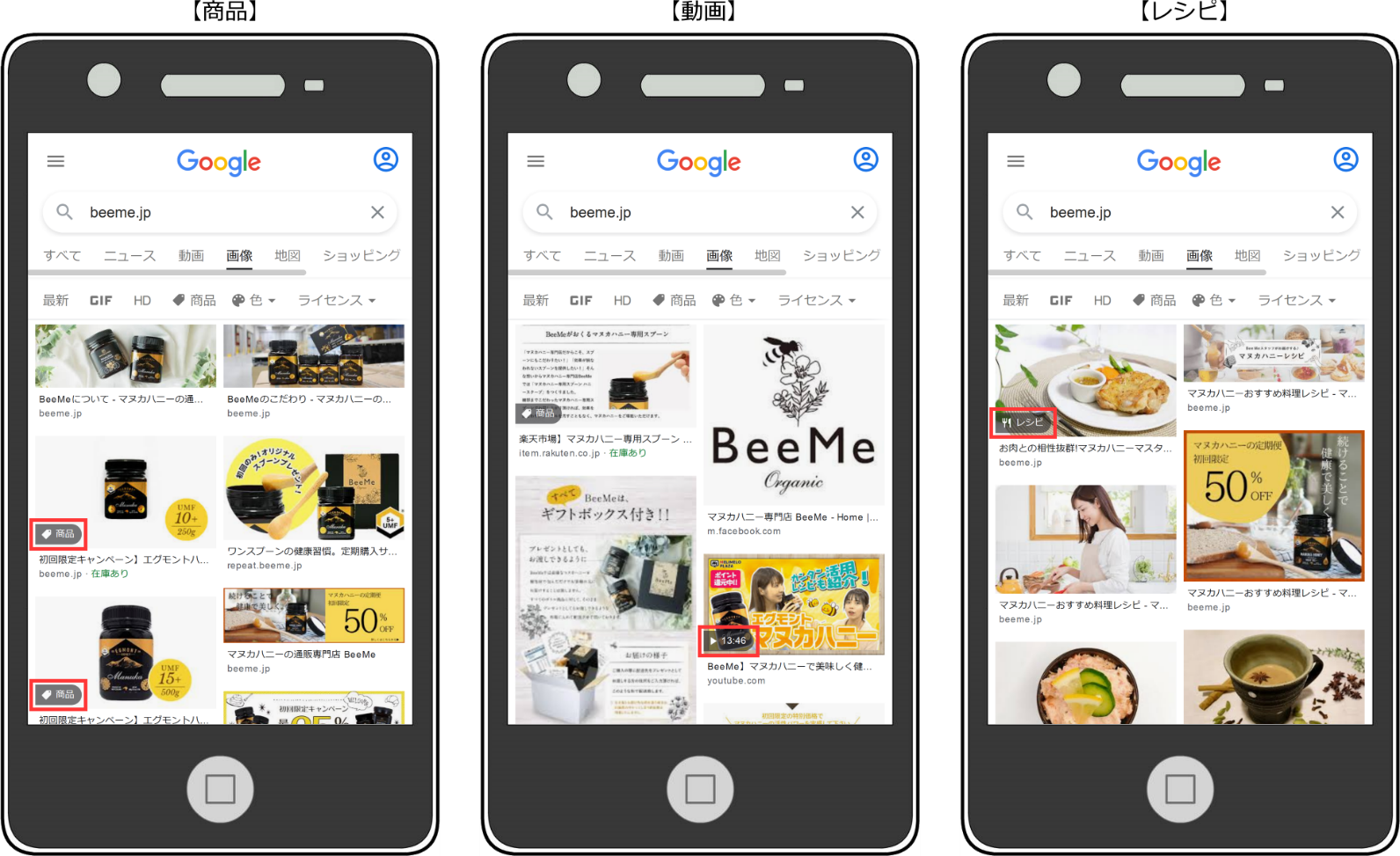
構造化データを追加すると、画像検索結果で、バッジ付きの画像がリッチリザルトとして表示されます。ユーザーは、画像のバッジを手がかりにして、探している画像や情報を判断することができます。
Google画像検索では、下記の構造化データに対応しています。

下記で高画質な画像の有用性について触れていますが、ユーザーの利便性という観点から考えると、速度を考慮した最適化が必要です。
高画質な画像を使う、画像をたくさん挿入するなどしてページサイズが大きくなると、ページの読み込み速度が遅くなりユーザーの離脱が懸念されます。さらに、サイズの大きいWebサイトは通信費も高くなってしまうので、ユーザーからも敬遠されます。
画像ファイルを圧縮できるツールもあるので、それらを使いながら、できる限りファイルサイズが圧縮できるよう工夫しましょう。
現在の読み込み速度がわからない場合は、Googleが提供している「Page Speed Insights」というツールを使うと、現状を分析できます。さらに、パフォーマンスを向上させるためのアドバイスも表示されるので取り入れてみてください。
PageSpeed Insightsの使い方を始め、サイトスピードを改善するための方法は以下の記事で紹介しています。参考にしてください。
ユーザーの関心を引くためには、ぼやけた画像よりも高画質の画像の方が有効です。また、検索結果一覧はサムネイル表示されるので、はっきりとした画像のほうが目立ち、流入を得やすくなります。
画像の内容を判断する材料として、画像のファイル名も利用されます。スマホやデジカメなどで撮影した写真をそのままアップロードしている場合、「IMG_9999.jpg」などのデフォルトのファイル名になっていることもあると思いますが、SEOを考慮するのであれば変更することをオススメします。
たとえば、「IMG_9999.jpg」よりも、「green-dress-woman.jpg」とした方がファイル名を見るだけでそのファイルの内容がわかります。
具体的なファイル名にするようルール化することで、サイトを運営する上でも画像ファイルの管理がしやすくなります。また、ユーザーにとってもわかりやすく、利便性が向上します。
避けるべき方法
代替テキスト(<img>タグのalt属性の属性値に設定するテキスト)は、適切に設定することが大切です。
代替テキストは、画像について説明するためのテキストで、ページの画像を見られないユーザーの補助機能としての役割を果たします。また、ユーザーのネットワークが遅く画像が表示されない場合、スクリーンリーダー(音声読み上げソフト)を利用している場合には、代替テキストの果たす役割が大きくなります。
Googleは、画像の内容を理解する際に、代替テキストも利用しています。
代替テキストを設定する際にやってはいけないのは、alt属性にキーワードを羅列すること(キーワードの乱用)です。ユーザーエクスペリエンス(ユーザー体験)が低下し、サイトがスパムとみなされる可能性があります。
