
昨今、スマートフォンの普及率が高まり、人々の生活においてインターネットで情報を得るという行動が当たり前になりつつあります。
ウェブサイトは、モバイル端末を利用したユーザーが快適にウェブサイトを閲覧・使用できるよう対応していく、いわゆるモバイルフレンドリー化をする必要があります。
本記事ではモバイルフレンドリーについて概要とWEBサイトにおけるモバイルフレンドリーの確認方法や対策についてご紹介いたします。
モバイルフレンドリーとはスマートフォン(モバイル)ページに対するユーザーの利便性を示すものです。
スマートフォンユーザーが快適に閲覧できるように、最適化されたWEBサイトをGoogleはモバイルフレンドリーであると判定します。WEBサイトをモバイルでの閲覧に対して最適化することを「モバイルフレンドリー化」とも言います。
似た言葉にモバイルファーストインデックス(MFI)という言葉もありますが、モバイルファーストインデックスは検索結果に表示させるためのインデックス対象をパソコン向けページからスマートフォン向けページへ変更するという意味で使われます。
モバイルファーストインデックス(MFI)については下記の記事でご紹介しておりますのでご参考ください。
何故このように検索エンジンがモバイルへの親和性が高いことを求めているか、その背景にはモバイルでの閲覧ユーザーの増加が関係しています。
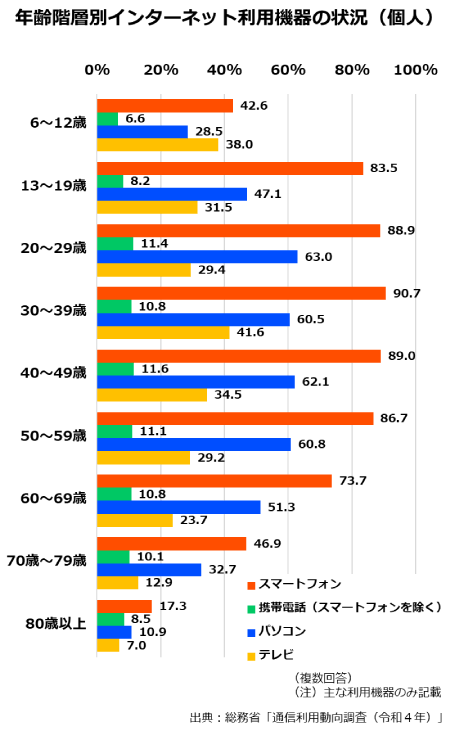
近年、スマートフォンの普及に伴い、個人のインターネット利用機器はスマートフォンがパソコンを上回っており、下記グラフの通り20~59歳の各年齢階層で約9割が利用しています。

参考元:総務省 – 通信利用動向調査 – 令和4年調査「年齢階層別インターネット利用機器の状況(個人)」より参照したデータを当社にてグラフ化
詳細は後述しますが、パソコンで見ることだけを想定して制作したWebサイトをスマートフォンで表示するとレイアウト崩れや表示の遅れなどが発生し、ユーザーが不満を感じる可能性があります。
全世代のインターネット利用に最も使われているスマートフォンで「ユーザーに快適な体験を与えられるWebサイト」を提供することは検索エンジン自身がより良いサービスをユーザーへ届けるためにも非常に重要なのです。
WEBサイトがスマートフォン対応しているかどうかは重要なポイントです。Googleは2015年4月と2016年5月にモバイルフレンドリーアップデートを行っており、スマートフォン表示での最適化の有無は重要視されるようになりました。
Googleは2016年に先述したモバイルファーストインデックスを導入することを発表し、2018年3月から一部のWEBサイトで反映されるようになりました。
また、2019年7月以降には検索エンジンが認識したWEBサイトをモバイルファーストインデックスとするようになり、2020年9月には全てのWEBサイトをモバイルファーストインデックスへ移行するとアナウンスがあり、そして、2023年10月をもって、ごく少数のWebサイトを除きモバイルファーストインデックスへの移行が完了したと発表されました。
パソコンに比べ、スマートフォンはディスプレイが小さいという特徴があります。パソコン表示に最適化されていてもスマートフォン表示に最適化されていないページだと、スマートフォンの小さいディスプレイに合わせるように、全体的に縮小された表示になってしまいます。
縮小されただけのページは文字が小さくなったり、読み込みが遅かったりなど、ユーザーにとって見づらいレイアウト、閲覧するだけでストレスを感じるWEBサイトとなり、結果ユーザーが離脱したり、コンバージョンへの影響も懸念されます。また、全てのWEBサイトでモバイルファーストインデックスが適用された今、モバイルフレンドリーに対応していないと検索順位への影響も考えられます。
ユーザビリティの観点のみならず、検索エンジンのランキング要因にも関わってくることから、モバイルフレンドリー化は必須と言えます。モバイルフレンドリーは、スマートフォンユーザーが使いやすいWEBサイト設計になっていることが重要です。ポイントは以下になります。
以上のポイントを押さえるようにしましょう。次の項目では自分のWEBサイトがこれらの不備が無いかの確認する方法についてご紹介していきます。
