
CLSとはCumulative Layout Shiftの略した言葉で、ユーザーエクスペリエンスを測る指標の1つとなっており、ページで発生するレイアウトのずれをスコア化したものです。レイアウトのずれは無い方が良いので、低いスコアを目指します。CLSはSEOにおいて検索順位のランキング要素になっているので、CLSの改善はユーザーエクスペリエンスとSEO成果向上が図れます。今日はCLSのスコアになるレイアウトシフトスコアの計算方法から改善方法を紹介します。
目次
CLSとはCumulative Layout Shiftの略称で、訳すと「累積レイアウトシフト」の意味です。ページのレイアウトで発生したズレの値を合算したスコアがCLSの値です。つまり、CLSの改善は、ページ内のレイアウトのズレを発生させないことを目指します。CLSは検索結果順位のランキング要素の1つなので、SEO対策の一貫として行えます。CLSは3つある指標Core Web Vitals)の1つであり、残りの2指標であるLCP(LargeContentfulPaint)やFID(First Input Delay)と一緒に改善を取り組むとユーザーエクスペリエンス向上とSEO効果が見込めます。

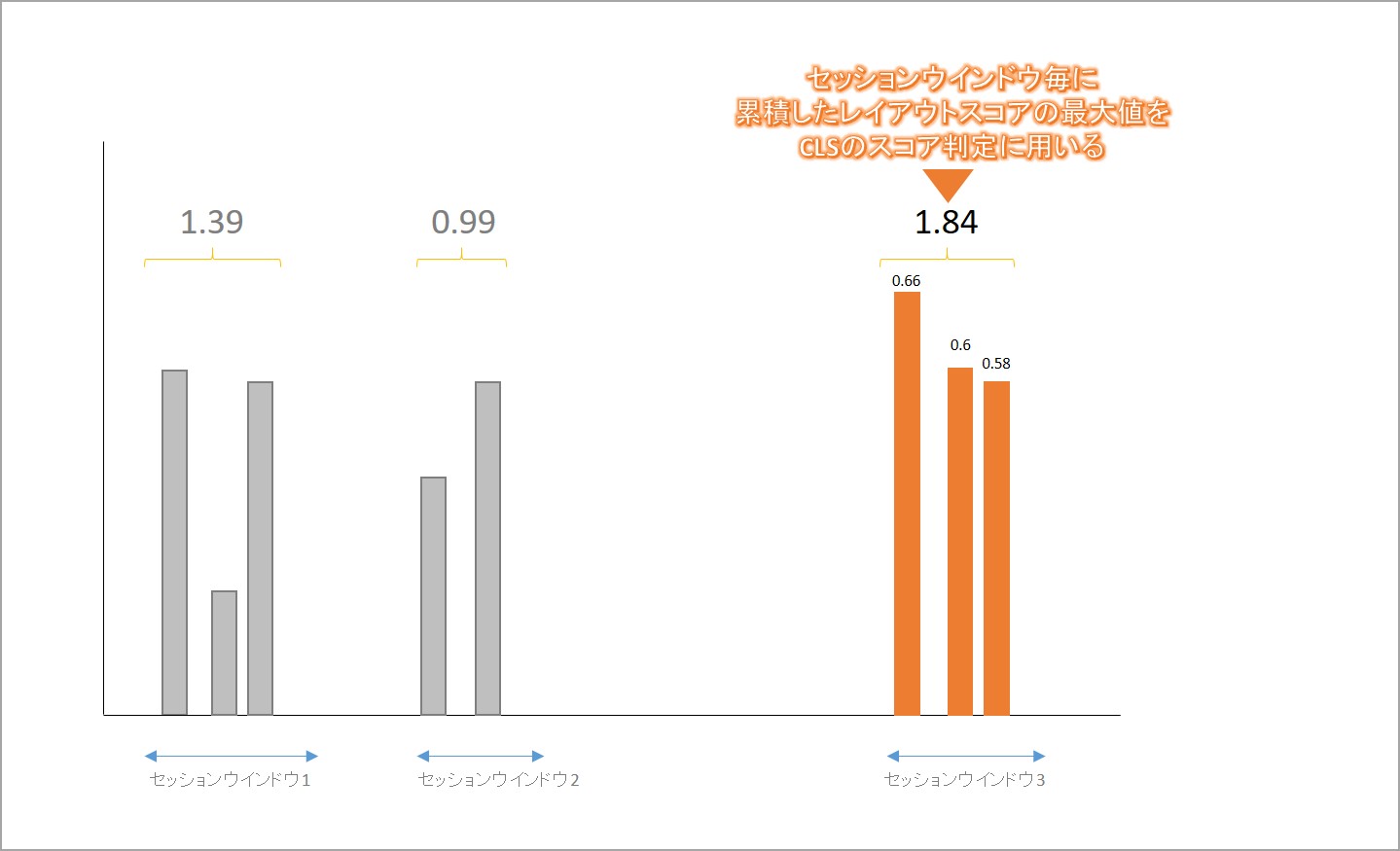
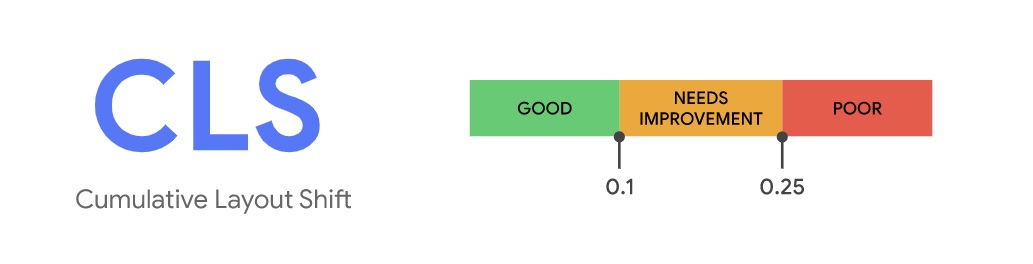
CLSのスコアは、1秒以内の間隔で発生するレイアウトシフトのスコアを合計したセッションウインドウの中から、最大値のものが選ばれます。 CLSの良し悪しの判定は、以下の指標に基づいて良好なスコアになっているかどうかが判定されます。

