
Webサイトのコンテンツを作成する時に、SEO観点から適切に設定したいHTMLタグに、「titleタグ」と「h1タグ」の2種類があります。
titleタグは、Googleの検索結果に表示され、検索エンジンとユーザーにコンテンツのタイトルを伝える役割を果たします。一方、H1タグは記事の最上位を示す「大見出し」として使われます。
実務的にtitleタグとh1タグが同じ内容になることも多々ありますが、この2つのタグの本質を理解しておくことが大切です。SEO上でそれぞれがどのような意味を持っているのかを理解していれば、どんなテキストを設定するとよいかの判断ができます。
この記事では、titleタグとh1タグの使い分けについて、SEOの観点から詳しく解説します。Titleタグとh1タグが同じ設定でもよいのか疑問を感じている方は、ぜひ参考にしてください。
目次
h1タグとは、htmlファイルの見出しタグ「hタグ」の中で最上位に位置するHTMLタグです。h1タグは<body>~</body>の中であれば記述位置に制限はありません。ただh1タグは最上位の見出しである以上、<body>タグ内でも比較的ソースの上部に書かれます。
h1タグは、記事テーマ(記事を要約した内容)を意味したタグとして用いられますので、SEOで狙いたいキーワードを含め、端的に記述するのが最適とされます。
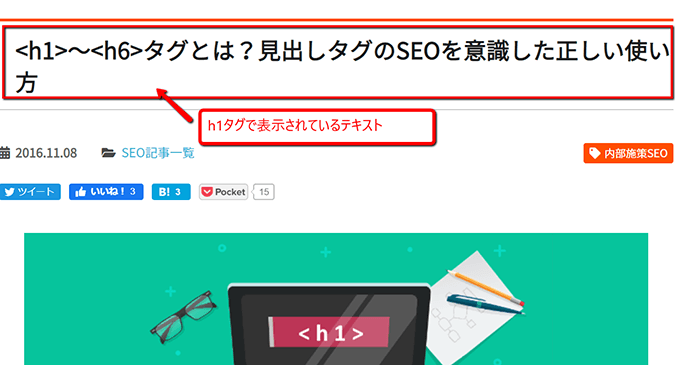
当社デジ研サイト記事のh1タグは、まず目に入るタイトルの記事がh1タグで囲まれています。

h1タグの表示箇所を確認したいという場合は、htmlファイルのソースコードを画面表示することで分かります。Google chromeを利用している場合は、「Ctrl+U」をクリックすると別タブでソースコードが表示されます。ページにソースが表示されたら、<h1>に始まり</h1>で終わっている箇所を探しましょう。
もし、タグが見つからない場合は、そもそもh1タグが設定されていない可能性がありますので、h1タグを設置することをおすすめします。
1つのページ内にh1タグを複数含めることはできますが、h1タグは「コンテンツのテーマが要約されているもの」という役割から考えると、1度だけの使用が適切です。h1タグを乱用すると、文書構造の見通しが分かりにくくなり、検索エンジンやユーザーがコンテンツを理解するのを妨げてしまいます。
titleタグとは、headタグに設置する記事のタイトル(題名)を指定するために使われるタグです。htmlの<head>~<head>内に1度だけ記載され、記述を省略することはできません。titleタグは、検索エンジンとユーザーにコンテンツの内容を端的に伝えるための役割を果たします。
titleタグは、表示したページ内に表示されませんが、Googleの検索結果やSNSのフィードなど、色々な場所に露出します。
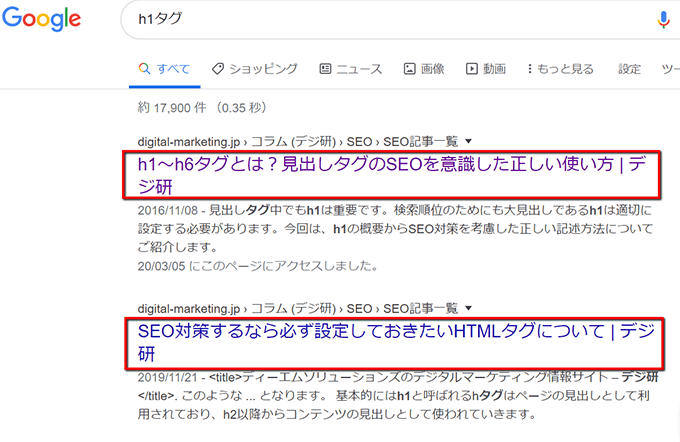
検索エンジンの検索結果の<title>タグの設定内容の表示は以下の画像の通りです。

ただ、設定した<title>タグの内容が適切でないと検索エンジンが判断すると、検索エンジンが決めた文言に調整されることがあります。設定した内容が変えられてしまう場合は、<title>タグが良くないと判断されている可能性があります。設定した内容を反映したい場合は、下記記事も併せて読んでみてください。
titleタグは、SNSで共有する時に反映されるタイトルにも使われます。それ以外のところでは、Webページを開いているときのタブの上部に表示されるタイトルや、そのページをブックマークした際にデフォルトで表示されるページ名にもこの内容が使われます。
例えば、Facebookでリンクを共有した際には、以下のように表示されます。

この画像を見るとお分かりの通り、titleタグはページ訪問前に表示されるテキストなので、表示される文言次第でサイト訪問(クリック)数の多寡に影響があります。
そのため、titleタグはページの内容を分かりやすく、魅力的な文章は目に止まりやすくなり、クリックされやすくするための工夫が大事です。
競合サイトに比べて検索順位が上だとしても、魅力と感じないタイトルだとユーザーにクリックしてもらえず競合サイトに言ってしまうかもしれません。
これまで、h1タグとtitleタグの考え方を簡単に解説しましたが、どこが違うかは分かりましたか?