こちらでご紹介させていただくツールを活用して、モバイルフレンドリー対策を進めていきましょう。どのツールも無料かつ簡単操作ですのでご安心ください。
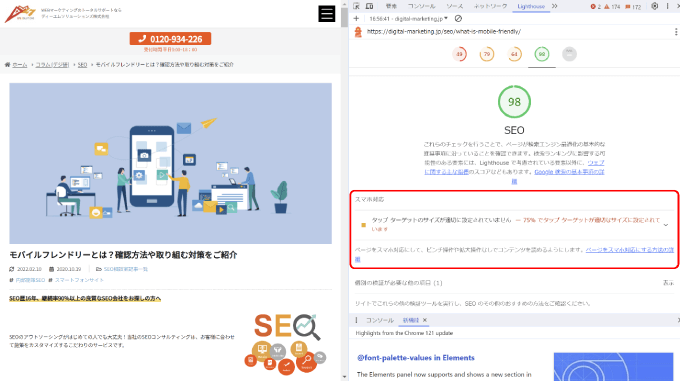
「モバイルフレンドリーテストツール」と「Search Consoleのモバイルユーザビリティレポート」が2023年12月に提供を終了し、Googleは、ChromeのDevToolsに搭載されているLighthouseを利用するよう案内しています。

Lighthouseの実行方法:Chrome DevToolsでLighthouseを実行する
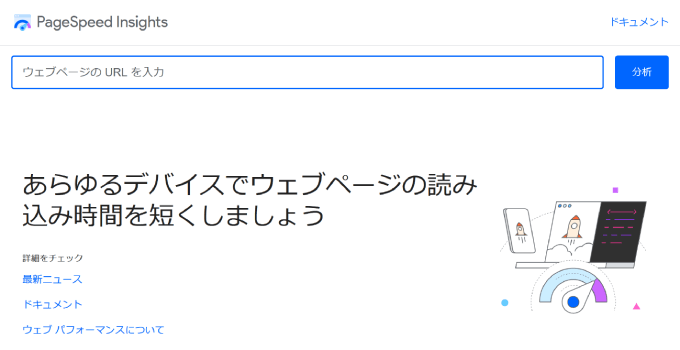
Googleが無料で提供しているページ表示速度チェックツールで操作は簡単です。
URLを入力して分析するだけでページを読み込み、PC表示・モバイル表示の表示速度のスコアと改善点を洗い出してくれます。Lighthouseで出力される内容と同じになります。
Chromeを使用していない場合などは、PageSpeed Insightsからチェックするといいでしょう。

モバイルフレンドリーに対応するためにはスマホ対応のページ構築が必須です。スマホ対応のページ構築で昨今、代表的なのはレスポンシブウェブデザインです。
レスポンシブウェブデザインとは、1つのHTMLファイルでパソコンやスマートフォン、タブレットといったそれぞれのデバイスサイズに合わせて、ページのレイアウトを調整することができるデザインです。
レスポンシブウェブデザインのメリットやデメリットなどを下記記事にてご紹介しておりますのでご参考ください。
他にも1つのURLで、PCとSPで異なる2つのHTMLファイルをユーザーの端末によって出し分けるダイナミックサービングの構築手法やPCとSPで異なるURLを出し分ける構築方法があります。
次の項目から、そのほかのモバイルフレンドリーに対する改善についてご紹介していきます。
モバイルフレンドリーにするためには、スマホ対応のページを作るだけではなくモバイルフレンドリーの基準を満たしている必要があります。上記のツールで不合格となっている項目を確認し、ユーザーエクスペリエンス(UX)の改善を図りましょう。
詳しくはLighthouseのドキュメントページをご確認ください。
参考元:https://developer.chrome.com/docs/lighthouse?hl=ja
チェック後、改善が必要なページと項目が表示されますので、各項目の内容と対策を後述いたします。
Google PageSpeed Insightsを活用して、修正が必要な項目を洗い出してページ速度の改善を行っていき、モバイルフレンドリーに対応させることも改善策のひとつです。
これらの対策・改善方法について詳しくは下記記事にてご紹介しておりますのでご参考ください。
LighthouseやPageSpeed Insightsで表示されるエラーの内容は、たくさんあります。ここでは、一部紹介します。
それぞれのエラーの内容と対策を解説していきます。
ページにビューポート(viewport)が設定されていないときに表示されるエラーになります。
パソコンとスマートフォンなどでデバイスの表示域は異なるため、画面の表示域に合わせてページのサイズを調整する必要があります。それぞれのデバイスの表示域に合わせるためにheadタグ内にビューポート(viewport)の指定を行いましょう。
モバイルブラウザで対応していないプラグインを使用して表示させようとしている時に出るエラーです。
互換性のないプラグインでもっとも代表的なものとして挙げられるのが、「Flash」です。
スマートフォンやタブレットのデフォルトのブラウザでは「Flash」の再生はほぼサポートされておらず、ユーザーによっては空白になっています。画像やJavaScriptを使用したFlash以外の方法を採用しましょう。
かつて表現の幅が広がることから多用されていた「Flash」ですが、セキュリティの脆弱性の問題やJavascript・HTML5といった新しいWeb技術の確立により2020年をもって「Flash」および「Adobe Flash Player」の公式サポートが終了しています。モバイルサイトに限らず、サイト内にFlashコンテンツがある場合は対応が必要です。