上記のCLSスコアの判定基準より、スコアは0.1を目指しましょう。0.1より少ないスコアであれば、CLSは良好判定ですので、改善取り組みの優先度を下げて良いと判断することが出来ます。一方で、0.25以上のCLSスコア(POOR判定)になってしまった場合は、SEOにおける検索順位に悪影響が出ているかもしれませんので、取り組み優先度を上げる検討が必要です。
また、もしCLSスコアは最大値を取得するので、ボトルネックになっている箇所を改善しても、次に大きいCLSスコアが悪い(POOR)判定が出れば、改善の取り組みを続ける必要があります。

CLSが悪いスコアの時のユーザーが遭遇する挙動は、クリックを試みたボタンが、クリック直前に急に表示されたボタン要素に押し出されてしまい、後から出てきたボタンを誤クリック(押そうとしてボタンが押せない)してしまうケースです。
CLSのスコアは、ページが見えている状態から、アニメーションが動作してレイアウトがずれたり、画像の読み込みが遅いタイミングで発生してレイアウトがずれる様な時に、スコアが悪くなります。JavaScriptの動作や画像などの容量が重いファイルの読み込みが、CLSを悪くする原因になっていないかチェックを行う必要があります。

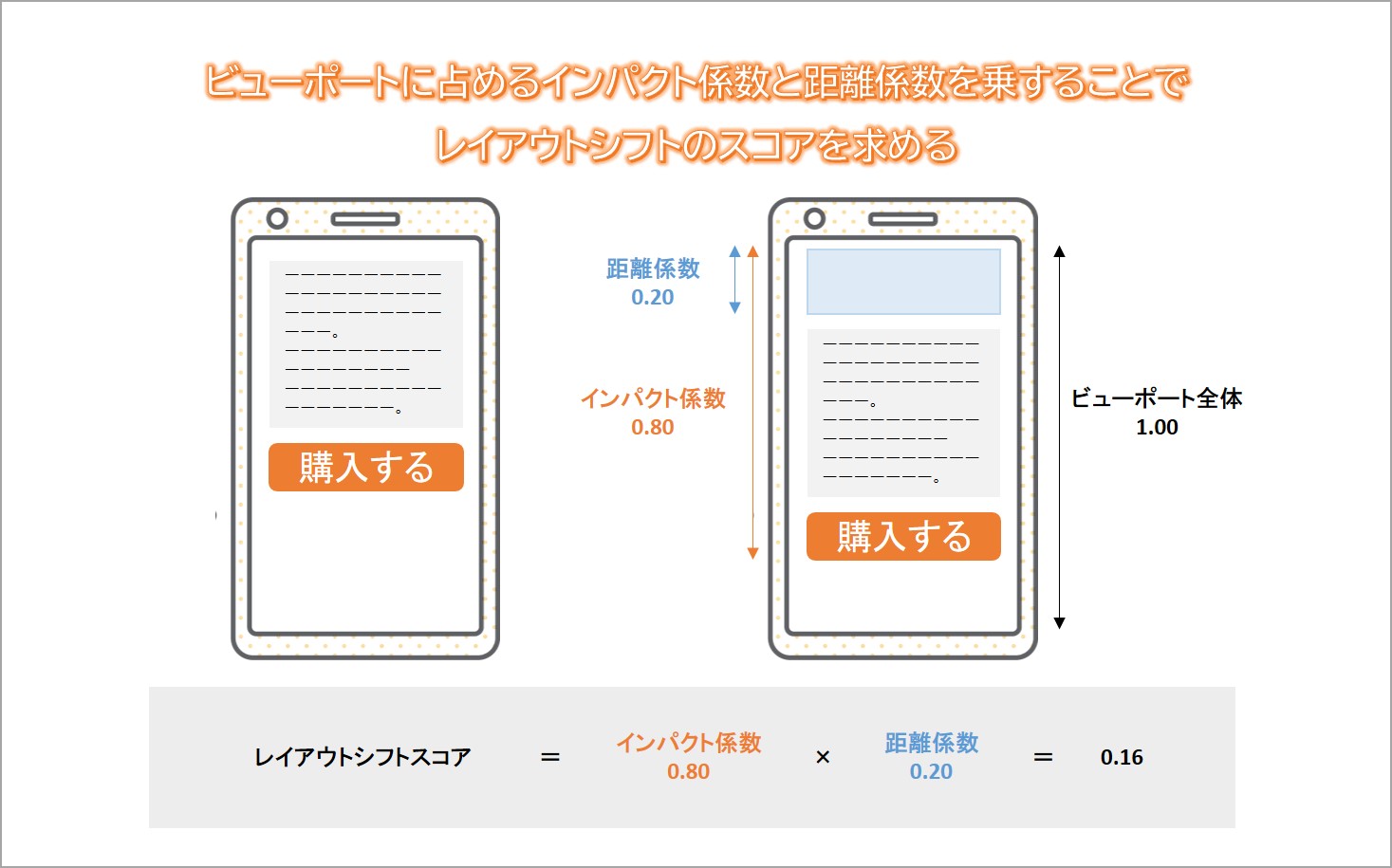
CLSのスコアは発生したレイアウトの累積ですので、まずは発生したレイアウトシフトの計算方法を理解しましょう。レイアウトシフトのスコアは、デバイスの表示領域に占める「ズレる要素全体(インパクト係数)」とデバイスの表示領域に占める「移動した距離(距離係数)」で算出されます。 レイアウトシフトの計算式は以下の通りです。
レイアウトシフトのスコア =ズレる要素全体(インパクト係数)×移動した距離(距離係数)」