端的にまとめると、以下2点の違いがあります。
h1タグはコンテンツ本文を表す<body>タグ内に記載されるのに対し、titleタグは<head>タグ内に記載されます。
h1タグは、サイトの中で表示されるので、サイトのページを開かなければ見えません。
一方、titleタグは検索エンジンやSNSで見られるタイトル(サイトを外から見ているユーザー向け)です。そのため、ページ本文中に表示されず、設定を見るためにはソースを表示させる必要があります。
h1タグとtitleタグにはこれらの違いがありますが、その本質的な役割は「ページのコンテンツを、端的にユーザーや検索エンジンに伝える」ということで共通しています。
この事実を踏まえて、titleタグとh1タグを同じ内容に設定することは問題ないのかという疑問について考えてみましょう。
結論から言うと、titleタグとh1タグを同じ内容になることに大きな問題はありません。
titleタグとh1タグに同じ内容を設定すると、そこに含まれるキーワードが乱用されていとみなされるのでは…と不安に思われるかもしれませんが、2つのタグでキーワードが重複しても乱用とは判断されないのでご安心ください。(もちろん、過剰に同じキーワードを繰り返して記載するのは望ましくありません。)
同じ内容に設定しても問題ない一番大きな理由は、h1タグとtitleタグは「そのページの内容を端的に表している」という点で、同じ役割を果たしているからです。
titleタグとh1タグは、どちらも記事の要約を端的に表したものなので、むしろ同じになるのは自然なことと言えます。そのため、titleタグをh1タグと同じように反映するようなサイトの仕組みでも問題ないといえます。
結論として、titleタグとh1タグの内容を同じテキストにしても問題ありません。だからと言って、必ずしも同時にしなくてはならない訳ではありません。
titleタグは検索エンジンに表示されるので、h1タグと全く同じにするのではなく、検索ユーザーを意識して少し変えることもあります。
例えば、titleタグを記事タイトルにサイト名も含めて、記載されることもあります。titleタグにブランド名やWebサイト名を記載する場合は、「:」や「|」で区切ったり、「【】」で囲ったりしてユーザーにも分かりやすいように配慮しましょう。
ただ、h1タグにサイト名を入れる必要はないので、スッキリした文章になるように調整することもあるでしょう。
titleタグとh1タグで内容を変える場合は、下記2点を意識して設定するようにしましょう。
titleタグとh1タグを同じ内容にする場合の注意点を説明します。
titleタグとh1タグは、ユーザーに分かりやすくコンテンツの内容を伝えるためにも、SEOで重要な役割を果たします。以下に示す内容に注意して、最適な内容になるよう検討してください。
まず大切なのが、テキストの長さです。titleタグとh1タグは、ページの要約として適切かつ短く簡潔な長さにするのがおススメです。
h1タグはコンテンツページに表示されるので、文字数は長くても表示されますが、できるだけ簡潔にしましょう。SNSの共有画面でも文字数上限はあるので、やはり簡潔な長さにまとめるのが望ましいと言えます。
titleタグと同一にする場合、検索結果に省略されない文字数を意識して、30字前後になるようにしましょう。
上位表示したいキーワードを何回も含めるのは止めましょう。SEOに効果が見込めないだけでなく、検索結果の表示文字数に限りがあるので、他の重要なキーワードを含める方がよいです。
キーワードを詰め込むという乱用は、SEO効果を狙った昔に流行した手法です。以前はたくさんのキーワードを詰め込んだり、重要なキーワードを繰り返し書いたりすることで上位表示されやすいという傾向がありました。しかし、現在の検索アルゴリズムではキーワードを乱用するのは意味がないことがほとんどです。
GoogleのSearch Consoleヘルプでは、「Foobar, foo bar, foobars, foo bars」のようなタイトルがNG例として挙げられています。(foobarはアメリカで販売されている音楽プレーヤーの名称です。日本語に当てはめると「ウォークマン,WALKMAN , walkman」という意味合いです)
