LCPとはLargest Contentful Paintの略で、ページをいくつかのブロック要素で分けた中で最も読み込み容量が大きい要素のことを言います。LCPは該当要素の読み込みにかかる時間を「良い、改善検討、要改善」の3つで判定します。LCP及び表示速度は自然検索の検索順位に影響しますので、取り組みが必要なSEO施策と言えます。
LCPとは
LCPとはLargest Contentful Paintの略で、最大コンテンツ要素の表示時間に関するGoogleの指標です。Largest Contentful Paintは「最大視覚コンテンツの表示時間」と訳すことができます。LCPはページのソースコードをブロック要素で分けた中で、最も読み込み容量が大きい箇所を検出します。この最も読み込み容量が大きい箇所にかかる表示時間(LCP)を「Good、Needs Improvement、Poor」の3つのステータスで判定することによって、改善の必要性を確認することができます。
LCPは、ユーザーエクスペリエンスの改善指標であるCoreWebVitalの1つで、他の指標にはFIDとCLSがあります。
LCPのスコア指標(秒数)
LCPの指標は「Good、Needs Improvement、Poor」の3つに分類され、分類の指標は以下の秒数になっています。

LCPが2.5秒以内であれば、Good(良好)と判定となるので、改善優先順位は下げてよいと言えます。一方でLCPが2.5秒より時間が掛かっている場合は、改善に向けた取り組みを検討する必要があります。
LCPのブロック判定
LCPで検出されるのは、ソースをいくつかのブロック要素で分けた中から1箇所が検出されます。では、LCPを検出する判断要素は何でしょうか。以下の要素が考慮されます。
- img要素
- svg要素内のimage
- video要素
- url() 関数を介して読み込まれた背景画像が含まれている要素
- ブロックレベル要素(div,hタグ,article,nav,addressなど)
つまり、divタグで囲われた要素を1かたまりとして、div内に記述されたテキストや画像が多くて読み込み容量が大きいブロック要素がLCPとして検出されることになります。
LCPは検索順位に影響するSEO
LCPは検索順位を決定する要因の1つになっているので、LCP改善に取り組むことはSEO対策に繋がります。LCPを含め、表示速度が遅いときはSEOに取り組むとよいでしょう。
LCPの検出箇所を知る方法
