直接的なSEO効果が分からないために、会社情報(組織)のマークアップは後回しにされがちですが、企業情報を正確に伝えるに会社情報(組織)の構造化マークアップは必要なSEO施策の1つとなっております。
今日は注目が集まっていて、Googleのアルゴリズムやリッチスニペット表示に取り入れているとされる構造化マークアップの「会社情報(組織)」(Organization)情報を構造化マークアップする方法をご紹介します。
会社情報(組織)の構造化データはどんなサイトで使えるか
コーポレートサイトや町のレストラン・本屋さんから病院・学校、NGOまで、ホームページや住所を持ってサービスしている方なら、どんな方でもマークアップ頂けます。コーポレートサイトでは「会社概要」のページ、レストランなら「店舗概要」などのページで利用することが多いと思います。
会社情報(組織)の構造化データの効果
会社名や住所・電話番号などの正しい情報を検索エンジンに伝えることができます。最近は会社の公式SNSアカウントを運用しているケースもございますので、SNSアカウントのURLをマークアップして検索エンジンに伝えることも可能です。
マークアップした情報は、Googleビジネスプロフィール(旧称:Googleマイビジネス)に表示されたり、リッチスニペットとして検索結果に表示されたり、というメリットがあります。
一方でデメリットはありません。「構造化マークアップはHTML5だけでサポートされているはずだからXHTMLのサイトで実装すると記述ルール違反になってSEO上マイナスでは?」というご質問をいただきますが、これも誤りです。
XHTML上に記述された構造化マークアップもGoogleは正しく認識してくれますし、バリデータで100点をとろうが上位表示には無関係であることはGoogleも公式に発表しています。
Google SEO、10のウソ(海外SEO情報ブログ)
少しでもSEOに良いことを行いたい方は、「会社情報(組織)」(Organization)の構造化データマークアップをするとよいでしょう。
会社情報(組織)の構造化データマークアップ方法
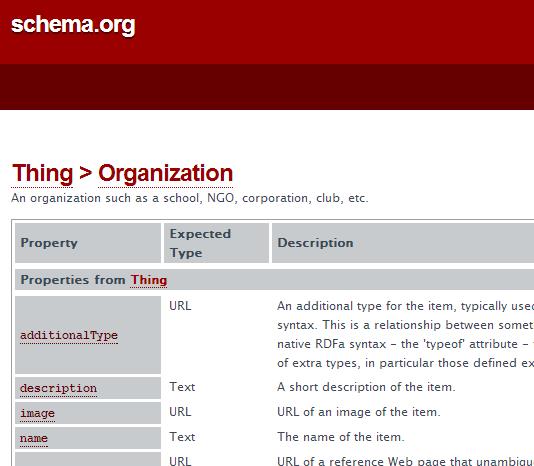
会社情報(組織)の構造化データマークアップをするには、「Schema.orgのOrganization」ページを見ながらマークアップを作るとよいでしょう。どんな項目をマークアップすることが出来るかを把握できます。
会社情報(組織)でよくマークアップされる項目
Schema.orgのOrganizationページを見てみると、項目が多すぎて「どこまでマークアップすればいいかが分からない!!!」という方も多いでしょう。当社がマークアップの実装をする時の一般的な項目を紹介します。以下の通りです。
一般的な会社情報のマークアップ項目例
- 会社タイプ(@type)
- 会社名(name)
- 公式サイト(url)
- 住所(address)
- 公式ロゴ(logo)
- 説明(description)
- SNSアカウント(sameAs)
最近の傾向で言えば、SNSアカウントも検索エンジンに存在を伝えることが出来ますので、マークアップに含めるとよいでしょう。
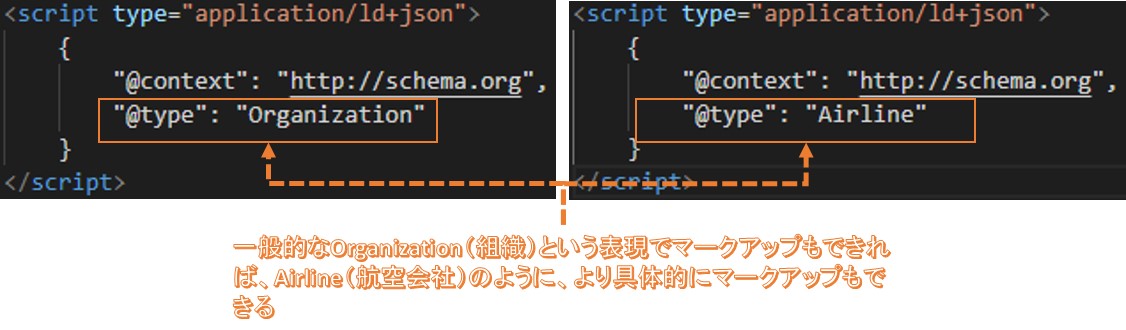
@typeは出来るだけ具体的なものを選ぶ
会社情報(組織)の構造化データマークアップ項目の中で、@typeは出来るだけ具体的にするとよいでしょう。@typeに設定されるプロパティは、組織を示す「Organization」が選択されがちですが、他の設定項目もあります。例えば、組織が航空会社なら「Organization」の代わりに「Airline」を指定することが可能です。

