
SEO対策を行っているサイトの改善項目によく挙げられるひとつに、ページの表示速度改善があります。ページ表示速度が遅いとWEBサイトやSEOにどのような影響があるのでしょうか。また、表示速度はどのように遅くなって、どのようにすれば改善できるのでしょうか。当記事ではページ表示速度の影響や要因、確認方法や改善方法についてご紹介いたします。
目次
Googleはページ表示速度によるユーザー行動の直帰率との関係性についての予測データを公表しております。
その予測データでは、ページ表示速度が1秒から3秒までに遅くなると、直帰率は32%増加し、1秒から6秒までに遅くなると約2倍に直帰率が増加するとされています。
参考:Think With Google「モバイルページスピードの新しい業界ベンチマーク」
ページ表示速度が1秒から6秒まで遅くなると、本来あなたのWEBサイトに興味を持って入ってこようとしていたユーザーが半分以下になり、あなたにとってもユーザーにとっても機会損失となってしまいます。
ページ表示速度がSEOに及ぼす影響は、Googleでも下記のとおり公表しています。
ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
引用元:Google ウェブマスター向け公式ブログ「ページの読み込み速度をモバイル検索のランキング要素に使用します」
ごくわずかな割合のクエリ(検索キーワード)にのみ影響するからといって、自信のWEBサイトの改善を怠って良い訳ではありません。ページ表示速度が遅いと以下のようなデメリットがあります。
このようにSEO的な要因もありますが、第一は表示速度が遅いことでユーザーにストレスがかかっていないかというユーザーファーストの観点で改善を行うことが大切です。
ユーザーがストレスを感じたとき、離脱というネガティブな行動が発生するからです。
ユーザーが快適にWEBサイトを閲覧できるようにすることで機会損失も減少しますので、ページの表示速度を改善するように心掛けましょう。
2012年時点、Googleはページ表示速度がランキング要因であることを公表していましたが、改めてモバイル検索のランキング要素として「スピードアップデート(Speed Update)」が2018年7月に導入されています。
ただし、影響を受けるのはごくわずかな割合のクエリに対してであり、対象となるのは非常に遅いとユーザーが感じるページとなっています。
ページ表示速度が速いに越したことはありませんが、ランキング要因になると公言されている「非常に遅い」には決してならないように、あくまでもユーザーがストレスと感じないようにすることを目標にしましょう。
ここからはページの表示速度が遅くなる要因とその対策を説明していきます。
表示速度改善にはエンジニアとの円滑なコミュニケーションが不可欠です。依頼する側のリテラシーが重要なので、なぜ遅くなるのかを理解しておきましょう。
ページのコンテンツが増えることで送受信データが増えるほど、ページの表示速度低下につながります。そのため、コンテンツのサイズを極力減らすことで、表示速度を速めることが重要です。
Aim to keep your total byte size below 1,600 KiB.
引用元:Google Developers
上記のとおりGoogleのコンテンツサイズの推奨は1.6MBとなっています。現実的に1.6MBに押さえることが難しいサイトも多々ありますが、サイズを圧縮する努力が必要です。
表示されるページ内にはテキストをはじめ、ユーザーの視認性を高めるために画像や動画などのコンテンツが設置されています。その中でも様々なWEBサイトに共通してあげられる要因としては、画像サイズ(容量)の大きさです。
レスポンシブデザインが主流となっている今では、PC表示とモバイル表示で同じ画像が使われていることがほとんどです。PC表示で使用している画像をそのままモバイル表示でも読み込みますので、PC表示をメインにWEBサイトのデザインやコンテンツ作成を行っているとモバイル表示では画像サイズが大きくなり、ページ表示速度が遅くなってしまいます。
WEBサイトはページを表示させるとき、表示させたいページのみを読み込んでいる訳ではなく、外部ファイルをその数だけ読み込んでいます。
画像やCSS・JavaScriptの数が多くなればなるほど、その分ページ表示速度が遅くなります。
