
レスポンシブデザインは、1つのhtmlファイルでWebサイトデザインを画面サイズ(横幅)に応じてページのレイアウトやデザインが最適に切り替えることを意味します。ページを作る時にレスポンシブデザインを採用することで、サイト運用やアクセス計測のタグ管理がしやすい特長があります。
今回は、レスポンシブデザインとは?についての解説と、レスポンシブデザインでページを作るメリット・デメリットを紹介します。
目次

レスポンシブデザインは、1つのhtmlファイルでデバイス毎に最適なWebデザインを表示させるためのデザイン手法の1つです。通常は、最適化するデバイス数だけhtmlファイルのコーディングが必要ですが、レスポンシブデザインは、1つのhtmlファイルだけで閲覧画面の横幅に応じた画面表示を切り替えることが出来ます。画面の切り替わりは、css内にメディアクエリと画面切り替えの横幅ピクセル(ブレイクポイント)を設定することで実現可能です。
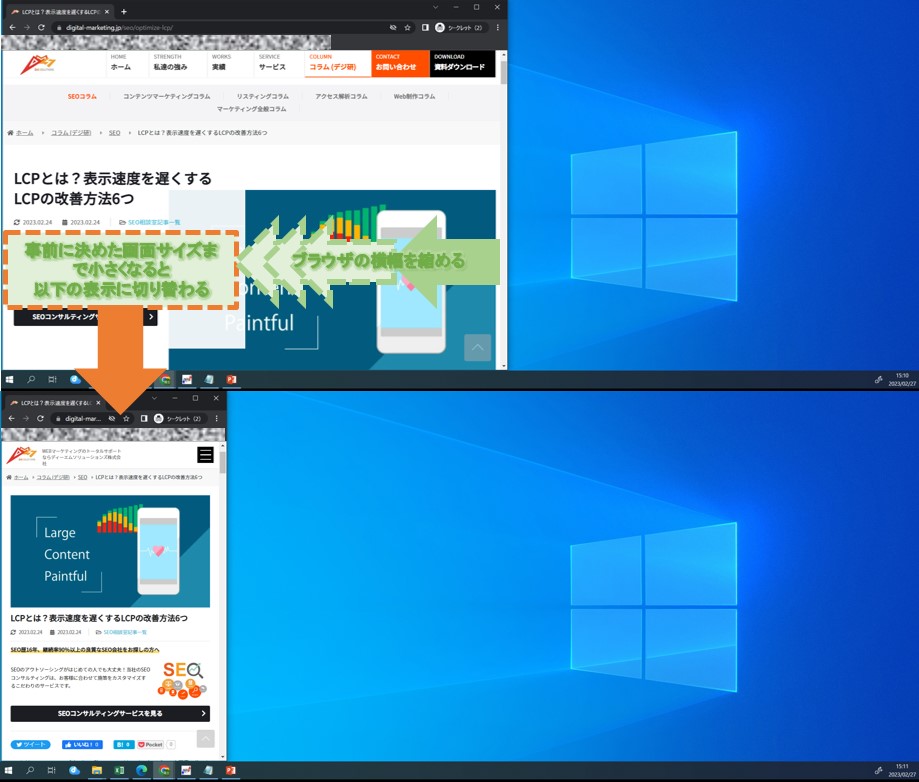
以下はPCでChromeブラウザの横幅を縮めたときに切り替わる画面の説明です。

デバイスの画面サイズに合わせたデザインを行い、画面サイズに応じて用意したページを表示させる手法のことを言います。パソコンやスマートフォンのデバイス画面は様々ですが、画面サイズに合ったレイアウトで柔軟に表示させることが可能です。
複数のデバイスにワンソースで対応できるレスポンシブWebデザインには、さまざまなメリットがあります。ワンソースでWebサイトを作成できるメリットを、いくつか紹介します。
| メリット | 詳細 |
|---|---|
| URLをデザインで分ける必要がない | レスポンシブデザインは1つのURLでPCとSPを表示することが出来ますので、SP版にURLを用意する必要はありません。ページの更新やアクセス計測が1つで済む便利さがあります。 |
| SEOのマイナス評価に陥りづらい | 例えばPCとSPでURLが異なり、2ページ存在する場合は、評価を1つのページに集約するためのURL正規化対応をしないとSEOでマイナス評価を受けます。レスポンシブデザインはその対応が不要ですので、マイナス評価に陥りづらいと言えます。 |
| 情報の差分が起きづらい | レスポンシブデザインは、1つのhtmlファイルでコンテンツ(文章や画像など)を管理していますので、1つのhtmlファイルの修正でPCもSPも修正することが出来て工数が減ります。 |
レスポンシブ開発の場合、PCとSPように画面を要しても1つのhtmlデータ(ワンソース)のため、URLはひとつになります。
TwitterやFacebookなどでWebサイトのURLが共有されることが多くなってきていますが、ひとつのWebサイトに複数のURLがあると効率的に共有してもらうことができません。URLがひとつであれば、ユーザー側も共有しやすくなり、発信しようとしている情報も拡散しやすくなるというメリットがあります。
レスポンシブWebデザインは、Googleがスマートフォンに最適化されたWebサイトの構築方法として推奨している手法の1つです。
PCとSPでURLが2つになる場合、SEO効果を毀損しないための設定が不可欠ですが、レスポンシブはURLが必要なため多くの設定を必要としません。そうした意味で、SEO観点の管理がしやすいことが特徴です。
ただし、レスポンシブであれば他の手法よりSEO効果が得られるわけではないので、その点に注意が必要です。サイト特性によって異なりますがレスポンシブ開発しない方が、ユーザビリティが良くCVRが高いこともあります。
パソコン用、スマートフォン用、タブレット用と3種類のWebサイトのデータを作ると、それぞれのWebサイトで載せている情報が異なってきてしまう場合があります。レスポンシブWebデザインで作成するとワンソースで済みますので、同じ情報をパソコン、スマートフォン、タブレットなどで閲覧することができます。ユーザーの閲覧環境に関わらず、常に同じ内容の情報を発信したい場合には、レスポンシブWebデザインの導入は有効な手段になります。
