2023年にGA4に完全移行する予定となっておりますが、まだまだGA4とユニバーサルアナリティクスの違いに混乱している方も多いのではないでしょうか。そんな方のために、本記事ではGA4でランディングページのレポートを作成する方法を解説していきます。
ユニバーサルアナリティクス(UA)のランディングページレポートがGA4で表示されない?
ユニバーサルアナリティクスのレポートでは、「行動>サイトコンテンツ>ランディングページ」で簡単にランディングページのレポートを表示することが出来ました。
ランディングページのレポートでは以下の指標がデフォルトで表示されます。
- 「集客」・・・セッション、新規セッション率、新規ユーザー
- 「行動」・・・直帰率、ページ/セッション、平均セッション時間
- 「コンバージョン」・・・CVR、CV完了数、値
更に、セカンダリディメンションやフィルタ機能を使って、欲しいデータを抽出することができたかと存じます。このようにランディングページのレポートは、施策優先順位の策定や施策効果の分析に活用してきました。
GA4ではランディングページレポートがすぐに表示されない
ユニバーサルアナリティクスとは違い、GA4ではランディングページがすぐに表示されません。なぜなら、ランディングページのレポートを容易に表示するために必要な手順を踏む必要があるからです。
これから、ランディングページのレポートを容易に表示させるまでの手順を解説していきます。
GA4でランディングページのレポートを作成する方法
※事前にGA4にログインして頂く必要がありますので、ログインしてこの後の操作をお試しください。
デフォルトのレポートを見てみましょう
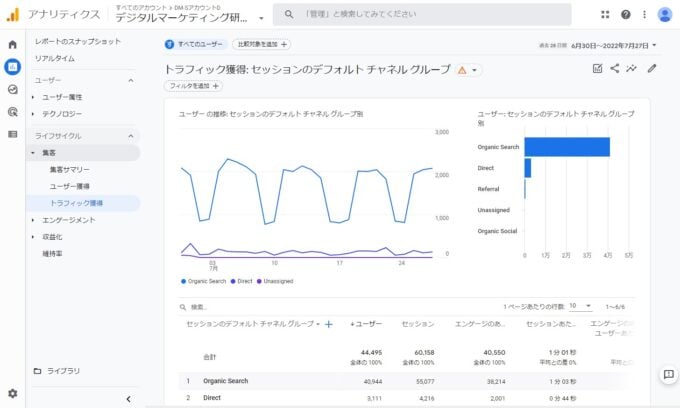
まずはデフォルトのレポートを見てみましょう。まずは、ドロップダウンメニューの「レポート」から「ライフサイクル > トラフィック獲得」を選択した画面を表示します。

「トラフィック獲得」のデフォルトレポートは、上記画像の画面下に見えるように、「セッションのデフォルトチャネルグループ」が表示されるかと思いますが、今回はここの表「ランディングページ」のレポートを表示させるのがゴールです。
デフォルトのレポートをもとに編集をする
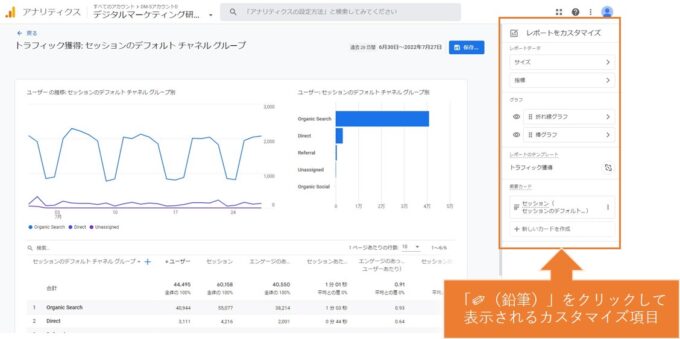
まず、右上隅に表示された「✐(鉛筆)」アイコンを見てみましょう。これは「レポートをカスタマイズ」する時にクリックします。
確認が出来たら「✐(鉛筆)」をクリックしましょう。