どんな@typeがあるかは「Schema.orgのOrganization」のページ中段あたりに「More specific types」(もっと詳細なタイプ、という意味です)というメニューが見つかりますね。この中からあなたのサイトに合ったものを選んでください。
構造化データの形式を選択する
構造化データのマークアップは、いくつかの形式が存在します。以下の中から選びましょう。どの形式を選んでも、SEOに優劣はありません。
構造化データの形式の違いを細かく知りたい方は「構造化データの書き方」やGoogle検索セントラルの「構造化データのドキュメント」を確認するとよいでしょう。
この記事では、実装工数やメンテナンス工数が比較的抑えられるJSON-LDを推奨します。
構造化データのマークアップ例
これまでに説明した内容を踏まえ、構造化データのマークアップ例を紹介します。以下の記述を参考にしてください。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Corporation",
"name": "ディーエムソリューションズ株式会社",
"description": "ディーエムソリューションズ株式会社(DM SOLUTIONS.Co.,Ltd)はあらゆるマーケティング戦略のお悩みを、お客様と共に解決する『ベスト・ソリューションパートナー』として、全てのお客様と共存し、発展し続けます。 ",
"logo": "https://www.dm-s.co.jp/corp/wp-content/themes/dms/img/logo.svg",
"url": "https://www.dm-s.co.jp/",
"telephone": "0362580911",
"sameAs": [
"https://twitter.com/digi_ken",
"https://www.facebook.com/digitalmarketingkenkyujo/"
],
"address": {
"@type": "PostalAddress",
"streetAddress": "御殿山1-1-3 クリスタルパークビル2F",
"addressLocality": "東京都",
"postalCode": "1800005",
"addressCountry": "日本"
}
}
</script>
以上で会社情報(組織)の構造化データマークアップが完了となります。構造化データにエラーが無いかの確認は、実装前は「リッチリザルトテスト」で行うことが可能です。実装後は、「Googleサーチコンソール」で確認が可能です。
会社情報(組織)の構造化データのよくある質問
マークアップはどこにページにするのでしょうか
どこのページでも問題ありませんが、トップページや会社情報のページにマークアップするのが一般的です。
他にどんな構造化データがありますか?
よくある質問やパンくず、商品、商品レビュー、求人などの様々な構造化データが存在します。できる限り構造化データを実装するとよいでしょう。
実装や構造化データのマークアップ指示について
今回紹介する構造化データは、JavaScriptを理解しているとエラーもなく実装がしやすい傾向があります。そのため、エンジニアと協力しながら行うとよいでしょう。リソース面の心配やマークアップの指示に不安がある場合は、当社の「SEOコンサルティング」までご相談いただければと存じます。
The following two tabs change content below.
デジタルマーケティング研究所では、デジタルマーケティングの施策・広告・技術を、分析・実装・検証して、WEB担当者・マーケティング担当者の方の役立つ情報を発信していきます。