JavaScriptのライブラリであるjQueryを使って、スライド画像やページトップへ戻るアクションなどを取り入れるとWEBサイトのデザインは整いますが、ページ表示速度が遅くなる可能性もあります。
jQueryは文字しか保存されていないファイルですが、それでも約300KB程度のサイズがあります。これらの積み重ねがページ表示速度を遅くする要因ともなっているのです。jQuery内の命令を1つだけしか使わないときなど、使用頻度が少ない場合は実装しないということも検討された方良いかもしれません。
ページ表示速度がどのようにSEOやユーザーに影響を及ぼすか、どのようなものが表示速度を遅くしているのかについて解説いたしました。ここからは改善方法を代表的な5点に絞って解説していきます。
CSSやJavaScriptファイルは、ソース内の空白削除や表示に関係ない記述を省くことで最適化が可能です。WEBサイトはHTMLをはじめ、CSSやJavaScriptなどの言語を用いて構築されております。これらの言語はソースコードをだれが見てもわかりやすいように、適切な箇所で空白や改行を入れていることが一般的です。
しかし、これらの空白や改行もデータ量として含まれています。人間にとっては見やすいことでも、ロボットにとってはただの空白と改行でしかなく、見やすさなどは考慮しないためです。
このように人間とロボットでは認識が違うこともありますので、これらの空白や改行も省略してデータを軽量化することで、ページの表示速度を改善することができます。このようにWEBサイトの表示速度の高速化を図るためにファイルサイズを小さくすることを「Minify(ミニファイ)処理」と言います。
目に見えるように大きいサイズではありませんが、何千・何万行ものコードになるとWEBサイトのページの表示速度が遅くなりますので、できるだけファイルのサイズを軽量化するようにしていきましょう。
ただし、Minify処理を行うと記述内容が見づらくなるので、メンテナンス性が落ちるデメリットがあります。メンテナンスをするファイルをMinifyする場合、処理前のファイルをバックアップしておき、メンテナンス用にファイルを取っておくなど工夫が必要です。
ページを表示するのに意味がないファイルの読み込みは避けるべきです。ページに関係がないファイルはソースから削除することで表示速度が向上します。
本当に必要なファイルのみを読み込むようにすることで、ページの表示速度を改善することができます。ページのテンプレート毎に、使用するCSSやJavaScriptファイルを読み込むようにしましょう。
また、ファイルが小さいときなどは外部ファイルを使用しないインライン化にすることで改善することもできます。
スクロールをせずに表示できる(ファーストビュー)範囲外のCSSやJavaScriptは、可能な限り読み込み遅延もしくは非同期で読み込むようにしましょう。deferもしくはasync属性をソースに付与することで、速度遅延が回避できます。
また、CSS・JavaScriptなどのレンダリング待ちにより、コンテンツの表示が遅れる場合があります。これは遅延読み込みすることで、レンダリングをブロックするファイル実行を待たずとも、次のレンダリングに移行できます。しかし、遅延読み込みには注意が必要です。ロボットはスクロールなどのインタラクション(操作・反応)を行いませんので、Lazy Lord画像のようなユーザー行動に頼った表示方法ではロボットは画像を読み込めないことがあります。
ただし、インタラクションを要しない箇所に設置されているコンテンツは通常通り、ロボットは読み込んでくれます。表示速度を優先するためにLazy Lordを採用する際には、重要なコンテンツを上部に設置するようにしましょう。
Googleは遅延読み込みの方法として「画像や iframe にネイティブ遅延読み込みを使用する」を検索ガイドの技術ドキュメントに追加しました。
ネイティブLazy Lordは、JavaScriptを必要としません。HTMLで「loading属性」を追加することで画像やiframeの遅延読み込みを可能にします。
画像の最適化には、適切な画像サイズと圧縮が必要です。特にページの表示に必要な最低限の画像サイズを使用することが重要です。そのため、画像のサイズは必要な分だけにし、トリミングした上で画像を使うようにしましょう。