ページに固定幅のビューポート(viewport)を指定している場合に表示されるエラーになります。固定幅のビューポートを指定していることから異なる画面サイズに合わせるといった調整ができません。レスポンシブウェブデザインを導入することで解消されます。
ページ内のテキストや画像といったコンテンツを閲覧する際に上下ではなく、左右のスクロールが必要となっている場合に表示されるエラーとなります。
コンテンツに対して、CSSで横幅の指定に絶対値が指定されている場合に表示されることがあります。CSSで相対的な幅と位置の値を使用し、画像サイズに応じた適切な表示がされるようにすることで解消されます。
テキストのフォントサイズが小さすぎて文字が読めなく(読みづらく)、ユーザーが拡大操作を行わないと読めないといったときに表示されるエラーとなります。ページのビューポートを指定後にフォントサイズを適切に指定することで解消されます。
ページ内のボタンやテキストリンクなど、クリック要素同士が近くなりすぎているとエラーとして表示されます。
対策としては、ボタンやテキストリンクなどのクリック要素のサイズやスペースをスマートフォンユーザーが使いやすいように調整することで解消されます。
モバイルフレンドリーを行うことで、スマホユーザーのユーザビリティ向上が期待できるのでSEO対策につながります。スマホユーザーが増加している現代において、必要な施策であるといえます。
Lighthouseや表示速度が計測できるPageSpeedInsightsのツールを使い、現状のモバイルページに問題があるかを確認しましょう。これらのツールを使うことで、問題点を見つけることができます。これらの問題点を改善する取り組みが理解できなければ、改善経験豊富な制作会社もしくはSEOの会社に相談しましょう。当社のSEOコンサルティングサービスでモバイルフレンドリー化をご支援することが可能なので、お困りの際はぜひお気軽にご相談ください。
モバイルフレンドリーのアルゴリズムではモバイルサイトでの検索結果のみ影響があるため、PCやタブレットからの検索には影響しません。
適切なモバイルフレンドリー対応が出来ていれば順位が上がる可能性はあるでしょう。ただしサイトの現状や他社の対応状況やコンテンツの質といった様々な要因がありますので、過度な期待は厳禁です。
すべてのページのモバイルフレンドリー化が推奨となりますが、一度に対応が難しい場合は、モバイルからのアクセスが多いページや特定のキーワードで上位を取れているページなど、優先度の高いページから行うといいでしょう。
本記事ではモバイルフレンドリー化は重要な項目であるということをご紹介しました。ご自身のWEBサイト構造によってはページごとにモバイルフレンドリーであるかの確認も必要です。
ユーザーと検索エンジンの両方に対しての改善策となるモバイルフレンドリー化を進めていくために、今回ご紹介したツールなどを活用して最適化に取り組むようにしましょう。
モバイルファーストインデックスとは、スマートフォンエージェントで取得したコンテンツでインデックスとランキングを優先するすることです。モバイル…
ディーエムソリューションズのSEOコンサルタント、犬塚と申します。 過去には、「SEOコンサルタントがこっそり教えるSEO施策のコツ」など、…
私たちがSEO事業をスタートした2006年のSEO施策は、現在の施策とは大きく異なるものでした。 人工的な外部リンクが隆盛を極め、とにかくリ…
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
みなさんはSEOにはブラックハットSEOとホワイトハットSEOと呼ばれる2つのアプローチがあることをご存知でしょうか?今回の記事ではブラック…
「WEBサイトの流入が増えない」「狙っているキーワードでの検索順位がなかなか上がらない」といったSEOに関する悩みを抱えているが、「原因が何…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



