
Googleは、“Core Web Vitals(コアウェブバイタル)”と呼ばれる新たな指標を検索ランキング要因として追加しました。Core Web Vitalsの指標が公開されれば、これまでとは違った概念で、検索順位に大きな変動があります。
検索ランキング要因が変更されるということは、Web担当者としてのSEO対策の仕方もGoogleの方針に合わせて変えていく必要があります。
今回は、Core Web Vitalsとは、いったいどのような概念なのか、Googleのランキング要因となる3つの指標やSEO対策に便利なツールについて解説します。
目次
Core Web Vitalsとは、あらゆるページでユーザーエクスペリエンス(UX:ユーザー体験)として重要視されている、特定のページの読み込みに関する指標のことです。2021年になるまでSEO順位を決めるランキング要因ではありません。
Core Web Vitalsの概念を正しく理解するには、Web Vitalsとはいったいどのような概念なのか把握しておく必要があります。
Web Vitalsとは、Webサイトで優れたユーザーエクスペリエンスを実現するために不可欠と考えるものであり、GoogleのUXの向上を目的とする取り組みのことです。そのため、ユーザー体験を改善していくための重要な指標といえるでしょう。
Web Vitalsでは、UXの向上に最も重要なこととして下記の3つのポイントを挙げています。
つまり、上記のポイントを押さえて「ユーザー体験をより良いものへ改善していこう!」ということです。3つのポイントを数値化し、Core Web Vitalsとしてわかりやすくしたものが次の3つの指標です。
| LCP | 最大コンテンツの読み込み時間 |
|---|---|
| FID | インタラクティブ性 |
| CLS | 視覚的な安定性 |
この3つの指標を総称してCore Web Vitalsといいます。そのため、Core Web Vitalsとは、3つの指標で構成されたGoogleの新しい検索ランキング要因だと覚えておくと良いでしょう。Core Web Vitalsの3つの指標の詳細については、後ほどご紹介します。
2020年9月現在、Googleウェブマスターセントラルブログでは、多くのWeb担当者が新型コロナウイルスによる影響への対応に追われているため、すぐにはランキングの要因を変更することはないと報告されています。
ランキングの変更は、「来年までは行わない」と明記されているため、今すぐ対策が必要というわけではありません。実際に、Core Web Vitalsが導入されることになれば、少なくとも公開日より6ヵ月前に通知するとのことです。
そのため、導入時期は2021年以降と考えて、Core Web Vitalsへの対策を進めていくと良いでしょう。
Googleは、ユーザー体験を左右する3つの指標として「読み込み時間」と「インタラクティブ性」、「視覚的な安全性」を挙げています。これらの3つの指標が何を表すのか、それぞれの特徴やSEOとの関係性についてご説明します。
LCPとは、Largest Contentful Paintの略称で、ページ内のメインコンテンツがダウンロードされ、操作ができるまでにどれくらいの時間が掛かるかの基準です。LCPがユーザーエクスペリエンス上で良好だとされる読み込み時間の基準は2.5秒(2,500ms)以内とされており、値は小さいほどユーザーエクスペリエンスが良い。
LCPは、ビューポート内の画像もしくはブロック要素の内、最大となるコンテンツ要素が対象となり、計測されます。測定される一般的な要素は、画像、ビデオ、段落タグのようなブロックが対象となり、<div>で囲われたブロック要素がLCPの対象になることもあります。他にもmain,section,見出し,form要素がLCPの計測対象となります。
LCPの改善は、最大のコンテンツを特定し、サイズを小さくするか、ダウンロードが遅いものを削除することが改善方針となります。他、サーバーが遅いことやレンダリングを妨げるJsやCSSの領域にも注意が必要です。
FIDとは、First Input Delayの略称で、Webサイトやページ内でURLやボタンのクリックやタップといったアクションを最初にユーザーがページ内の操作を試みた時の時間を表す指標のことです。FIDの目標時間は、0.1秒(100ms)となっており、時間が小さいほどユーザーエクスペリエンスが良くなります。
なぜ最初の操作遅延を指標にするのでしょうか。この答えは、実際の体験をイメージすることが理解を助けます。