クリックした後に表示される画面の右側は、「レポートをカスタマイズ」ことが可能なボードが表示されます。このボードで、見たい指標など表示内容をカスタマイズできます。
レポートデータをカスタマイズ
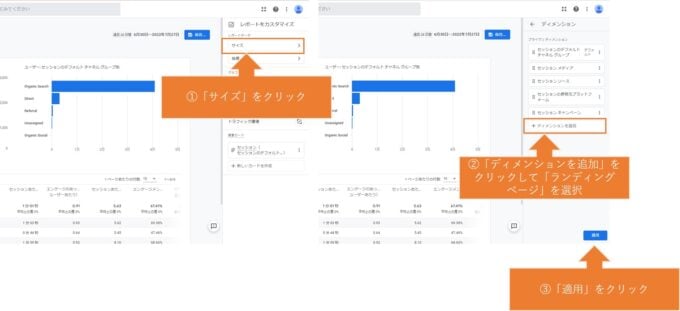
画面右カラムに表示されたメニューから「レポートデータ>サイズ」をクリックします。クリックしたら「プライマリディメンション」が選択できますので、「ディメンションを追加」をクリックします。クリックして表示されるリストの中から「ランディングページ」を探しましょう。
「ランディングページ」が見つかったらクリックした後に「適用」をクリックします。

また、「ランディングページ」レポートを最初の画面で表示させたいので、縦の3点ポイントをクリックして「デフォルトに設定」をクリックします。
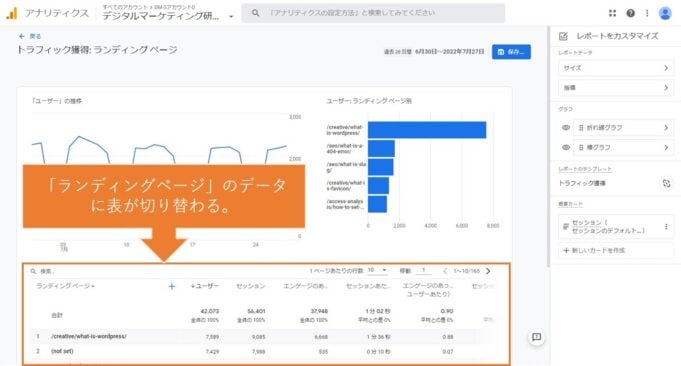
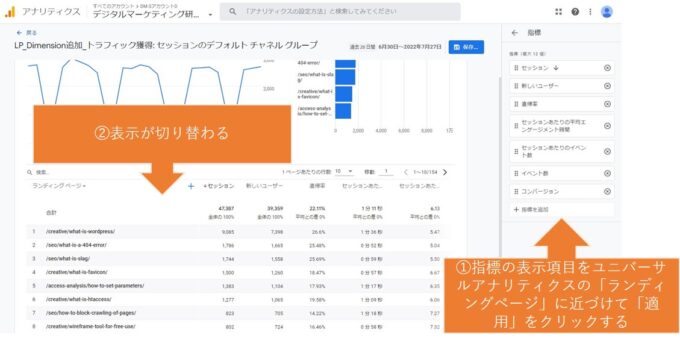
そうすることで、以下のように「ランディングページ」のデータに切り替わります。

この画面で表示内容が問題なければ画面内の「保存」をクリックします。今回はこのカスタマイズレポートをドロップダウンメニューに加えますので、保存時は「新しいレポートとして保存」を選択し「ランディングページ」といったレポート名をつけるとよいでしょう。
ユニバーサルアナリティクスの「ランディングページ」レポートに表示項目を近づける
ここまでで「ランディングページ」のレポートを表示させることが出来ましたが、ユニバーサルアナリティクスとレポートの表示内容を近づけるために、表で表示されたデータ項目を編集して改良しましょう。
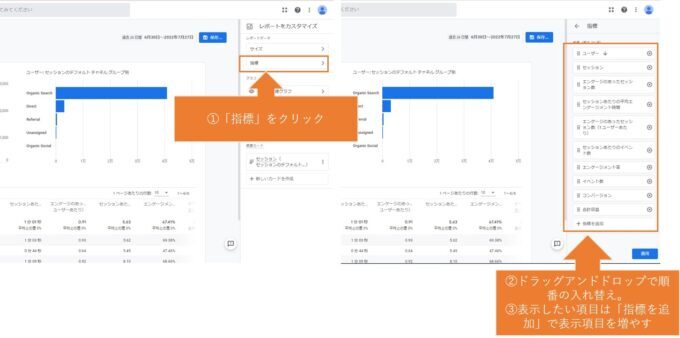
再度、「✐(鉛筆)」ボタンをクリックして項目の編集画面を表示します。先ほどは「ディメンション」を編集しましたが、今度は「レポートデータ」の「指標」を編集します。
「指標」をクリックしたら以下の画面からそれぞれの指標を編集します。表示したい項目の順番はドラッグアンドドロップで入れ替えることができます。またここにない指標を追加する場合は「指標を追加」をクリックします。