LCPがページのどの要素で検出されているかは、PageSpeedInsightsやChromのデベロッパーツールで知ることが出来ます。自分自身でLCPとなる箇所を計算して判定できる必要性はほとんどありません。
PageSpeedInsightsでLCPを確認
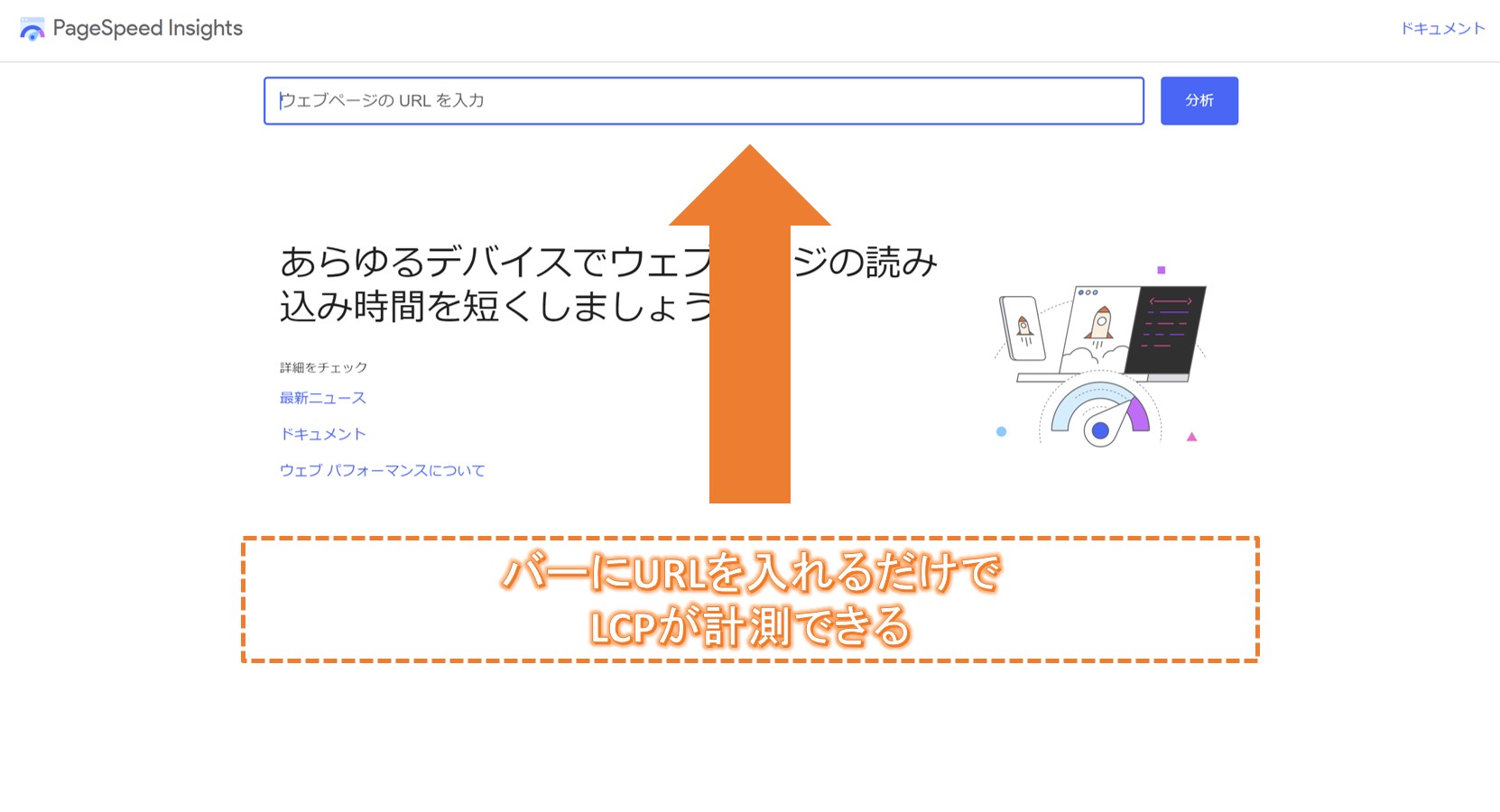
PageSpeedInsightsは、LCPが改善必要かどうかを分かりやすく判定することが出来るGoogleの無料ツールです。LCPを計測したいURLを以下画像のバーに入れるだけで、判定することが出来ます。

バーにURLを入れ、「分析」ボタンを押した数秒後に以下画像のようにLCPの判定結果が表示されます。以下画像の例は、LCPが2.2秒なので2.5秒以内のGood判定が出ているため、LCPの改善優先度を下げることが出来ます。

LCPだけでなく表示速度改善にPageSpeedInsightsを使用するのがおすすめです。
ChromeデベロッパーツールでLCPを確認
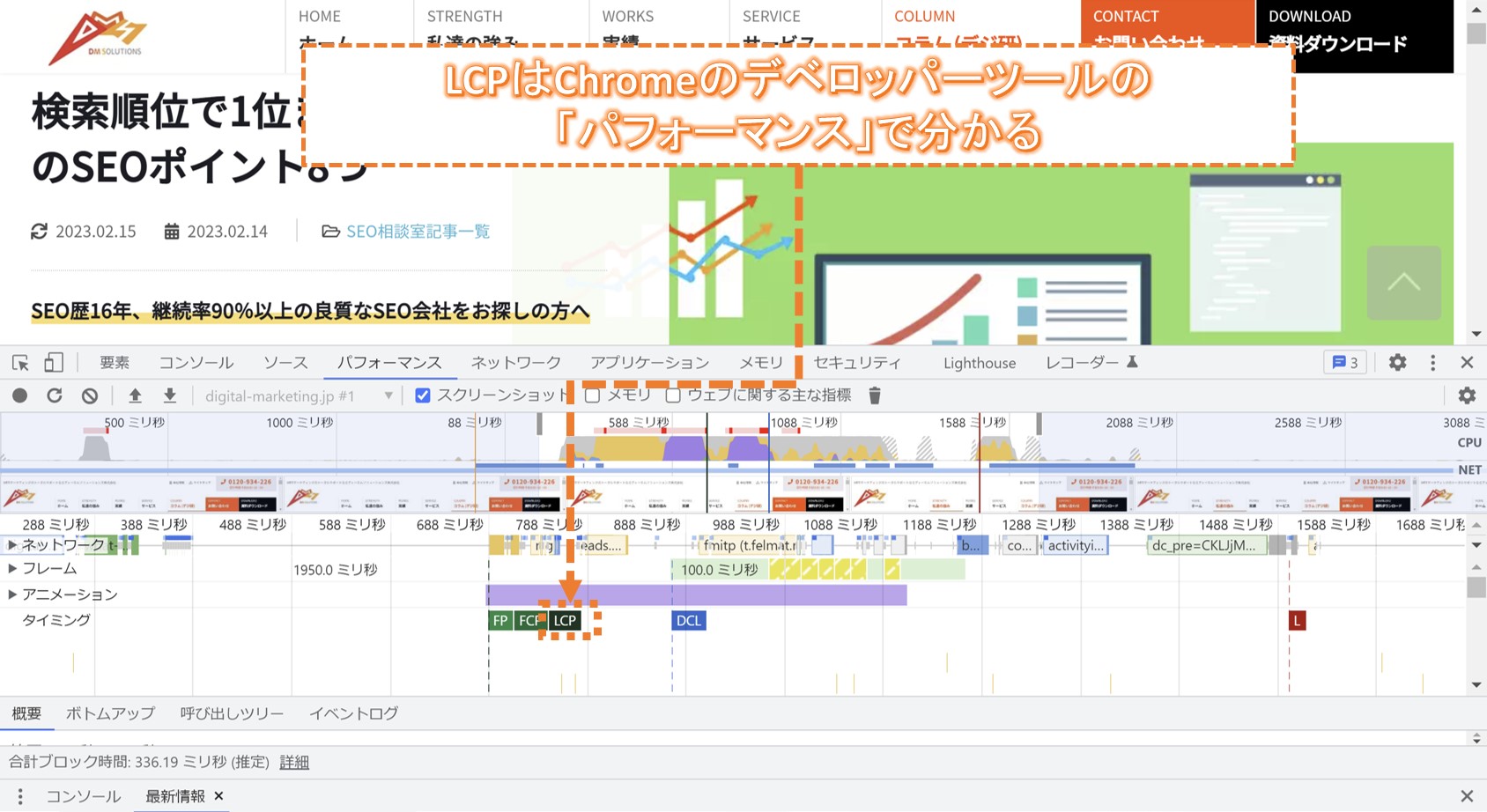
ChromeデベロッパーツールでLCPの確認は「パフォーマンス」機能で行うことが出来ます。Chromeデベロッパーツールで確認すると以下画像のようにレンダリングの過程の中でどのタイミングでLCPが検出されているかが分かります。

LCPの改善方法6つ
LCPには様々な要因が絡んでいるため、LCPを遅くさせるボトルネックはサイトによってバラバラです。そのため、先ほど紹介したPageSpeedInsightsによってLCPの箇所特定と原因となっている箇所を特定した上で改善に取り組むとよいでしょう。
LCPを改善するにあたって一般的な改善方法を以下で紹介します。LCPの改善はエンジニアとの協力が必要ですので、密なコミュニケーションが必要です。スペシャリストの力が必要な時は当社のご相談を検討してください。
| 改善方法 |
内容 |
| サーバー応答時間を早める |
サーバーの応答時間が遅いと、LCPのスコアが全体的に遅くなる傾向があります。サーバースペックの向上やアプリケーションロジックを改善しましょう。CDNの利用によって大幅に改善するケースもあります。 |
| サードパーティの接続を早い段階で行う |
LCPの要素がサードパーティーのリクエストを必要とする場合、LCPのスコアはサードパーティーに依存します。サードパーティーがLCPスコアを悪くしているようであれば、リソースの読み込みに「preconnect」や「dns-prefetch」の記述を検討しましょう。 |