画像は必要分をトリミングした上で、なるべく事前に圧縮した画像をサーバーに格納するようにしましょう。無料でできる「
画像が大量にある場合など、手動で圧縮する作業が現実的でない場合、サーバー側で圧縮する方法も検討しましょう。Apacheサーバーは、gzipやdeflateをサーバーで設定すると、配信時に画像を圧縮して届けることもできます。
テキストファイルに比べて画像ファイルは大きい傾向にありますので、大きいサイズの画像を多用すればすぐにページの表示速度は遅くなります。このことから画像サイズの最適化は優先度が高いと言えます。
デジタルカメラやスマートフォンのカメラ・撮影機能を使った高画質画像のサイズは大きく、表示速度への影響も大きくなります。
無料の圧縮ツールでも問題ありませんので、圧縮ツールで画像サイズを圧縮してからWEBサイトにアップするようにしましょう。
多くのサイトの画像ファイルは、jpegやpngが拡張子のファイル形式を利用しています。こうした拡張子ではなく、次世代の画像フォーマットの利用をGoogleは推奨しています。その次世代画像フォーマットが、「JPEG 2000、JPEG XR、WebP」です。この中でも対応ブラウザ範囲が広く、Googleが推奨しているのはWebpです。
サーバー応答時間の指標はTTFBがあります。Googleのサーバー応答時間の推奨は、0.2秒です。サーバー応答時間が0.2秒を超える場合は、サーバースペックの向上余地もしくは、アプリケーションに問題がないかを診断する必要があります。
外部からの要因特定は困難なため、エンジニアにデータベースやCMS、サーバーの確認をしてもらうようにしましょう。
調査結果によってはサーバーのスペック強化の検討も必要になることがあります。
ユーザーがページを訪れる際に、ブラウザが一時的にWEBサイトのデータを保管し、次に同じページにアクセスしたときの表示速度を早くする仕組みをキャッシュと言います。
AMP(Accelerated Mobile Pages)とは、モバイル端末のユーザーが快適に利用できるような環境を提供するプロジェクトの取り組み、HTML規格のことを言います。AMPを活用することでモバイル表示でのWEBサイトの読み込み速度やコンテンツの表示速度を高速化することができます。
AMP対応しているWEBサイトは灰色のカミナリマークが検索結果に記載されています。AMPの詳しい情報については以下の記事を参考にしてください。
改善方法などをお伝えしてきましたが、実際にどのようにして自身のWEBサイトのページ表示速度を確かめればいいのでしょうか。
Googleが提供しているツールや海外サイトのツールなどがありますが、ここではGoogleが提供しているツールを使用して調べる方法をご紹介します。
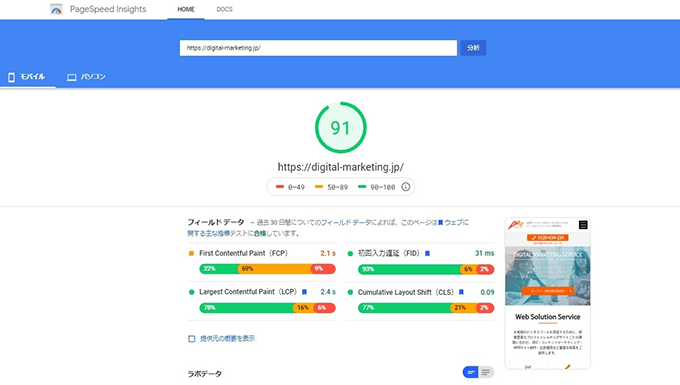
Googleが無料で提供しているページ表示速度チェックツールです。操作は簡単で、URLを入力するだけでページを読み込み、PC表示・モバイル表示の表示速度のスコアと改善点を洗い出してくれます。

参考:PageSpeed Insights
上図のように読み込んだページのファーストビューを画像として表示されます。下方にはページ表示速度が遅くなっている要因と改善点が一覧として表示されます。この表示されている要因を1つずつ対策していくことでページ表示速度が改善されます。
上部にはスコアが表示され、それぞれ「0~49」は遅い(修正が必要)、「50~89」は平均(修正を考慮)、「90~100」は速い(修正の必要はなし)となっております。
ただし、これらのスコアはあまり気にしなくても大きくは問題ありません。ユーザーが非常に遅いと感じるページにのみ影響があるとGoogleが公言しているからです。
また、どれくらいであれば良いやこれくらいになると悪いといった基準も明確にはされておりません。ユーザーの利便性をGoogleは重視していますので、クエリ(検索キーワード)と関連性の高いコンテンツについては、ページ表示速度が遅いと判断されても上位に表示される傾向にあります。
Google Analyticsからサイト全体の平均読み込み時間を調べることができます。Google Analyticsではブラウザごとやページごとに読み込み時間が確認できます。