代替テキストの設定は、重要なテキストやコンテンツ、リンクの表示の際にも重要です。原則として、Googleは「重要なテキストを画像に埋め込まない」ことを推奨しています。
重要なテキストの例は、ページ見出しやメニュー項目などが該当します。これらにはすべてのユーザーがアクセスできるわけではなく、ページ翻訳ツールも画像の内容まで翻訳しません。
画像をリンクとして使用する場合、画像の代替テキストがアンカーテキストの代わりとして使用されます。
しかし、デザイン上の問題などでやむをえず画像を使う場面もあるかと思います。その場合は、代替テキストを適宜活用して、ユーザーに分かりやすいページとなるよう意識しましょう。
Google検索セントラルに掲載されているドキュメントの悪い例・良い例・最も良い例を以下に引用します。単に画像の内容を単語で表すだけでなく、「何を表現した画像か」を短文で端的に示すことが重要ということが分かります。
<img src="puppy.jpg">
<img src="puppy.jpg" alt="">
<img src="puppy.jpg" alt="子犬 犬 赤ちゃん犬 子犬 子犬 犬 子犬 子育て 子犬 ドッグ ラブラドールレトリーバー ウルフハウンド セッター ポインター 子犬 ジャックラッセルテリア 子犬 ドッグフード 安いドッグフード 子犬フード">
<img src="puppy.jpg" alt="子犬">
<img src="puppy.jpg" alt="ボールを取ってくるダルメシアンの子犬">
alt属性については、以下の記事でSEO上の効果や具体的な方法について分かりやすく解説しています。合わせてご確認ください。
GoogleではページのHTMLを解析して<img>タグを見つけ、画像をインデックスに登録しますが、CSSでコーディングされた画像はインデックスに登録しません。
👌インデックスに登録します
<img src="puppy.jpg" alt="ゴールデンレトリバーの子犬">
👎インデックスに登録しません
<div style="background-image:url(puppy.jpg)">ゴールデンレトリバーの子犬</div>
画像のインデックスを促進する方法として、検索エンジン用の画像サイトマップ(XMLサイトマップ)の作成も有効です。画像に関する詳細情報をGoogleに提供し、通常のクロールでは検出されない可能性のある画像のURLをサイトマップで設定することができます。
画像サイトマップについては、以下の記事で具体的な記述方法について詳しく解説していますので、合わせてご確認ください。
Google画像検索では、下記のファイル形式の画像をサポートしています。
ページをレスポンシブウェブデザインにすると、ユーザーがさまざまなデバイスで使用できるため、ユーザーエクスペリエンスが向上します。