元々行いたかったことは、ユニバーサルアナリティクスのランディングレポートの表示なので、以下の画像のように「セッション」「新しいユーザー」「直帰率」「セッションあたりの平均エンゲージメント時間」「イベント数」「コンバージョン」の順番通りに表示させます。

- ※注意
- 指標は随時追加される可能性があります。そのため、ユニバーサルアナリティクスに合致する指標や他の指標がない場合は、新しく追加されていないかは随時チェックする必要があります。
ここまでで「ランディングページ」のレポートに必要なディメンションや指標が設定できたことになります。
「集客」のドロップダウンメニューに作成した「ランディングページ」のレポートを加えてみる
最後に「集客」のドロップダウンメニューの中に、ここまでで作成した「ランディングページ」のレポートをメニューに入れてみましょう。
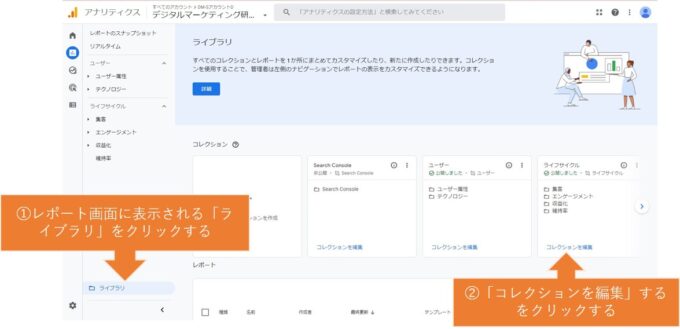
ドロップダウンメニューの「レポート」をクリックした後、左下に表示される「ライブラリ」をクリックします。

上記画像の中に表示される「ライフサイクル」のカード内にある「コレクションを編集」をクリックします。
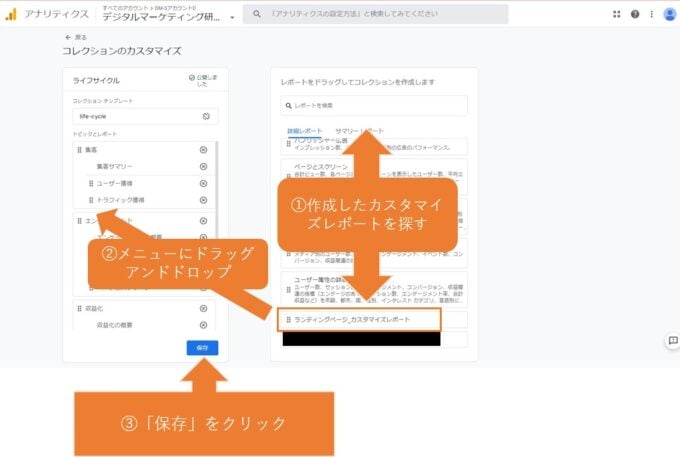
クリック後に表示された画面の左右のうち、右側に作成したレポートが表示されますので、スクロールして探します。先ほど作成した「ランディングページ」のレポートが表示されたら、ドラッグしたまま、左側の表示したい箇所にドロップ行います。
作成したレポートが追加されたら以下画像のように表示されます。

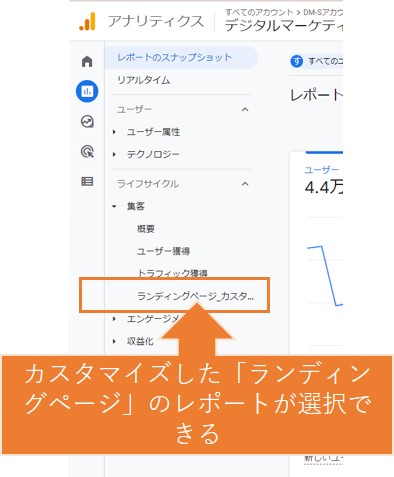
問題なければ「保存」を押します。本記事では「集客」のメニュー内に、カスタマイズした「ランディングページ」が表示されるように設定を行いました。
最終的に「レポート > ライフサイクル > 集客」の中に、カスタマイズしたレポートが表示されていたら完成です。

GA4の設定から集客相談までご相談ください。
当社はSEOコンサルティングを核としたWebマーケティング支援が可能な会社です。GA4の設定方法からWeb集客まで相談可能ですので、是非お問い合わせください。
問い合わせをする
SEOコンサルティングのサービス詳細はこちら →
The following two tabs change content below.
デジタルマーケティング研究所では、デジタルマーケティングの施策・広告・技術を、分析・実装・検証して、WEB担当者・マーケティング担当者の方の役立つ情報を発信していきます。