また、WEBサイト全体の平均読み込み時間との比較を見ることが可能です。PageSpeed Insightsでは1つずつの計測になりますが、Google Analyticsでは複数のページを一覧で表示することができるため、PageSpeed Insightsと併用することで調査時間を短縮することができます。
管理画面の「行動」→「サイトの速度」から速度に関する結果の各項目を確認することができます。
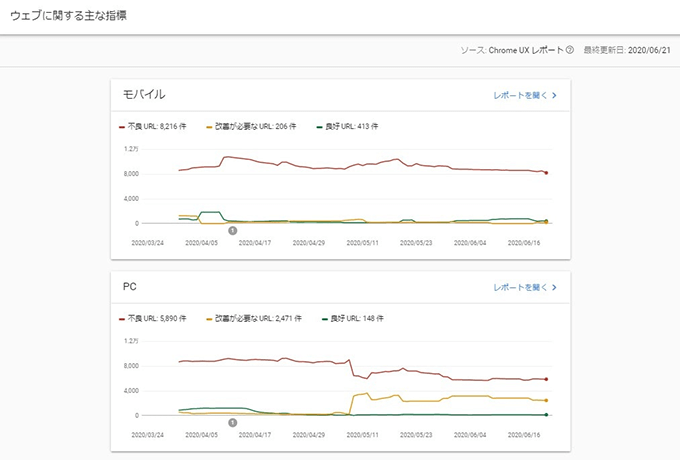
2019年11月にGoogle Search Consoleで速度レポートが試験運用版として追加されており、「高速」「中速」「低速」の3段階でページごとにステータスを確認することができていましたが、2020年5月に「ウェブに関する主な指標」という名称になり、Core Web Vitalsの指標に基づいたレポートになりました。詳しい使い方についてはヘルプ記事から確認できます。
参考:ウェブに関する主な指標レポート

Core Web Vitalsは以下の3つの指標を重要視しています。
Largest Contentful Paint (LCP)はページで最も大きな要素が読み込まれるまで時間で、2.5秒未満が推奨値になります。
First Input Delay (FID)は、最初の入力をユーザーが実行できるようになるまでの時間で、100ミリ秒未満が推奨値になります。
CLSはページのレイアウトのずれ(移動)を測定する指標で、0.1未満が推奨値になります。
Core Web Vitalsはユーザー体験(UX)の分野になりますが、2021年以降ランキング要因の1つとして扱われると公表されています。
このCore Web Vitalsもページ表示速度と同様に、ユーザーのページ体験が不十分でも良質なコンテンツの場合はそちらが優先されるとGoogleが公式に言及しています。
先に紹介したPageSpeedInsightsで表示速度に問題があるか確認できますが、Googleサーチコンソールでより詳細に確認することができます。ここではGoogleサーチコンソールのどこを見て改善すればいいのかヒントを紹介していきます。
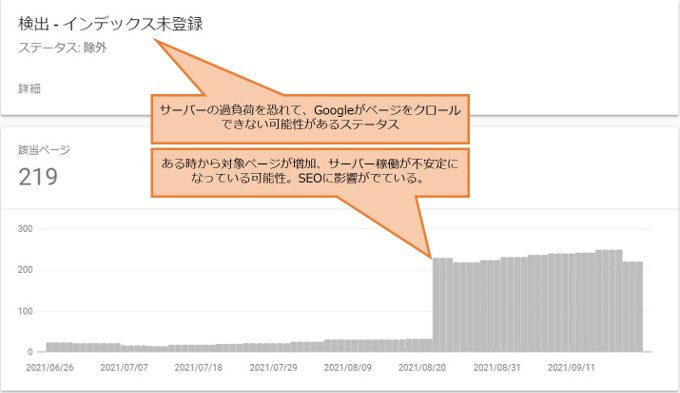
Googleサーチコンソールのインデックスのカバレッジレポートでは、Googleが認識しているURLのステータスを知ることができます。表示速度を確認する観点では、カバレッジレポートの「検出 – インデックス未登録」に分類されたページが無いか見るとよいでしょう。
この「検出 – インデックス未登録」は以下のようにGoogleは認識しています。
ページは Google により検出されましたが、まだクロールされていません。これは通常、Google が URL をクロールしようとしたものの、サイトへの過負荷が予想されたため、クロールの再スケジュールが必要となった場合です。そのため、レポート上で最終クロール日が空欄になっています。
引用:「インデックス カバレッジ レポート – Search Console ヘルプ」より
つまり「検出 – インデックス未登録」は、サーバーの反応が遅いのでGoogleがページをクロールすることができていない状態です。以下の画像のようにある時点から「検出 – インデックス未登録」が増えた場合には、サーバーの不安定稼働によってSEOに影響が出ている可能性が高くなります。

上記画像の「検出 – インデックス未登録」は、サーバースペックを上げることで改善が見られました。改善したことでGoogleのクロール頻度が増え、今まで表示されていなかったページがSEOで表示することができました。この例ではサーバースペック見直しで改善しましたが、色々な要因が考えられますので是非当社の「SEOコンサルティングサービス」にご相談ください。
Googleサーチコンソールでは、Googleのクロールの統計情報を見ることができます。例えば、HTMLファイルなどファイル単位で平均応答時間を見ることができます。PageSpeedInsightsのサーバー応答時間の合否判定基準は、200ミリ秒となっています。200ミリ秒以下の応答時間はクロールに問題がないレベルということです。200ミリ秒を切るのが難しいケースは多々ありますが、あまりにも応答時間が遅いとGoogleのクロール頻度にが少なくなるので、表示速度がSEOに悪影響を及ぼす可能性があります。