レスポンシブデザインを採用する恩恵を受けられる一方で、デメリットが存在します。レスポンシブデザインを採用するデメリットがサイト運営に影響しないかを事前に確認するとよいでしょう。
| デメリット | 詳細 |
|---|---|
| デザインの自由度に制限がある | レスポンシブサイトは1つのhtmlファイルで同じコンテンツ(文章、画像など)を表示しますので、ページの構成を大きく変えることは難しくなっています。モバイルファーストでPCとSPで大きくデザインを変えたい場合は、レスポンシブデザインを採用しない方が良い場合があります。 |
| モバイルの表示速度が遅くなる | レスポンシブデザインはPCとモバイルで同じhtmlファイルを読み込みますので、PC用のフルサイズをモバイルで読み込むことになると表示速度が遅くなります。モバイル向けに表示速度を最適化する必要があります。 |
ワンソースで扱うことをメリットとしてあげましたが、一方でデザインやレイアウトをスマートフォン用とパソコン用で大きく変えたい場合はレスポンシブ開発では難しいケースが多くなります。
デバイス毎のデザイン変更が頻繁に発生するようなWebサイトには、レスポンシブWebデザインは適さない場合もあります。PCとSPで画面の操作性が違う傾向が見られた場合は、レスポンシブ開発を選択しない方が良いでしょう。
スマートフォン専用のWebサイトに比べるとレスポンシブWebデザインは表示速度が遅くなってしまう開発をしてしまうことがあります。PC向けの容量が重い画像をSPでそのまま表示してしまう場合、ページのファイルサイズが大きくなり、ページの読み込みに時間がかかるため、SPの表示速度が遅くなる場合があります。デバイス毎の画像最適化を忘れて開発しないように注意が必要でしょう。
レスポンシブデザインを作る方法は以下の手順の通りです。
どちらもhtmlやcssファイルに切替内容を記述します。
レスポンシブデザインの設定は、htmlファイルのheadタグ内にmetaタグでviewportを設定します。実際の記述は以下のようになります。
<head> <meta name="viewport" content="width=device-width,initial-scale=1"> </head>
この設定によってビューポート(表示領域)を各デバイスの画面幅に合わせて、表示を調整することが出来ます。レスポンシブデザインは画面幅に応じて表示領域を可変させますので、この設定が必要です。もし、viewportを設定しない場合は、ブラウザ枠外にコンテンツが表示されて横スクロールをしないとコンテンツが表示されない状況になります。
画面幅に応じた表示内容を切り替えは、メディアクエリを使用します。メディアクエリに0~599pxのような横幅サイズを指定することで、該当の横幅サイズで適用されるcssの装飾スタイルが適用されます。PC、タブレット、モバイルと3つの表示切替をレスポンシブデザインで行う場合は、表示切替する画面の数だけメディアクエリを用意します。
メディアクエリの役割を言い換えると、条件分岐と似た性質を持ちます。「もし599ピクセルまでの画面なら、この装飾スタイルを適用する」といった条件分岐です。
/* ウィンドウ幅が0~760pxの場合に適用するCSS */
@media screen and ( max-width:760px )
{
p
{
background-color: gray; /* 灰色 */
}
}
上記のメディアクエリを指定すると、760ピクセルまでの画面に適用される装飾スタイルが記述されています。画面が切り替わるポイント(760px)をブレイクポイントと言います。切り替えたい画面幅の分だけブレイクポイントを設定します。
