ページ内リンクとは、htmlソースに<a>と</a>にURLが記載されたタグのURLリンクです。リンク箇所は<a>で始まり、</a>で終わり、タグで囲われたテキストはクリック可能なリンクとして機能します。
今回はページ内リンクについて、設置するメリットからHTMLによる基本的な記述方法を解説します。
ページ内リンク(ジャンプ)とは
ページ内リンクは、ページ内ジャンプとも呼ばれるアンカー要素(aタグ)の1つです。ページ内リンクを設置することで、リンク設置箇所から誘導したい箇所にユーザーを遷移させることができます。
通常のアンカーリンクは別のページへ移動するタグとして設置されますが、ページ内リンクはページ内の特定箇所へスクロール不要で移動ができるタグです。記事コンテンツの目次リンクやウェブサイトの「ページの上部へ戻る」リンク、別ページの特定箇所の遷移にページ内リンクが使われます。
ページ内リンクを設置することのメリット
ここでは、ページ内リンクを設置するメリットについて紹介していきます。
ユーザビリティが向上する
ページ内リンクのウェブサイト設置は、ユーザビリティが向上するメリットがあります。
ページ内の情報量が多く、スクロールが長くなったコンテンツにページ内リンクを設置することで、ユーザーはすぐに欲しい情報へジャンプすることができます。
もしページ内リンクがなければ、ユーザーは必要な情報を探し出すために時間を費やしてしまいますし、知りたい情報が見つけられずウェブサイトを離脱してしまう可能性もあるでしょう。
ページ内リンクを設置することは、ユーザーが必要な情報を素早く得ることができるための手助けになるのです。
SEOにも良い影響を与える可能性が高い
ページ内リンクを設置することでウェブサイトの使い勝手が良くなると、直帰率が下がり回遊率が上がる、滞在時間が伸びるなどのウェブサイトにおけるユーザーの行動にも変化が表れます。
ユーザーにとって利便性が高いウェブサイトになることで、Googleから評価され、サイトが上位表示される可能性が高まります。
ページ内リンクの作り方
ページ内リンクを設置する方法は難しくありません。ここでは基本的なページ内リンクのHTML、そしてHTML5での書き方をご紹介します。
HTMLでの記述方法
ページ内リンクのポイントは、「着地点」にもタグを設置することにあります。
① まず着地点にaタグの「name属性」を設定します。
<a name=”jump”>ここに着地します</a>
②次に、aタグの「href属性」を使い、先程の着地点を指定します。着地点の指定は「#(ハッシュ)」を頭に付ける必要があります。
<a href=”#jump”>ここからジャンプします</a>
HTML5での記述方法
HTML5では、先程のHTMLとは異なり「name属性」ではなく「id属性」を使用することが推奨されています。
① 着地点にaタグの「id属性」を設定します。
<a id=”jump”>ここに着地します</a>
② 次に、aタグの「href属性」を使い、着地点のid属性を指定します。こちらも同様に「#(ハッシュ)」を付けます。
<a href=”#jump”>ここからジャンプします</a>
HTML5では、hタグを始めdiv要素やspan要素などにid属性を指定できるようになったため、様々な場所で活用できるようになりました。
id属性の注意
idを使用する際には3つの注意点があります。
- 1つのidをページ内で複数使用できない
- 空白(スペース)で記述を始めることはできない
- なるべく英文字で記述を始める
特に注意したいのは、使用できる文字についてです。
HTML5では空白以外の文字であれば、idに使用することができるようになりました。しかし、HTML4までは文字に制限があったことによる互換性や、コロンやピリオドはCSS側での制限を受けてしまうことから、なるべく使用を避けたほうが良いでしょう。
ページ内リンクが飛ばないとき
ページ内リンクを設置しても、うまく作動しない場合があります。その際は以下の2つの点に誤りがないかを確認してみましょう。
nameやidで設定した「属性値」が間違っている
ページ内リンクのエラーに多い原因が「属性値」の記述ミスです。属性値が間違っていないか、#(ハッシュ)が付いているかどうかを確認しましょう。
ページ内リンク非対応のブラウザ
古いブラウザの場合、HTML5の記述方式である「id属性」に対応していないブラウザもあるようです。その点を考慮したい場合は「id属性」「name属性」どちらも記載すると良いでしょう。ただしこれは稀なケースではあるため、基本的には「id属性」を起用した記述で問題ありません。
記事コンテンツは見出しリンクを設定しよう
ここまでページ内リンクのメリットや設置方法を解説してきました。
導入する難易度もそこまで高くないため、さっそく設置してみよう!と検討されている方もいらっしゃるでしょう。
ページ内リンクを設置するのであれば、特に「記事コンテンツ」へ「目次リンク」として設置することをおすすめします。
目次を使ったページ内リンク

情報量の多くなりがちな記事コンテンツは、必要な情報を探す手間が発生します。
上記画像のように各見出しに目次リンクを設置することで、ユーザーは必要な情報をひと目で判断することができます。必要な情報がある場合はリンクからすぐに飛べるため、わざわざ情報を探す手間はかかりません。
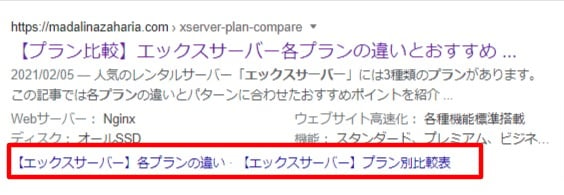
見出しリンクは検索結果に表示されることもある

Google検索で、このようなリンクが表示されているのを見たことはありませんか。
目次のページ内リンクが検索結果にも表示された際に起こる現象です。このリンクの有無はクリック率にも影響することもあるため、目次リンクはなるべく設置したほうが良いでしょう。
おすすめの目次プラグイン「Table of Contents Plus」
WordPressを使用している場合は、自動で記事へ目次としてページ内リンクを設置してくれる無料のプラグイン「Table of Contents Plus」がおすすめです。

<h1>~<h6>(選択)までの見出しに目次を適用できます。
設定も簡単なため、是非活用してみてください。
まとめ
今回はページ内リンクについて解説してきました。
直接SEOに影響するものではないものの、間接的な効果が見込めるため、是非設置を検討してみてください。
SEOコンサルティングのサービス詳細はこちら →
The following two tabs change content below.
デジタルマーケティング研究所では、デジタルマーケティングの施策・広告・技術を、分析・実装・検証して、WEB担当者・マーケティング担当者の方の役立つ情報を発信していきます。