CLSはレイアウトシフトの合計(累積)スコアです。そしてCLSは、以下の定義によって測定された上でスコアが決定されます。2021年6月2日に定義が変わっておりますので、以前の情報を理解されている方は、情報をアップデートしましょう。
1秒間隔で1つのセッションウインドウにしているのは、秒の区切りがないとレイアウトシフトが無限に累積してしまうからです。無限に累積されてしまうと、ボトルネックの箇所が分からなくなってしまいます。 また、以前は最大スコアの制限はありませんでしたが、セッションウインドウ単位で測定したCLSスコアの中から、最大値となるスコアをCLSスコアにしています。
CLSのスコアは、PageSpeedInsightsで計測することが出来ます。ページのデザインやテンプレートファイル毎にCLSスコアは異なりますので、異なるテンプレートごとにCLSスコアを確認しましょう。
⇒PageSpeedInsightsを見る PageSpeedInsightsの確認方法は下記画像のようにバーにスコアを図りたいページのURLを入力するだけです。 
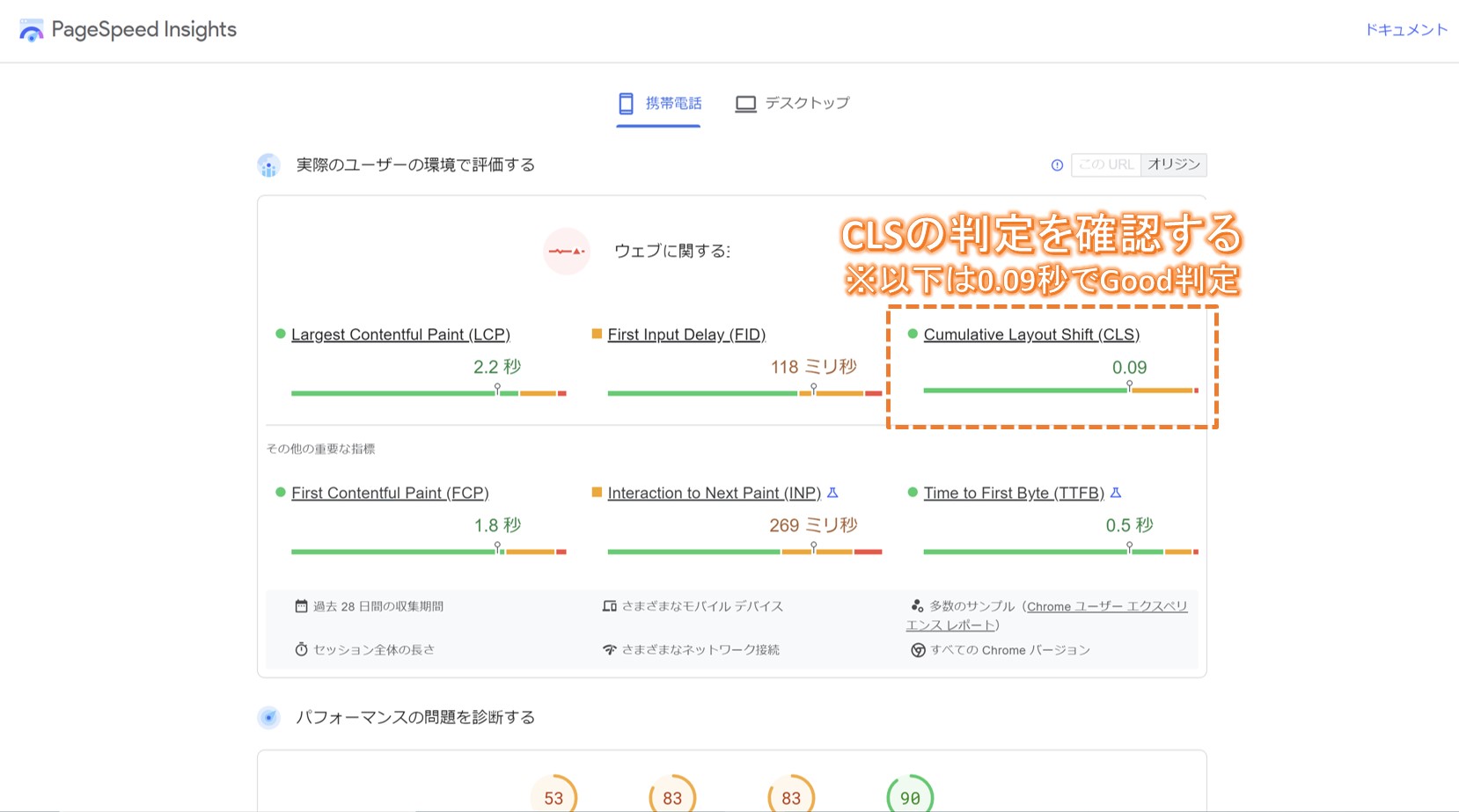
バーにURLを入れて「分析」ボタンを押したら、数秒後にCLSのスコアと判定結果が表示されます。以下の分析結果を示す画像例を見てみますと、CLSが0.09と良好(GOOD)判定になっています。

CLSのボトルネックとなっているのは、JavaScriptが要因となっていることが多くなっています。自サイトのJavaScriptだけでなく、サードパーティーのJavaScriptも含めて検証することが求められます。ここでは、CLSのスコアが悪い時に改善した方法を紹介します。CLSはサイト次第で要因は異なりますので、ここで紹介するのは参考程度にして頂き、計測第一で要因を探すことが求められます。