| レンダリングに関係ないcssやjsファイルの読み込み遅延 |
ユーザーが見る要素(LCPになる箇所)のレンダリングに関係がないcssやjsファイルは読み込みを遅延するようにしましょう。この場合は、defer(遅延)やasync(非同期)の属性をリソース読み込み箇所に記述します。 |
| ファイルを圧縮する |
cssやjsファイルを圧縮することで読み込みにかかる時間を短縮することが出来ます。プラグインを使うことで、空白やインデントなどを失くして容量を軽くします。 |
| 重要なcssはインラインで記述する |
レンダリングに必要なCSSはhtmlソースコード内にインラインで記述すると、cssのファイル読み込みを待つことなく表示できるので有効です。 |
| 画像を最適化する |
LCPの構成要素には画像の読み込みが含まれます。そのため、SEOを意識した画像最適化でLCPスコアを下げることが出来ます。画像は最低限必要なサイズを圧縮した状態で配信するようにしましょう。圧縮率が高いWebpフォーマットの画像使用を検討すると尚良いでしょう。 |
コーディングでLCPを改善する
前の見出しで説明した内容の多くは、コーディングで改善ができます。コーディング前に依頼側が細かく要求することは難しいため、コーディングの質がWebサイト制作側に求められます。当社は、LCPや表示速度に影響するコーディング要件を調整することができますので、表示速度などLCPの改善相談は当社のサイト制作にご相談ください。
LCPのよくある質問
LCPはどうやって知ることが出来ますか?
LCPはPageSpeedInsightsやChromeデベロッパーツールなど様々な方法で知ることが出来ます。記事内のLCPの検出箇所を知る方法をご確認ください。
LCPのスコアが悪いとどうなりますか?
LCPのスコア低下は、表示速度が遅いことを意味しますのでユーザーに悪影響をおよぼします。LCPが悪すぎるとお問い合わせ数に影響するかもしれません。また、LCPは検索順位を決める要因の1つになっているのでSEO成果が悪くなります。
SEOコンサルティングのサービス詳細はこちら →
The following two tabs change content below.
不動産営業の実務経験を持ち、メジャー7の不動産会社のWEBハウスエージェンシーとして勤務していた宅建資格を持つ異色なSEOコンサルタントです。不動産や求人検索、ECサイトにある検索システムのテクニカルなSEOを支援する実績があります。宅建士、上級ウェブ解析士、HTML5(Javascript) レベル2の資格保有。