レスポンシブデザインのサイトを早く作りたいのであれば、レスポンシブデザインのテンプレートを利用してみるとよいでしょう。理解が深まり、開発速度がテンプレートデザインによって早まります。商用利用可能なレスポンシブデザインのテンプレートは以下のサイトの利用がおすすめです。
PC表示用とスマホ表示用に用意するhtmlファイル数が違います。レスポンシブWebデザインはワンソースで複数のデバイスに対応させることができるため、PCでもSPでもhtmlファイルやURLは同じになります。
管理や更新費用が安くなるメリットもありますが、PCとSPで表示内容を大きく変えづらいデメリットがあります。そのため、ユーザーの操作がPCとSPで違うのであれば、レスポンシブサイトが向いているとは言えません。
当社の制作事例では、PCとSP対応として2画面分のデザイン制作をすることが多いと言えます。開発コストに余裕があるのであればパソコン、スマートフォン、タブレットなどあらゆるデバイス画面に対応するデザインを用意するとよいでしょう。
レスポンシブWebデザインはLPにも適応させることは可能ですが、デザインやレイアウトによって最適化が難しい場合もあります。レスポンシブWebデザインとスマホ対応のページにするのと、どちらが向いているのかをしっかり検討しましょう。
レスポンシブWebデザインは、シンプルなサイトやあまりデザインの変更をしないサイトにとても有効な手法です。レスポンシブWebデザインでお困りの場合はレスポンシブ対応やサイトの構築について提案してくれるサービス会社に相談しましょう。当社の「サイト制作サービス」では、最適な方法を提案いたします。
メリット・デメリットといっても運営する場面や利用する状況によって逆転することがあります。
Webサイト自体がシンプルで画像などが少ない場合や、デザイン変更が少ないWebサイト、デバイス毎の最適化が必要ないWebサイトの場合、レスポンシブWebデザインは有効な方法といえます。
逆に複雑な構造でデバイス毎にデザインを変更するようなWebサイトの場合は、レスポンシブWebデザインを使わないほうがよい場合もあります。
レスポンシブWebデザインはあくまでマルチデバイスに対応するひとつの方法として捉え、運営コストやWebサイトの目的、ターゲットユーザー、ユーザーの需要などを分析したうえ、他の方法と比較し導入するか検討することをお勧めします。
internet archiveというサイトをご存知ですか?これは、時系列で過去のサイトの状態を見ることができる便利なサイトです。 普段何気…
さまざまなビジネスでオンライン化が加速していく中、物販を行っている方もインターンネット上での販売を併用するのが必須となってきています。また、…
今回は、ECサイトの運営を行っている方向けに売上アップのポイントについてご紹介します。 ある程度閲覧数は増えているのに、売上に結びつかない……
Googleオプティマイズは、ABテストや多変量テストができるツールです。テスト設定はブラウザ上で可能なので、サイト修正作業を行わずにテスト…
当社では毎年20件以上の、ホームページリニューアルのご相談をいただきます。 コーポレート・採用・ECなど規模も種類もさまざまですが、リニュー…
新しく企業のサイトを作ることになったけど、何からどうやって進めれば良いかわからない。どういうサイトを作ればお問い合わせを増やせるだろうか・・…

あなたのサイトは、集客できていますか?各々の課題に沿ったSEOとユーザーに響くデザインを両立したサイト制作で、意識の高いターゲットをフロントへ呼び込みます。
Webマーケティングに関わる施策全般をワンストップで
ご提供します。
お気軽にご相談ください。
Webマーケティング最新ニュースのレポートや無料セミナーの先行案内が届く、お得なメルマガ配信中!