レスポンシブ画像の設定方法として、<img>タグのsrcset属性または<picture>タグを使用します。しかし、一部のブラウザやクローラでは、未対応なため<img>タグのsrc属性を使用して代替URLを設定することをおすすめします。
<img>タグのsrcset属性
srcset属性を使用すると、同じ画像でデバイスごとの画面サイズに応じたさまざまなバージョンを設定することができます。
記述例)
<img srcset="example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="example-800w.jpg" alt="●●●●●">
<picture>タグ
<picture>タグは、同じ画像の異なる<source>タグのバージョンをグループ化するために使用するコンテナです。
デバイスごとの機能に応じてブラウザが適切な画像のファイル形式を選択できるようにします。
<picture>タグを使用する際は、未対応なブラウザやクローラが画像を読み込めないことを避けるため、常に<img>タグのsrc属性も使用することをおすすめします。
記述例)
<picture> <source type="image/svg+xml" srcset="example.svg"> <source type="image/webp" srcset="example.webp"> <img src="example.jpg" alt="●●●●●"> </picture>
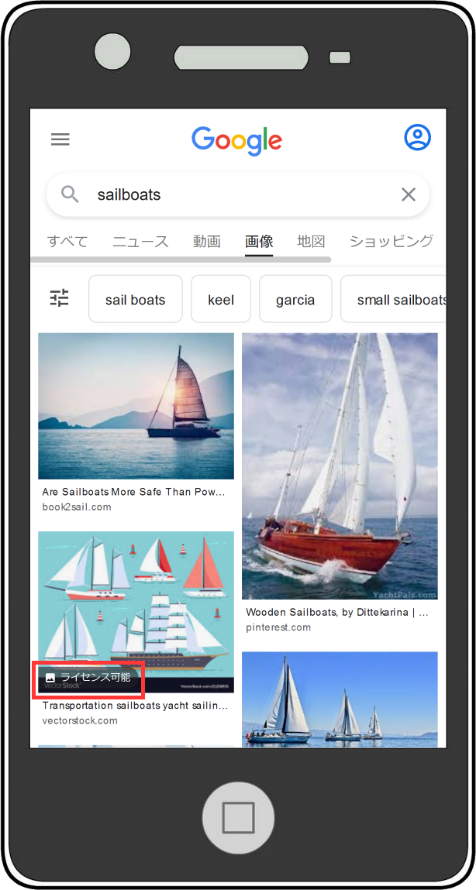
サイト内の画像にライセンス情報を設定すると、画像検索結果で、「ライセンス可能」のバッジ付きのサムネイル画像が表示されます。バッジ付きの画像を選択すると、右側のパネルからライセンスを確認し、その画像の使用に関する詳細を知ることができます。この機能はモバイル端末、パソコンのどちらにも対応しており、すべての地域と言語で利用することができます。
サイト内のライセンス可能な各画像に「構造化データ」または「IPTC写真メタデータ」を設定します。どちらか1つの形式で正しく設定すれば、「ライセンス可能」のバッジが表示されるようになります。

構造化データ
構造化データは、ライセンス可能な画像が使用されるすべてのインスタンスに設定します。同じ画像が別のページにある場合もそれぞれの画像に構造化データを設定します。
IPTC写真メタデータ
画像の撮影者の名前や、著作権者の名前、撮影イベント名や撮影場所などの画像に関する情報を画像自体に埋め込むことができます。画像自体にメタデータが埋め込まれているため、同じ画像を別のページで使用しても新たにメタデータを設定する必要はありません。
設定方法などは、Google検索セントラルのドキュメントをご確認ください。
(回答)画像をすぐに削除したい場合
Google Search ConsoleのURL削除ツールを使用すると、数時間以内にGoogleの検索結果から削除できます。
すぐに画像を削除しなくても良い場合