例えばあなたがサイトを訪れ、ページが表示されているのにリンクをクリックできないと、あなたはストレスを感じるはずです。このようなストレスに感じる出来事は、特にページが表示された直後の操作で、不満を感じるため、最初の操作遅延がユーザーエクスペリエンスで重要になっています。つまり、サイトを訪れたときの第一印象が最悪だとユーザーは離脱する可能性が高くなるということです。
FIDが遅くなる多くの要因は、JavaScriptの実行が操作を妨げています。そのため、JavaScriptが解析、コンパイル、実行方法を最適化することがFID改善のアクションに繋がります。不要なサードパーティーのJavaScript削除や読み込み遅延、実行タスクの分割を検討するとよいでしょう。
CLSとは、Cumulative Layout Shiftの略称で、ページのレイアウトが安定しているかを測定するための指標です。LCPとFIDと違い、単位は秒ではありません。
CLSのスコアが悪いページは、ユーザーが意図しない誤クリックを誘発する等、ユーザーエクスペリエンス上、良くありません。
たとえば、コンテンツを読んでいる時に、急に出てきたポップアップ広告を意図せずクリックしてしまったらどうでしょうか?コンテンツに再び戻る為の手間が発生するのに、良い気持ちにはならないはずです。
CLSのスコアが悪くなる多くのケースは、縦横のサイズ指定がない画像やWebフォントを表示させる際のチラつきや広告によって引き起こされます。
検索ユーザーに対して、優れたユーザーエクスペリエンスを提供するには、0.1未満のLCP スコアを目指しましょう。もし、LCP スコアが悪い場合は、どこに崩れやズレが発生しているのか、その原因を探り改善することが大切です。
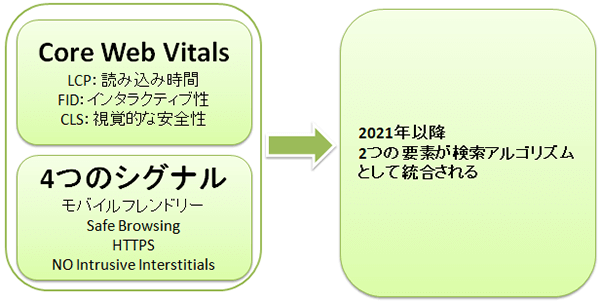
2021年にCore Web Vitalsが導入された後のページ体験に関する検索アルゴリズムのランキングシグナルは、下記のようになります。

Core Web Vitalsは、4つのシグナルと組み合わさり、検索エンジンのランキング要因を左右します。ここからは、4つのシグナルについてご紹介します。
モバイルフレンドリーとは、コンテンツをスマホ用に最適化して、スマホやタブレットなどのモバイル端末から快適にブラウジングできるように対応することです。2015年4月21日に、全世界で実装された検索アルゴリズムで、モバイルフレンドリーアップデートとも呼ばれています。
スマホでパソコンサイトを閲覧するのは、ユーザーに大きなストレスを与えてしまいます。モバイルフレンドリーへと対応すれば、スマホ画面に合わせてコンテンツが最適化され、すべての情報が閲覧しやすくなります。
自社のWebサイトがモバイルフレンドリーなのかチェックしたい場合は、Googleが無料公開している“モバイルフレンドリーテスト”ツールを利用しましょう。モバイルフレンドリーテストのツールにWebサイトのページURLを入力して検索するとスマホで快適に閲覧できるかがわかります。
【公式】モバイルフレンドリーテスト
https://search.google.com/test/mobile-friendly
Safe Browsing(セーフブラウジング)とは、悪質なコンテンツやユーザーに損害を与える動作を特定し、Webサイトの管理者にその有害性を報告するために、Googleが開発したサービスのことです。
Safe Browsingは、特定ページのコンテンツや数十億件の URLをチェックし、悪質なWebサイトを検知します。自社のWebサイトの安全性について知りたい場合は、Google Search Consoleのセキュリティレポートを確認しましょう。悪影響につながる問題を発見した場合、警告ラベルやインタースティシャル(全面広告)が表示されます。
【公式】[セキュリティの問題] レポート
https://support.google.com/webmasters/answer/9044101
HTTPS対応サイトは、データを暗号化して通信します。そのため、WebサイトがHTTPSに対応していれば通信内容を安全に送信できます。常時SSL(https化)の導入手順や注意点については、下記の記事をご参照ください。
NO Intrusive Interstitialsとは、コンテンツの閲覧を邪魔する広告表示を規制することを意味します。すべてのコンテンツが隠れるほどの大きな広告や、大型広告を消さなければ対象ページへとアクセスできない場合は、UXを下げていると判定され検索順位が下がります。