| 改善方法 | 内容 |
|---|---|
| 画像や動画要素は縦横(width,height)を指定する | 画像や動画を使う時はサイズを指定しておきましょう。サイズの指定はwidth,heightを使います。画像や動画の取得に時間がかかってしまう場合は、アスペクト比でボックスサイズを指定するcssで対応しましょう。 |
| 表示する広告のコンテナサイズは指定しておく | 第三者から配信される広告を表示する場合は、あらかじめ表示される広告のコンテナサイズを指定しましょう。コンテナサイズを指定しないと大きなレイアウトシフトが発生しますので、広告の自動配信をしている場合は注意が必要です。 |
| 時間がかかるWebフォントの表示 | Webフォントは読み込みに多くの時間を要することも多く、フォントが読み込まれた後にレイアウトのずれが生じることがあります。 font-display:swapで代替テキストを表示させたり、preloadで先に読み込ませるようにしましょう。 併せてWebフォントのキャッシュを検討してください。 |
| アニメーションをcssで表現する | JavaScriptで作るアニメーションの動作が遅い場合は、cssのtransformで大体できるかを検討しましょう。 |
| サードパーティーのJavaScriptを避ける | サードパーティーのJavaScript実行は、相手のサーバー環境次第で実行速度が遅くなるかもしれません。可能な限り使用を避けるとよいでしょう。 |
| サーバーの応答時間を早める | CLSを悪くする要因に加えてサーバーの応答時間が遅い場合は、更にCLSスコアを悪くします。サーバーの応答時間を早めるようにしましょう。 |