ザックリですが、200ミリ秒を超えた場合の許容ラインは、以下の様にGoogleが認識しているのではないかと思っております。ただしこれは体感値なので、全てのケースではない点をご了承ください。
再度アナウンスですが、必ずしも当てはまらないので注意してください。応答時間が2000ミリ秒程度でもGoogleのクロール頻度が問題ないケースもあります。
1つの参考基準として見て貰えればと思います。
下記の画像では、クロールの統計情報から「クロールリクエスト:HTML」を改善した例となっています。WordPressで出来たサイトを、主にJavaScriptとプラグインの見直し、PHPのバージョン更新によって反応速度を高めた実例です。

WordPressのJavaScriptとプラグインの見直し、PHPのバージョン更新によって平均応答時間は1200ミリ程度から850ミリ程度に改善しました。応答時間の改善だけではない可能性はもちろんありますが、これによってクロール頻度が向上した傾向がみられSEOにポジティブな影響が出ました。
関係があります。表示速度はGoogleのSEO順位を決めるアルゴリズムの1つです。あまりにも表示速度が遅いと、Googleがページをクロールしてくれず、SEOで表示されない可能性があります。ある程度の表示速度であれば気にしすぎることはありません。
まずは現状の表示速度を知るべきでしょう。この記事でも紹介しているPageSpeedInsightsやGoogleサーチコンソールから表示速度を見てみるとよいと思います。PageSpeedInsightsであれば他社競合サイトも見ることができますので、基準が作れます。これでよいのか分からない場合はSEO業者に相談するのも1つです。当社の「SEOコンサルティングサービス」もご検討ください。
個々のサイトによりますが、よくあるケースはJavaScriptが重かったり、ページで使用していないファイルの読みこみに時間が掛かっています。サーバーのスペックによる問題もよくあります。PageSpeedInsightsを見た上でエンジニアと協力していくことになるでしょう。
JavaScriptを記述する位置や遅延読み込み、コードの見直しをするとよいでしょう。使っていないJavaScriptがある場合はソースから削除するのがおススメです。
ページ表示速度がSEOにどのような影響があり、どのように確認・改善を行えば良いかについてご紹介してまいりました。
SEOの観点ではページ表示速度もCore Web Vitalsも非常に良くない場合にのみ検索順位に影響すると言われています。対策を行う上で、ユーザーファーストを意識することが結果的に検索順位にも良い影響がでるのだと考えられます。
自身のWEBサイトのページ表示速度をご確認いただき、パフォーマンスが非常に悪い場合には当記事でご紹介した改善方法を実装して、ユーザーのストレスを軽減するように努めましょう。
皆さんはSEOを外注ではなく、自分で実施したいと考えたことはありませんか? 外部リンクによるSEOが終焉に近づき、コンテンツによるSEOが全…
SEO対策を行う際に、キーワードの選定は非常に重要な項目です。 Webマーケティングは、顧客となりうるターゲットユーザーを明確に定義するとこ…
「WEBサイトの流入が増えない」「狙っているキーワードでの検索順位がなかなか上がらない」といったSEOに関する悩みを抱えているが、「原因が何…
SEOやコンテンツマーケティングなどのWebマーケティングをする際、コンテンツの設計においてキーワードの選定は非常に重要です。 たとえば、ウ…
社内でWordPressを運営しているのであれば、Webサイトへの集客力を上げるため、SEO対策が可能なプラグインの利用が欠かせません。もし…
コンテンツマーケティングを行おうと思っても、どのようなテーマ又はキーワードを意識して記事を書けば良いか分からずなかなかプロジェクトが上手く進…

今話題のAIによるコンテンツ自動生成機能も!SEO対策に本当に必要な機能だけを搭載した使いやすさとコストパフォーマンスに優れたWeb集客支援ツールです。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