今からCore Web Vitalsに向けて対策することは、非常に大切なことです。なぜなら、Core Web Vitalsを意識した改善に取り組むことで、ユーザー体験の向上につながるからです。次に、Core Web Vitalsの計測に役立つ最適化ツールについてご紹介します。
もしウェブページのパフォーマンス改善のため、過去の計測スコアや統計的な処理をしたいのであれば、Chrome ユーザーエクスペリエンスレポートを活用するのがおススメです。Chromeユーザーエクスペリエンスレポートは、ユーザーの実際のChrome情報から得られたレポートです。
このレポートは自社サイトのみならず、何百万もの他社サイトのパフォーマンスやUXの状態をGoogleBigQueryからSQLを操作することで確認できます。
またGoogleデータスタジオのダッシュボードからも抽出は可能です。より手軽に操作をしたい場合は、この方法ではエンジニアの協力が必要なため、次に説明するPageSpeedInsightsを活用するとよいでしょう。
PageSpeed Insightsは、モバイルとデスクトップの両方のパフォーマンスを診断できる便利なツールです。それぞれのデバイスの速度スコアとともにCore web vaitalsの数値が表示されるため、診断結果から表示速度の改善方法を確認できます。
【公式】PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
診断結果を見れば、ユーザーがどのような経験をしているのか、Webサイトを改善するうえでどういった手段が有効なのか、アドバイスが表示されます。
Core Web Vitalsに関するデータは、診断結果のトップに表示されます。ひとつずつ基準値を満たしているか確認していきましょう。
サーチコンソールは、サイトの掲載順位の監視・管理・改善に役立つGoogleの無料解析サービスです。そのため、検索KWの順位やアクセス数など、サイトの検索順位を下げる可能性のある問題点の発見やSEO対策・新規マーケティング施策の検証に役立ちます。サーチコンソールに登録すれば、レポートでCore Web Vitalsの数値を確認できます。
ただし1点だけ注意点があります。それは、Googleサーチコンソール自体が測定しているわけではないということです。
レポートデータは、Chrome UX reportのフィールドデータをもとにGoogleサーチコンソール上でCore Web Vitalsのレポートを作成しています。レポートは、左メニューの「ウェブに関する主な指標」から確認できます。
開発者向けのLCP計測ツールには以下を使うとよいでしょう。
「Chrome DevTools」と「Lighthouse」はGoogleから提供されたもので、「WebPageTest.org」はサードパーティーツールです。使いやすく、慣れ親しんだツールでLCPの箇所を確認してください。
Core Web Vitalsは、2021年以降にランキング要因になるため、早目に対策を心がけましょう。Core Web Vitalsを計測するツールを利用して、ユーザー体験の改善を目的にいち早く行動することは非常に大切なことです。
有料のツールを利用しなくても、無料で利用できるPageSpeed InsightsにWebサイトのページURLを入力すれば、Core Web Vitalsの状態を確認できるため、どこに問題があるのか原因を探ることから始めていきましょう。
SEOコンサルティングのサービス詳細はこちら →
サイト運営する上で、注意しなければいけないのがGoogleペナルティです。 Webサイトの流入が急に減った…そんな時、実はGoogleからペ…
新年あけましておめでとうございます! あっという間に2021年が終わり、2022年になりました。 日々進化していくWebマーケティング業界で…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
サイトマップとは、「Webサイトの地図」のことで、サイト全体のページ構成を記述しています。サイトマップには、大きく2種類が存在しており、サイ…
クローリングとは、ページのリンクを辿って新しいWebページのURLやリンクを発見して、別の新しいページに移動し続けることを意味します。リンク…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