CLSのスコアを悪くする要因の多くは、コーディング時に意識が必要です。コーディング前に依頼側が細かく要求することは難しいため、コーディングの質がWebサイト制作側に求められます。当社は、CLSや表示速度に影響するコーディング要件を調整することができますので、表示速度などCLSの改善相談は当社のWebサイト制作にご相談ください。
ユーザーの入力(クリックなど)から500ミリ秒以内に発生したレイアウトのずれは、レイアウトシフトにはなりませんので、CLSスコアからは除外されます。
JavaScriptのアニメーションはCLSのスコアに影響する可能性があります。そのため、アニメーションなどの動きを表現する場合はtransformプロパティーのようなcssによる代替表現を優先するとよいでしょう。
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事をご覧いただいている皆様へ。 このページは、SEO情報ブログ「ディーエムソリューションズの社員が作った、【SEOまとめ】」にて公開さ…
この記事は、The Moz Blogに掲載された以下の記事を日本語訳したものです。 原文:「The New Link Building Su…
Googleは、自分たちの使命を「世界中の情報を整理し、世界中の人がアクセスできて使えるようにすること」とし、ユーザーが求めている情報を検索…
302リダイレクトは、サイトのメンテナンスなど一時的な転送に使われる処理です。永久的な転送を意味する301リダイレクトとは分けて使われるべき…
昨今、スマートフォンの普及率が高まり、人々の生活においてインターネットで情報を得るという行動が当たり前になりつつあります。 ウェブサイトは、…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