robots.txtのDisallowで設定します。この場合、検索結果から画像が削除されるまでの時間はURL削除ツールを使用するより長くかかります。robots.txtの設定・記述方法は「robots.txt(ロボッツテキスト)とは? 正しい記述方法を徹底解説」で詳しく解説していますので、ご確認ください。
(回答)検索結果に表示されるほとんどの画像は、Googleが所有していない画像です。Googleは画像が掲載されているサイトの所有者ではないため、画像をサイト上から削除することができません。
たとえGoogleの検索結果から削除できたとしても、その画像がWEB上から消えるわけではありません。他の検索エンジンでは表示される可能性もありますし、ページや画像のURLを入力すれば見ることができてしまうでしょう。
こうした理由から、サイトの管理者に連絡して、画像が掲載されているページを削除、画像もサーバーから完全に削除してもらうのが最善の方法となります。
(回答)できません。
画像検索結果に表示された画像には、所有者がいます。勝手に使用すると著作権侵害など大きな問題になります。使用したい場合は、画像の所有者に確認してみるといいでしょう。また、フリーの画像素材の場合も、使用するにあたってルールや制限がある場合がありますので、確認するようにしましょう。
(回答)できません。
所有者の意思に反して画像を加工する行為は禁止されています。トリミングや色調変更なども加工にあたります。著作権侵害など大きな問題になりますので、絶対にやめましょう。
ユーザーにとって、画像はサイトコンテンツの理解に役立つ重要なものです。Webサイトの担当者の立場から考えても、ユーザーにコンテンツの内容を理解し、行動につなげてもらうためには適切な画像選びと画像の最適化が欠かせません。そして、適切に画像の設定を行うことで、画像検索からのさらなる流入アップが見込めます。どれも難しいものではなく、SEO対策の延長として取り入られることばかりなので、意識してこなかった方はぜひ取り入れてみてください。
この記事でご紹介した手法を参考に、画像検索での上位表示を目指しましょう。
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事は、The Moz Blogに掲載された以下の記事を日本語訳したものです。 原文:「The New Link Building Su…
Googleは、自分たちの使命を「世界中の情報を整理し、世界中の人がアクセスできて使えるようにすること」とし、ユーザーが求めている情報を検索…
Webサイトやメディアのコンテンツを制作し、Google(検索エンジン)に表示されるようにするには、Googleからクローリングしてもらう必…
SEO対策やサイト・ブログ運用をしていると「インデックス」というワードをよく耳にする方が多いのではないでしょうか?インデックスは、これからも…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