同じ語句の繰り返しは無意味ですし、ユーザーにとっても使いにくいものになります。
参考元:https://support.google.com/webmasters/answer/35624?hl=ja#3
コンパクトな内容にするためには、重要なキーワード(上位表示を狙いたいキーワード)を選定した上で、クリックを誘発するような魅力的な文章になるようにしましょう。
h1とtitleタグは、ページの内容を端的に要約した内容であるべきです。
ページの内容を読み返して、そのページの趣旨にあったテキストにしましょう。SEOで狙うキーワードの検索意図を踏まえ、期待を満たすようなタイトルや記事の内容であれば、自ずと上位表示や高いクリック効果が期待できます。
記事で書かれている内容とかけ離れた文言をtitleタグに記載するのはよくありません。
タイトルと記事内容の一致性を検索エンジンは評価することができますので、かけ離れていると検索エンジンが判断すると、思うような上位表示ができません。
もし、上位表示ができてサイトに誘導することができても、タイトルから期待した内容と違うと、ユーザーはがっかりして結局「サイトの離脱」に繋がります。
本文の内容とh1・タイトルの内容が合致するように注意しましょう。
上位表示を狙いたいキーワードは、タイトルの中でも前方に記載しましょう。
前半に含めると、ユーザーの目にも入りやすく、長いタイトルで後ろにしてしまうと、検索結果の表示から見切れてしまう可能性があります。できる限り注力したいキーワードは前半に配置できるように工夫しましょう。
同じWebサイト内に、同じtitleタグ・h1タグを持つページは、ない方が望ましいです。
同じ時に重複ページだと、検索エンジンが判断すると評価が分散して上位表示ができません。1つ1つのページには、違うタイトルを設定するようにして、タイトルをユニーク化しましょう。
Search Consoleヘルプにも「同じタイトルや定型文を使用したタイトルは避ける」ことがアドバイスとして記載されています。個々のページの具体性が重要です。
たとえば、サイトのすべてのページに「激安セール実施中」というタイトルを付けた場合、ユーザーはページを区別することができなくなります。また、一部の情報のみを変えた長いタイトル(定型文を使用したタイトル)も適切ではありません。たとえば「<バンド名 – 動画、歌詞、ポスター、アルバム、レビュー、コンサートを見る」では、タイトルから各ページの情報があまり伝わってきません。
引用元:https://support.google.com/webmasters/answer/35624?hl=ja#3
H1タグもtitleタグも、そのコンテンツの内容を示す重要な役割を示します。H1タグは「そのページを閲覧中の人に向けて見せるタイトル」、titleタグは「そのページを訪問する前のユーザーに向けてみせるタイトル」という違いがありますが、役割としては共通します。
SEOの観点から考えても、h1タグとtitleタグを同じ内容に設定することは問題ありません。
以上5点に注意して決めるようにしてください。
GoogleやYahoo!で検索を行った際、みなさんはどのようなサイトをクリックしますか? 検索順位が上位のサイトはもちろんクリックされやす…
サイト運営する上で、注意しなければいけないのがGoogleペナルティです。 Webサイトの流入が急に減った…そんな時、実はGoogleからペ…
みなさんがSEOに取り組みだしたのはいつ頃からでしょうか? 私がSEOに出会ったのは2006年頃にインターネット広告事業の立ち上げをさせてい…
SEOを考える上で検索エンジンのことを知ることは非常に重要なポイントです。 なぜなら、SEO(Search Engine Optimizat…
「デザインを変えたい」「更新をもっと楽にしたい」などホームページをリニューアルする理由は様々だと思いますが、折角リニューアルしたからには今ま…
アンカーテキストとは、HTMLファイルに記述するアンカータグ(<a>~</a>)で囲まれたテキストのことで、リンクテ…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



